Figma, Asana

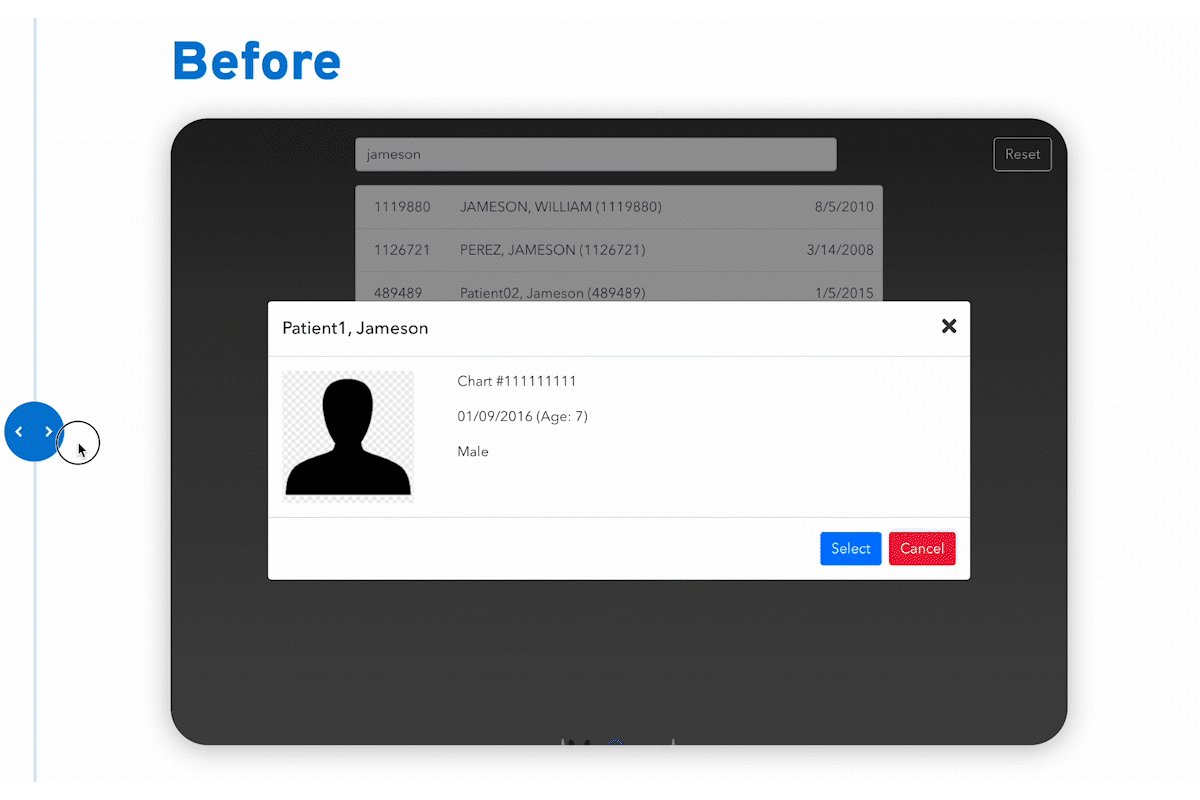
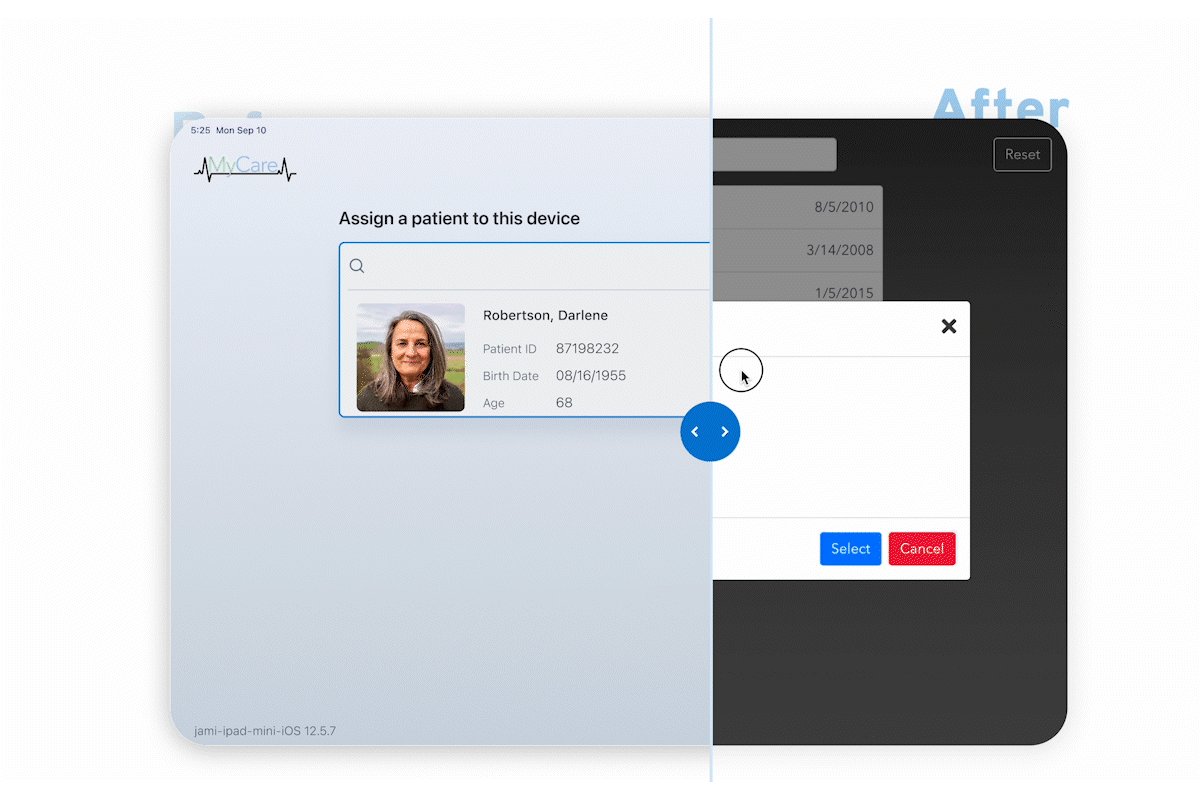
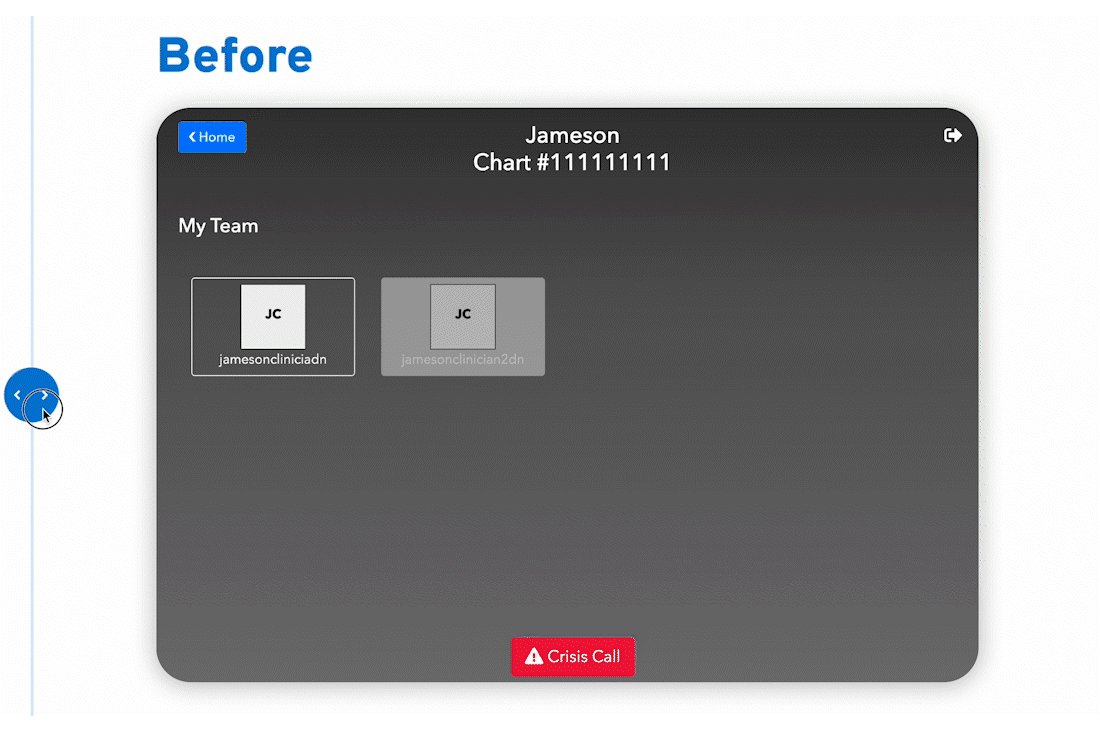
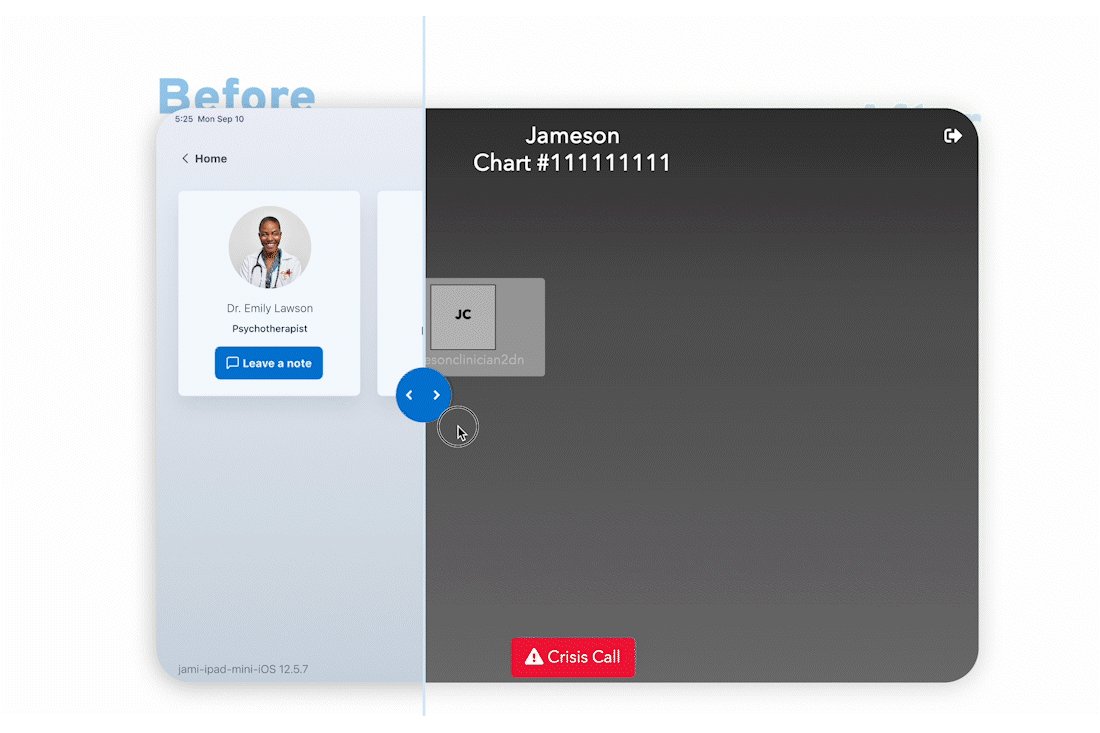
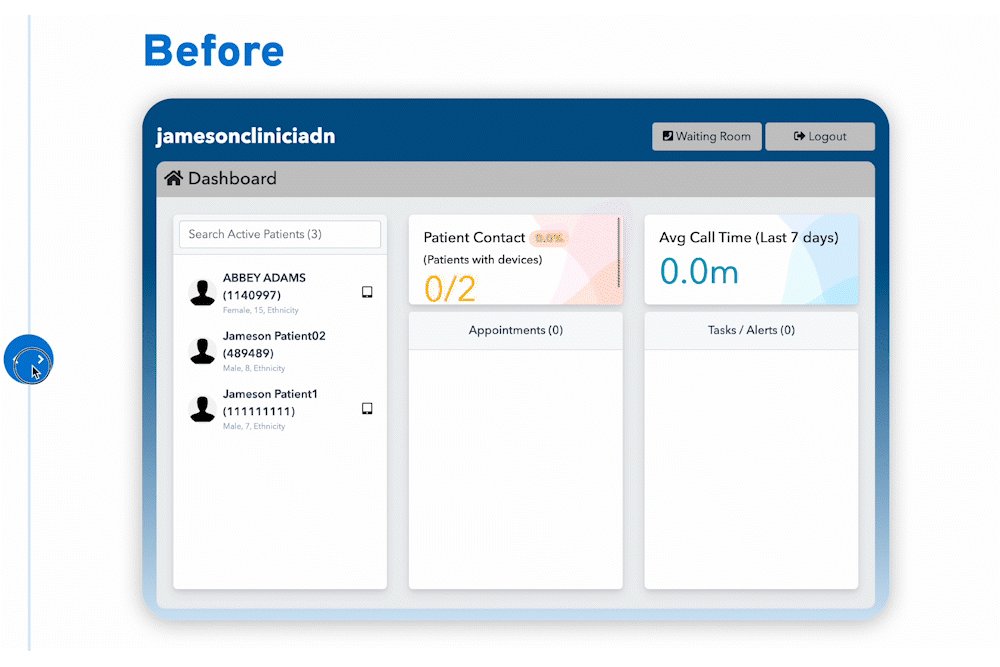
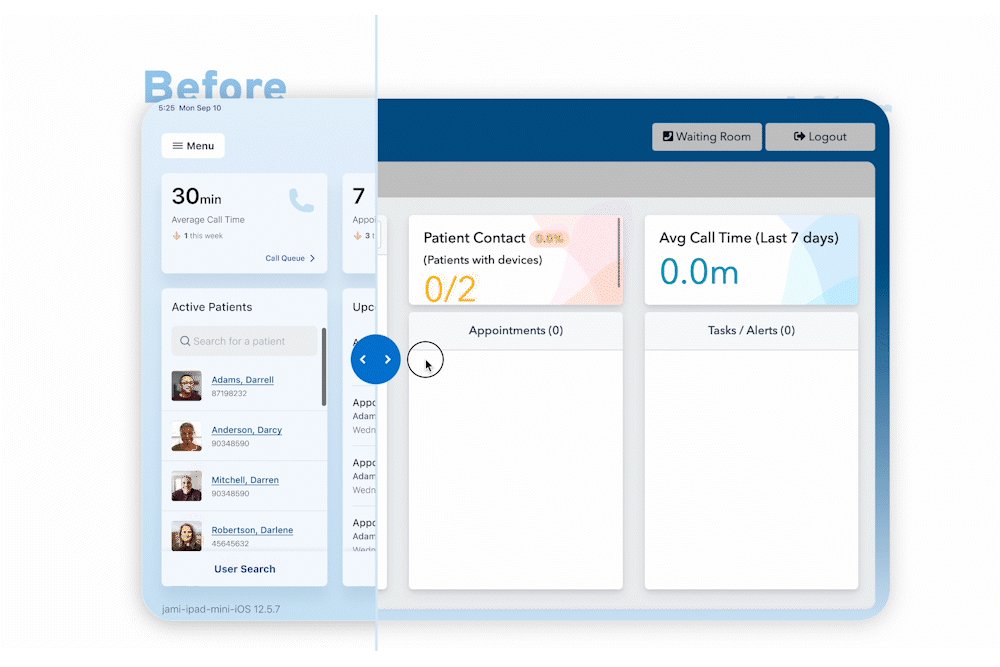
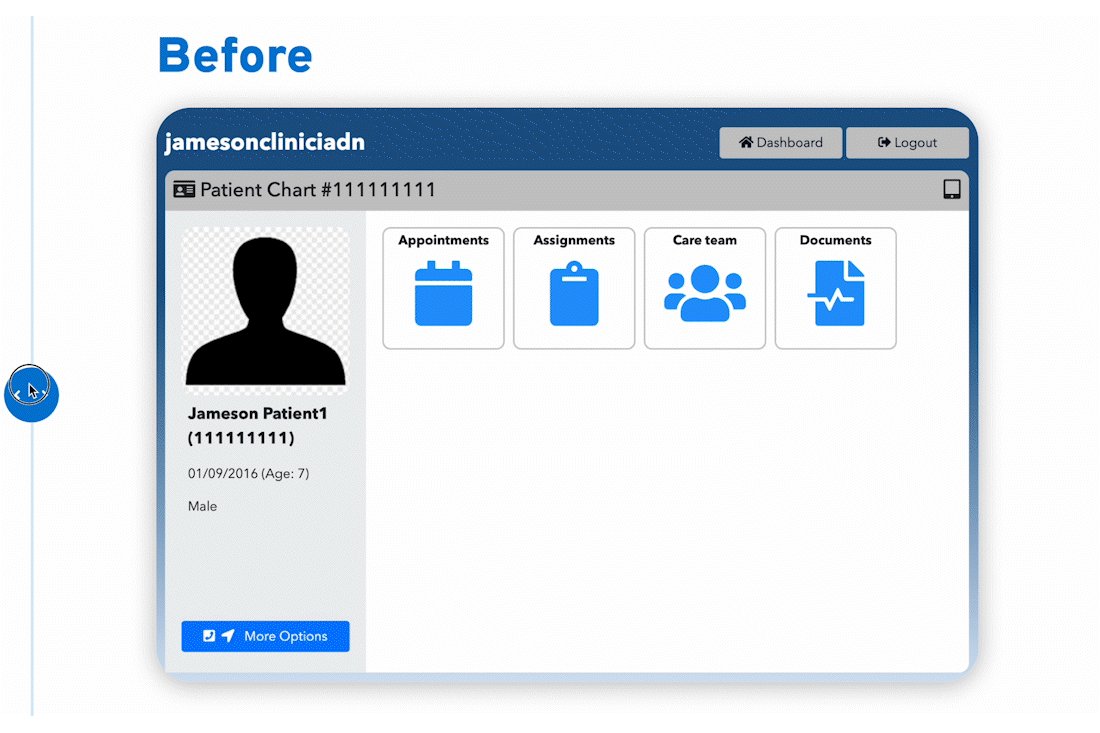
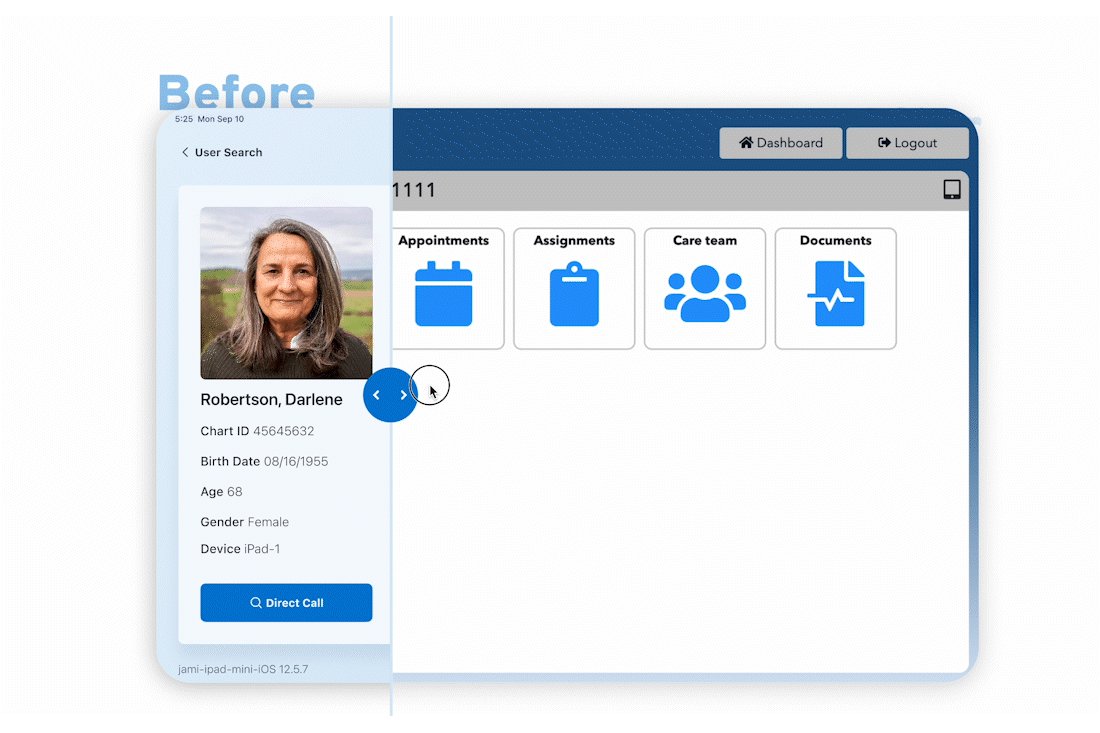
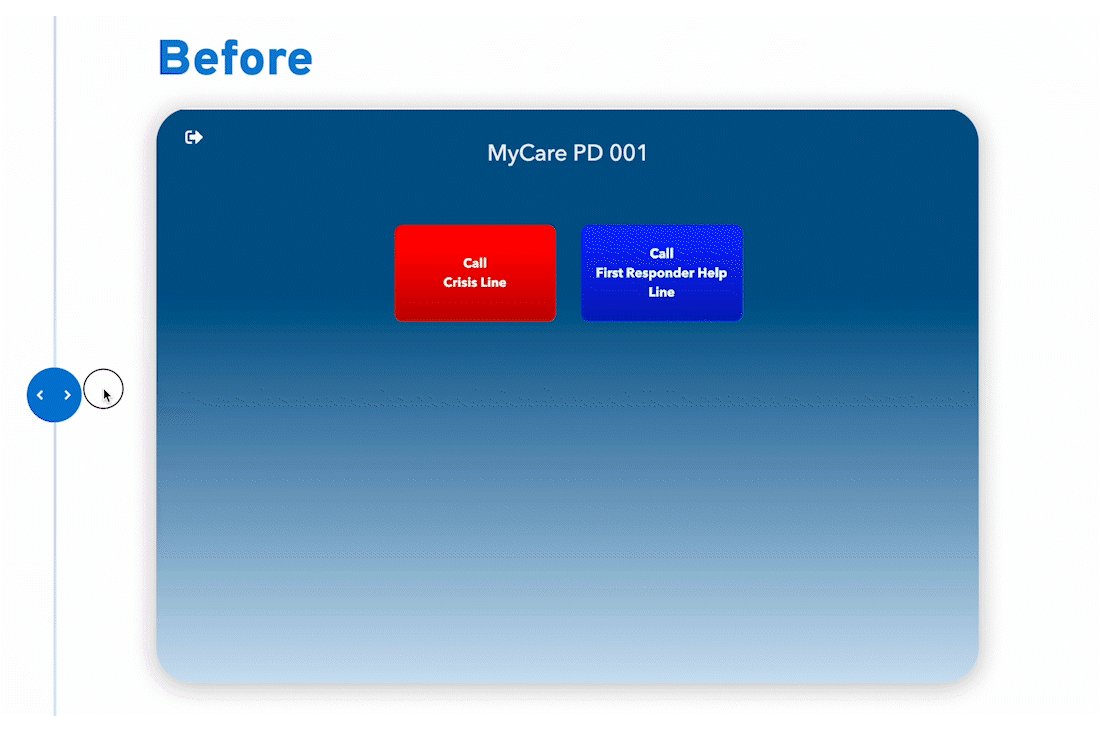
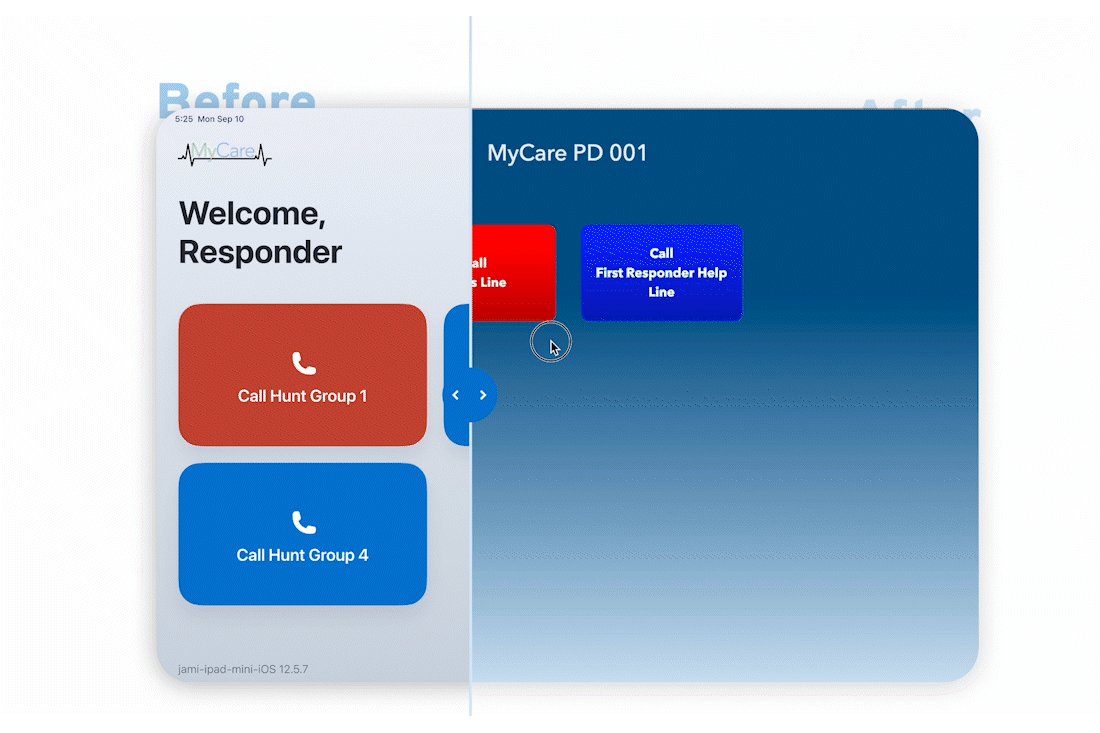
Existing Proof of Concept
To ensure a smooth transition and maintain continuity in the project, I prioritized understanding the foundation laid by the previous designer.
Engaged with the previous designer to get briefed on all prior design decisions and the current state of the application.
Analyzed existing designs to gain a thorough understanding of the challenges being addressed.
Collaborated with the Product Manager to establish shared objectives.
Formulated key questions to guide discussions during client meetings.
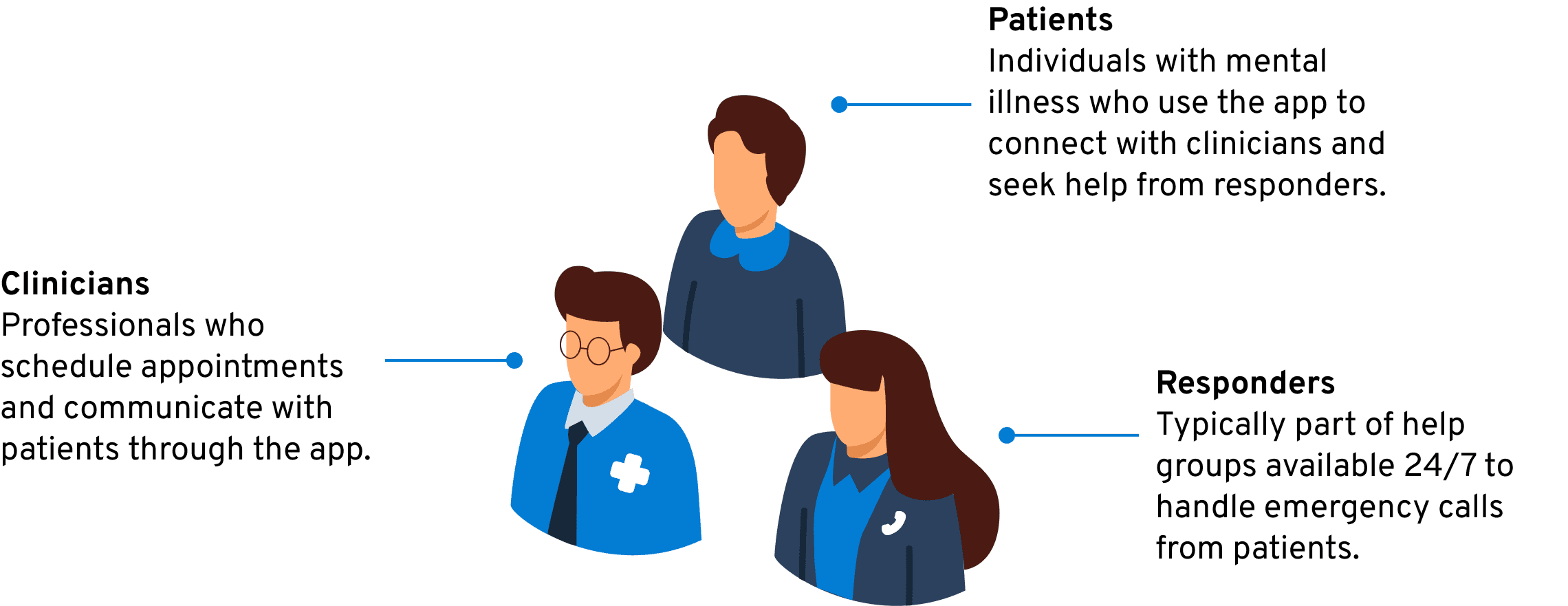
I began tackling the project by understanding the primary user groups we are targeting. I discovered that there are three distinct types of users currently engaged with the MyCare app:

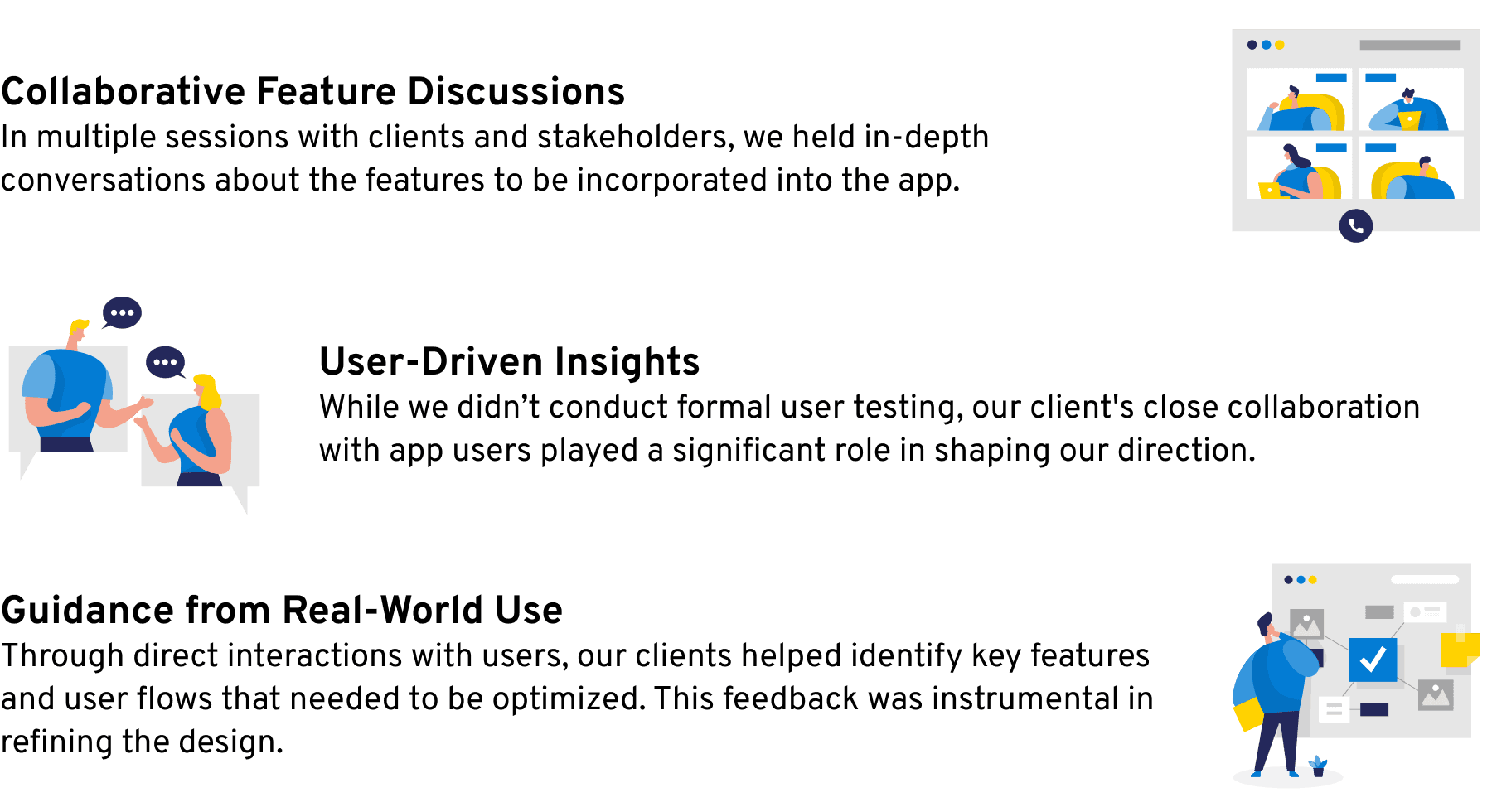
In subsequent sessions, we collaborated with clients and stakeholders to scope out the features we wanted to include in the app, ensuring alignment with user needs and project goals.

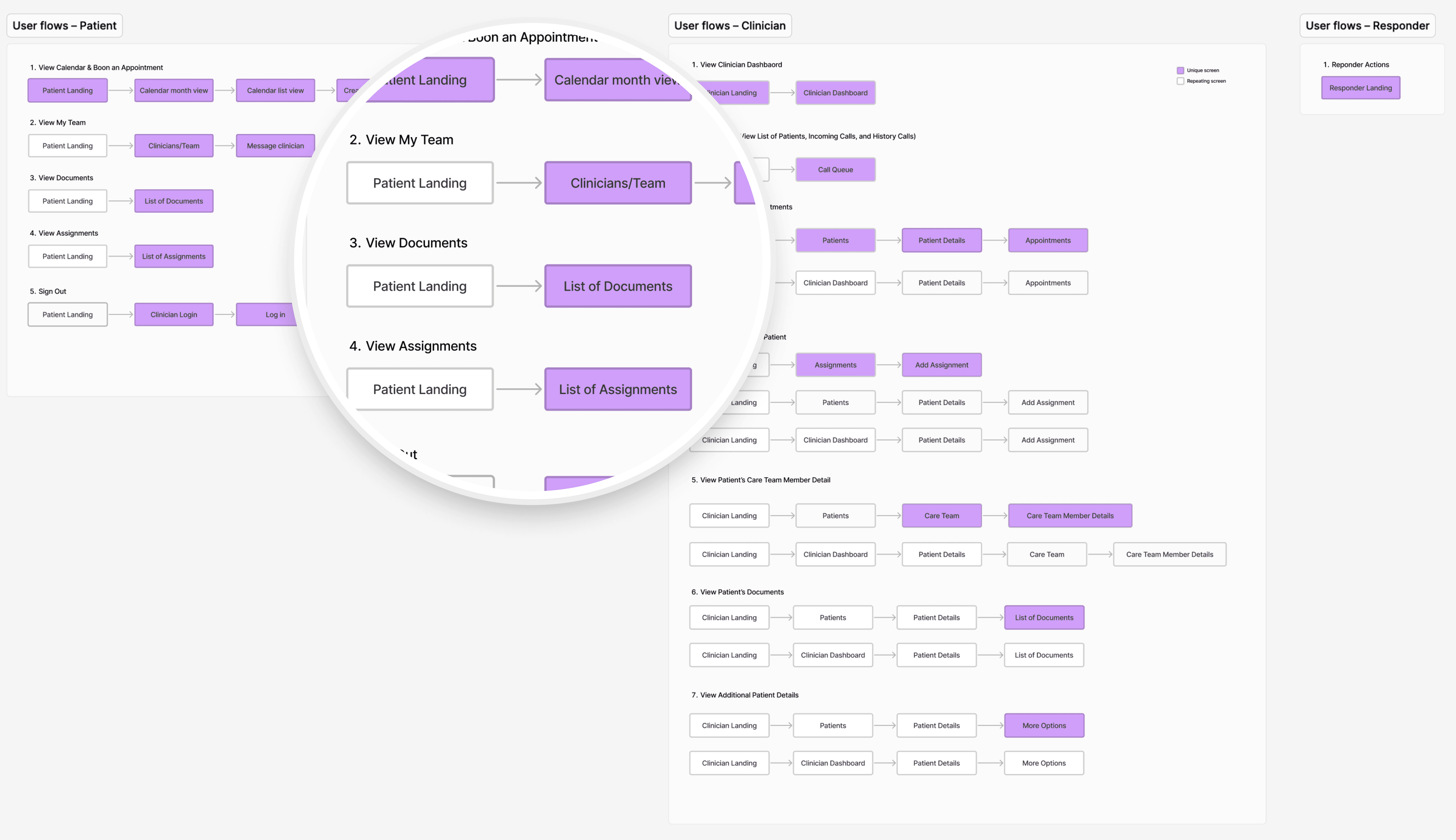
Our outcome, which formed the foundation of my designs, consisted of three distinct sets of user flows—one tailored for each user group: patient, clinician, and responder.


Following the initial kick-off and alignment sessions, we transitioned into the design phase. While the general development operated in agile sprints, the design process ran concurrently.
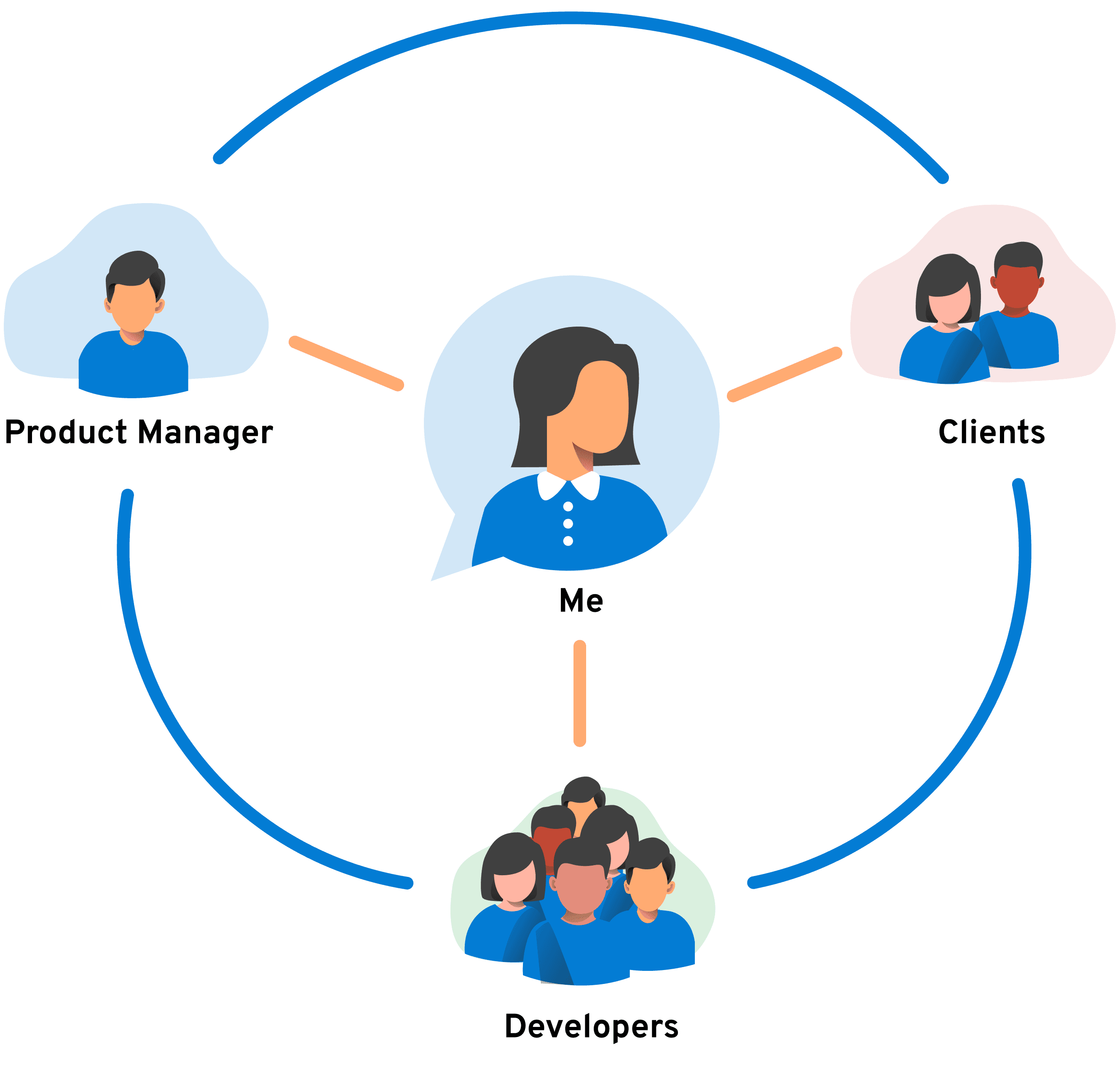
In our small team of 10 members, with myself as the sole designer, I maintained daily syncs with our product manager to stay updated on my tasks and gather feedback.
While the developers worked on setting up the environment and backend functionality, I concentrated on the designs, sharing updates during weekly sync sessions with the developers to address technical constraints.
Additionally, we held biweekly meetings with clients to provide progress updates and gather feedback to further refine the designs.
Sitemap
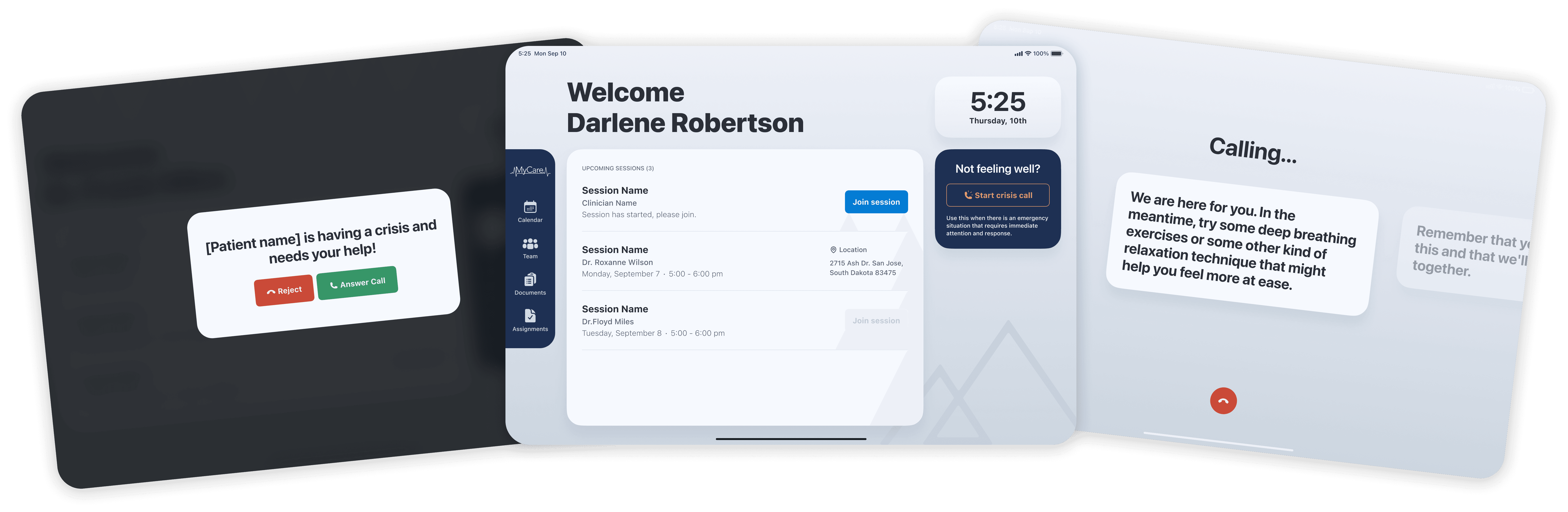
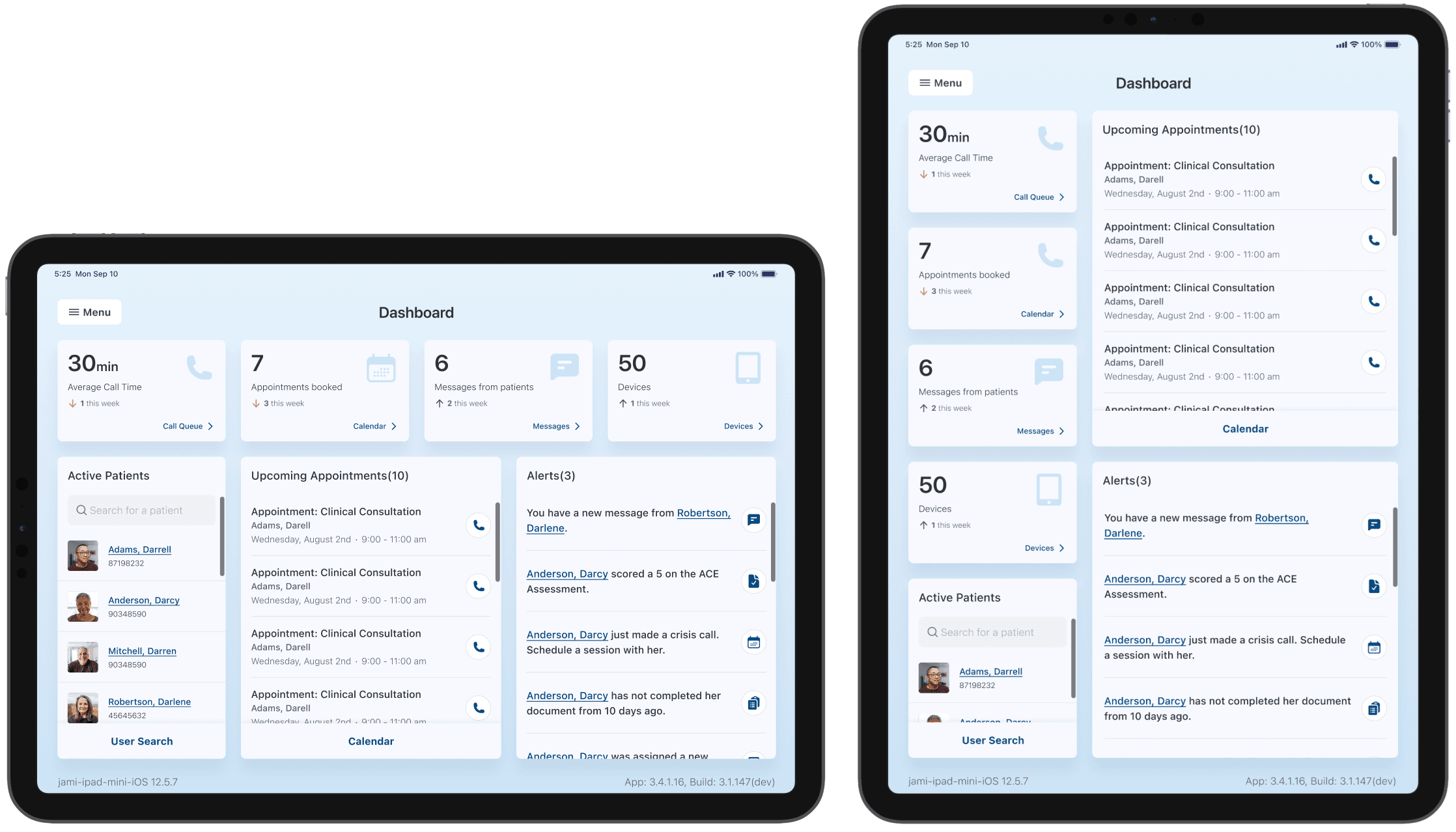
Even though this app is a native iOS iPad application, its complex functionalities can introduce ambiguities, especially in portrait mode. For each new feature and UI element, I ensured the design is optimized for both landscape and portrait orientations, delivering a fully responsive and seamless user experience.

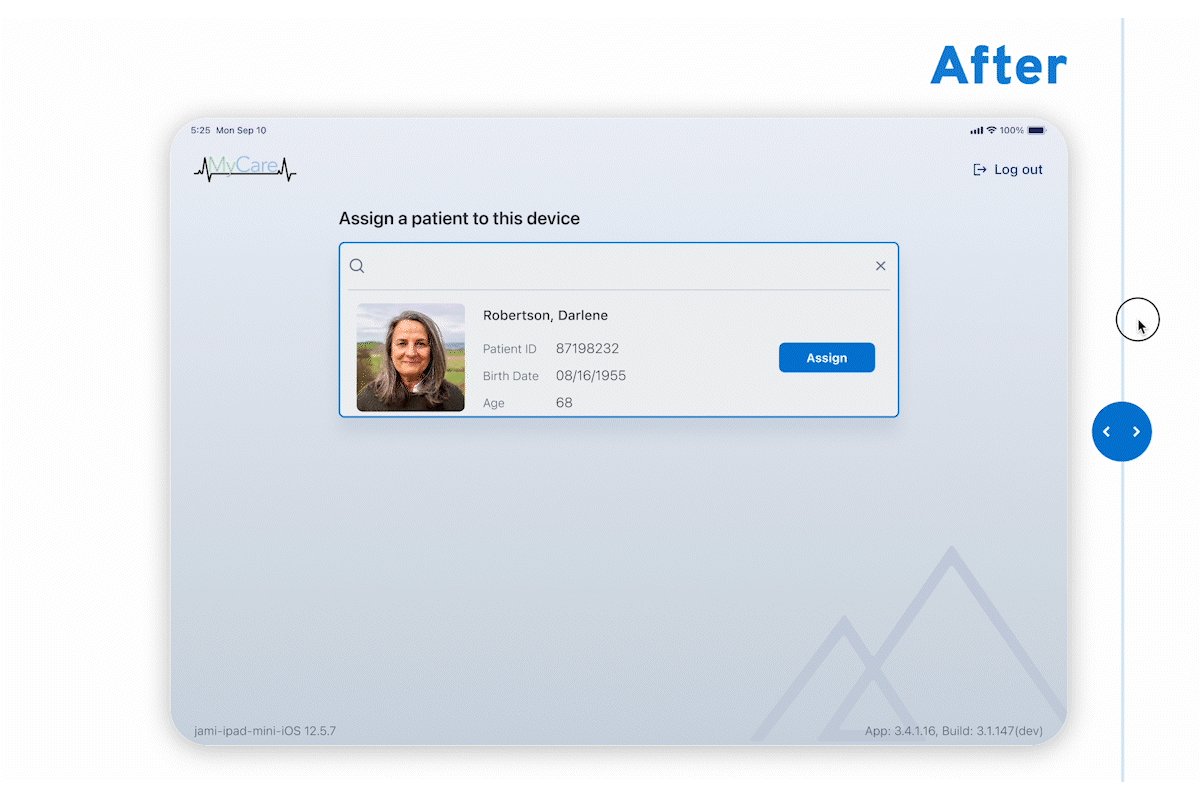
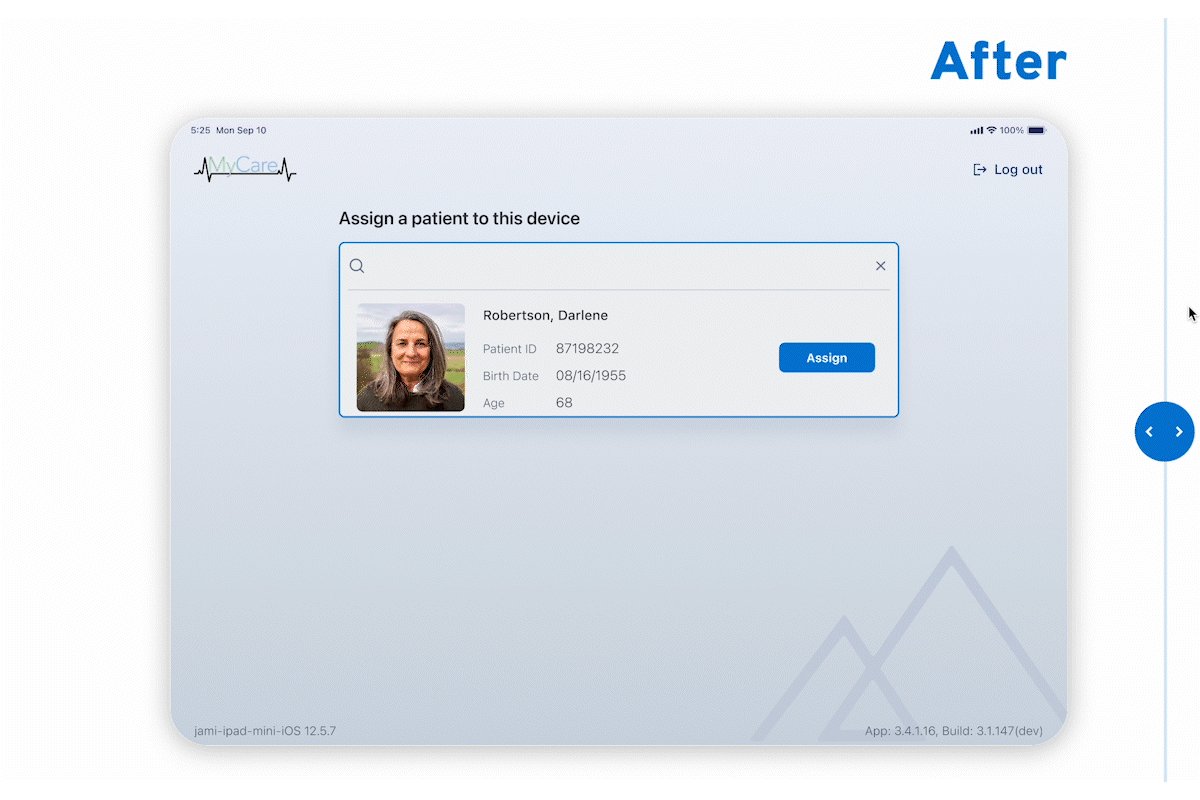
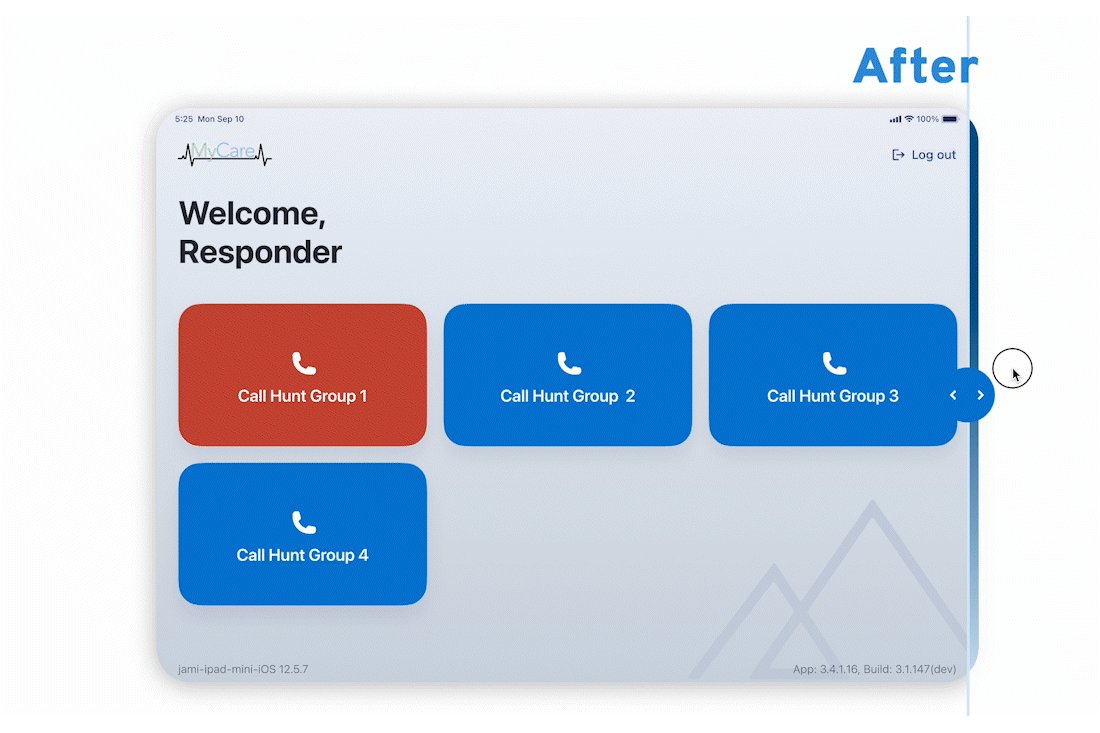
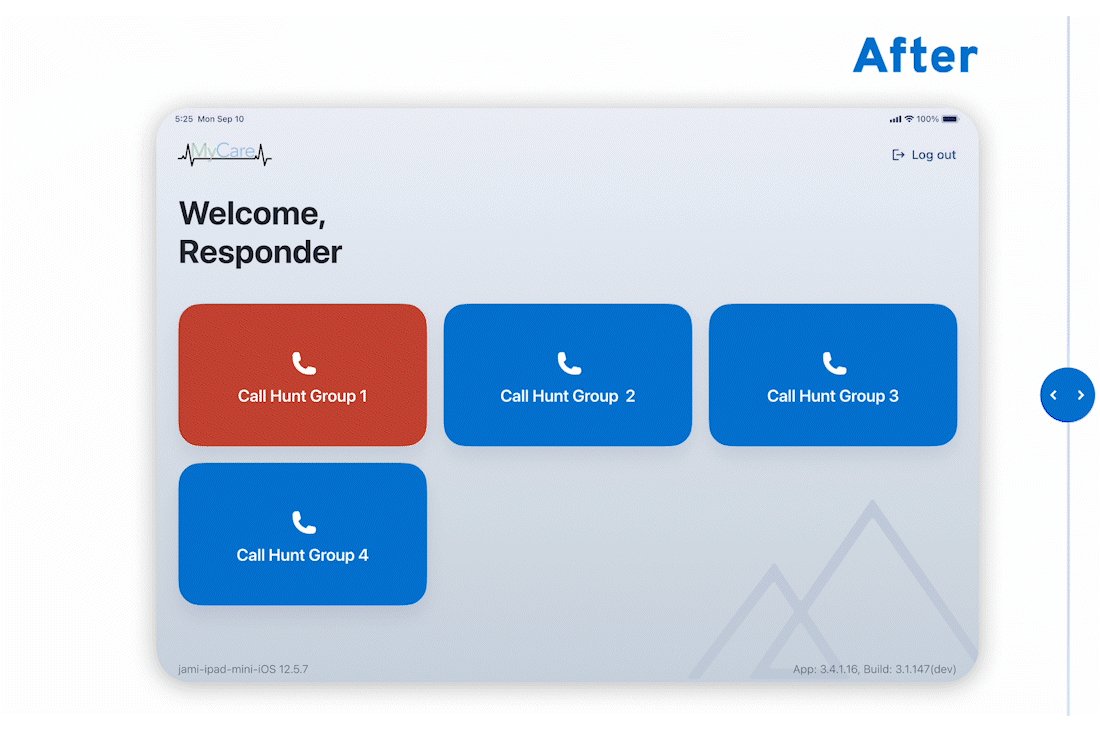
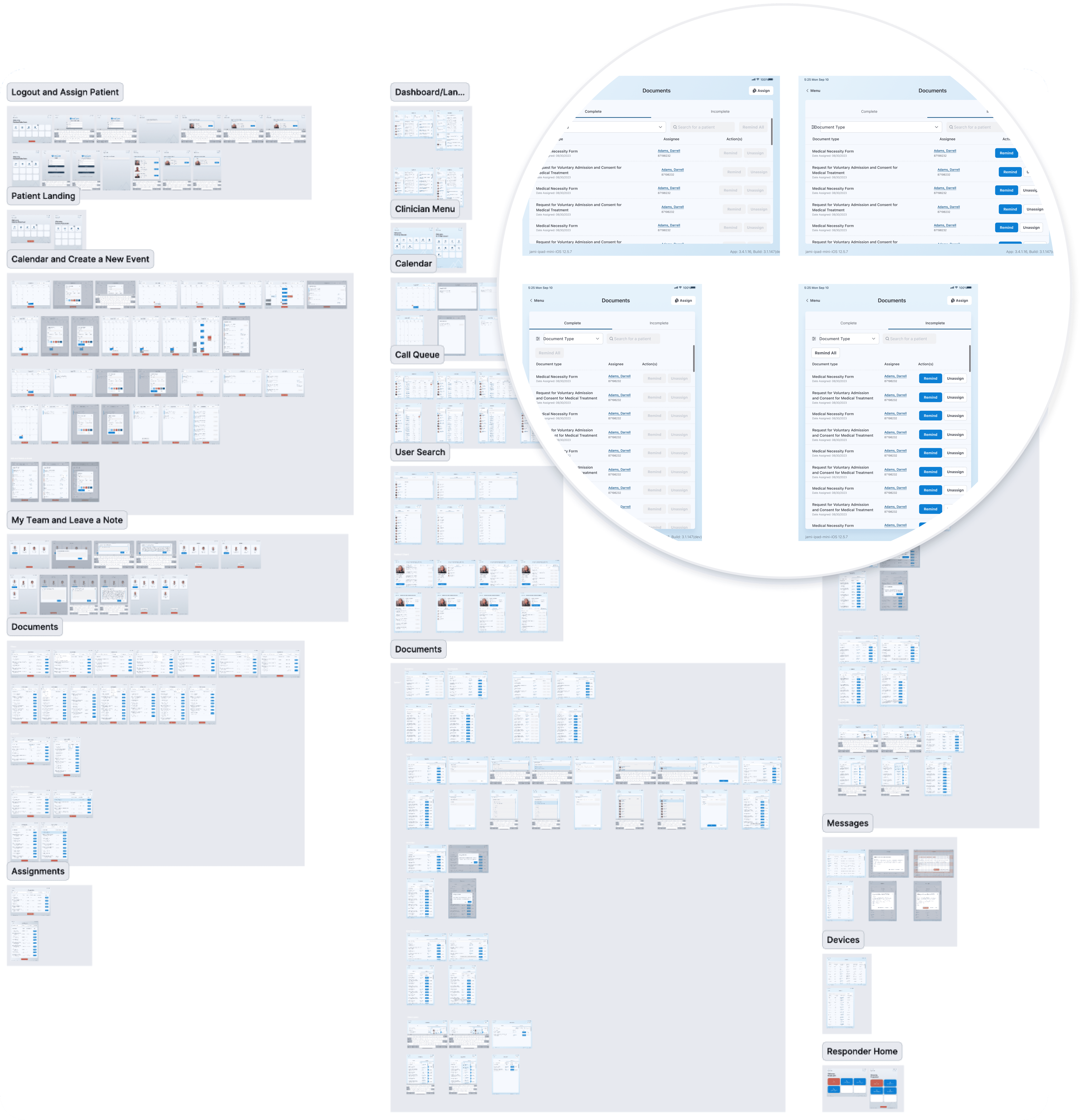
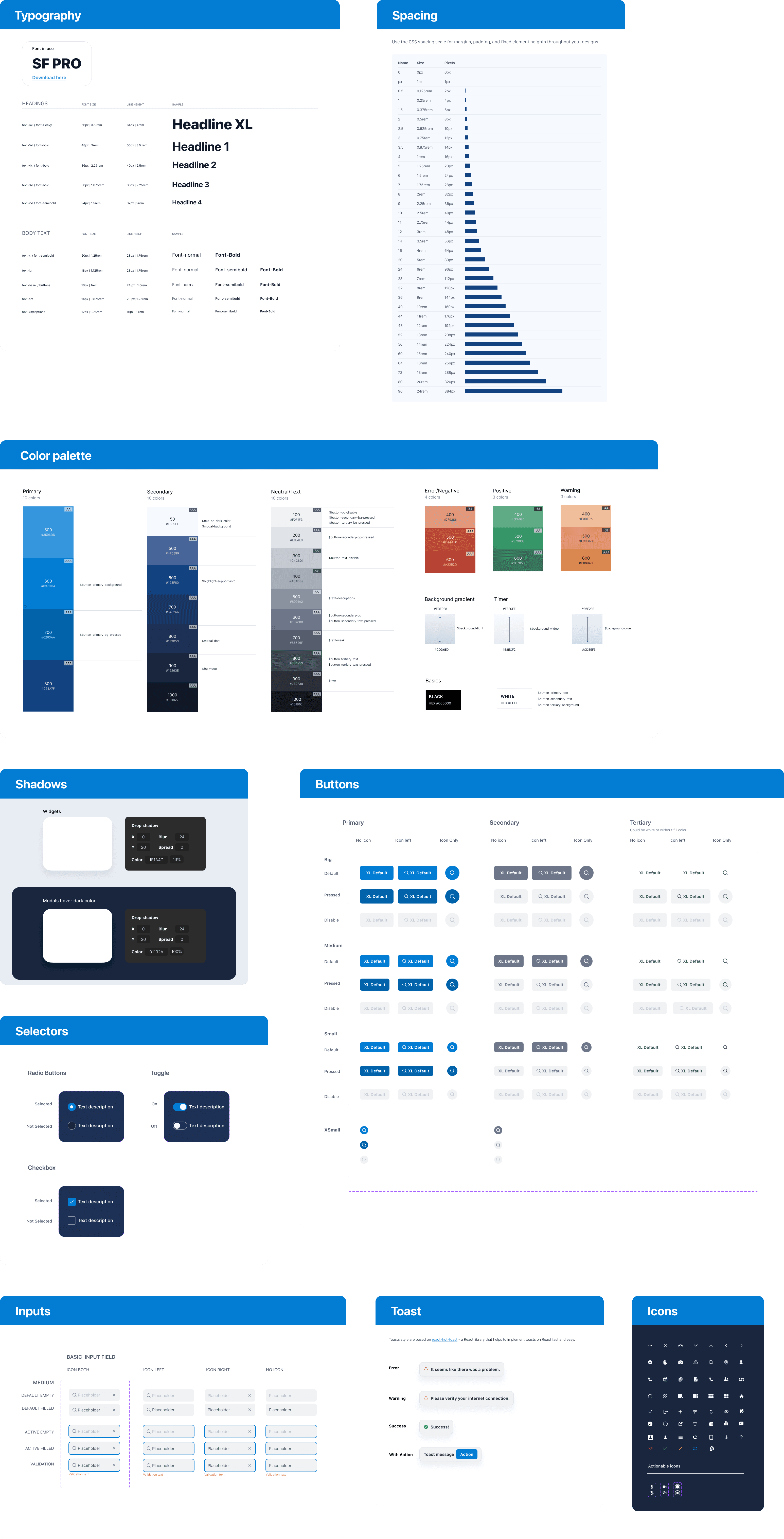
My Final Design File
The design library for this project was a fluid and ever-evolving entity. From the outset, I shaped the style guide as I designed, introducing new elements and refining existing ones to maintain both consistency and efficiency. When my time on the project concluded, a new designer seamlessly picked up the reins, continuing to expand upon the solid foundation I had carefully laid.

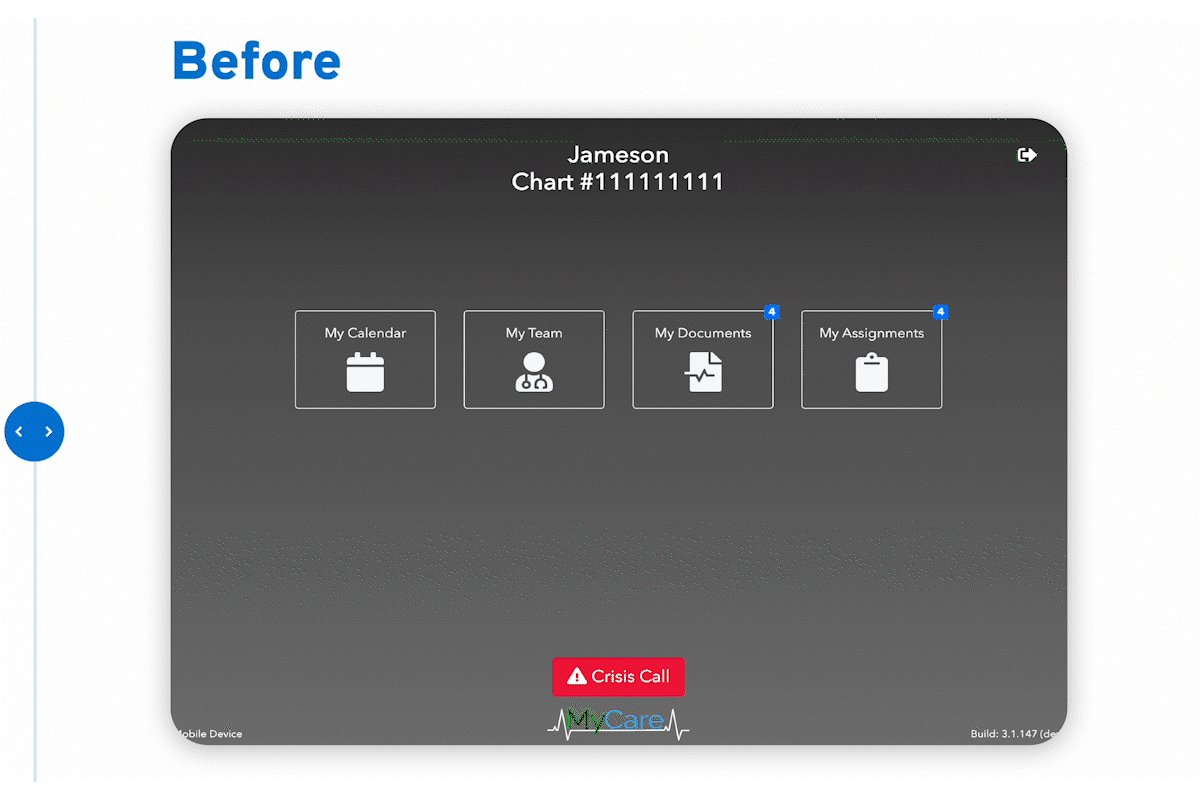
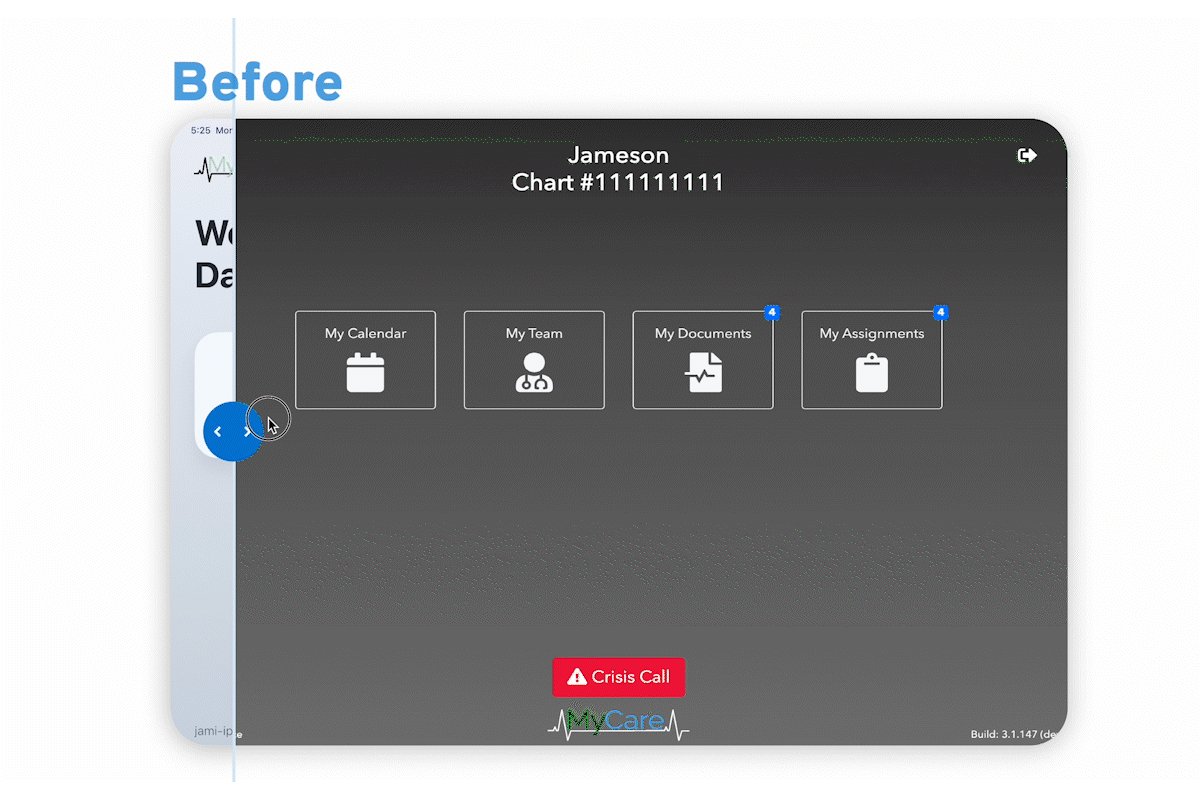
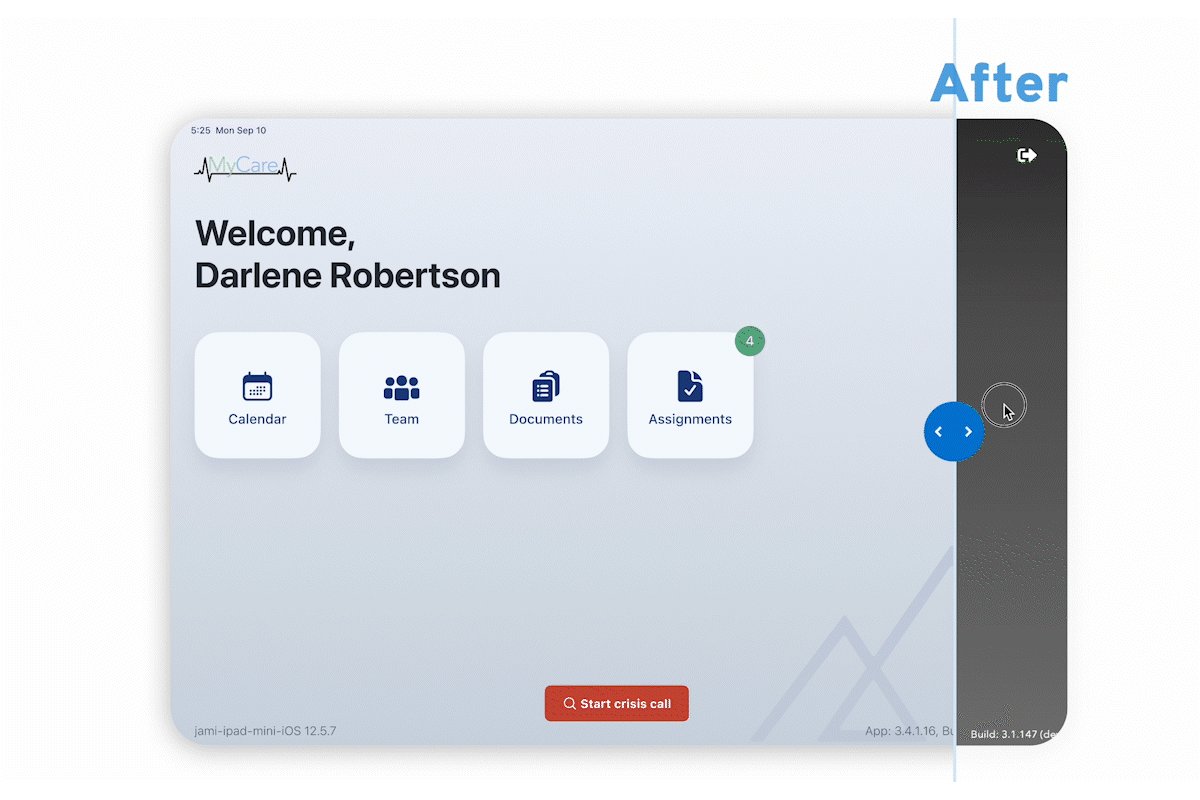
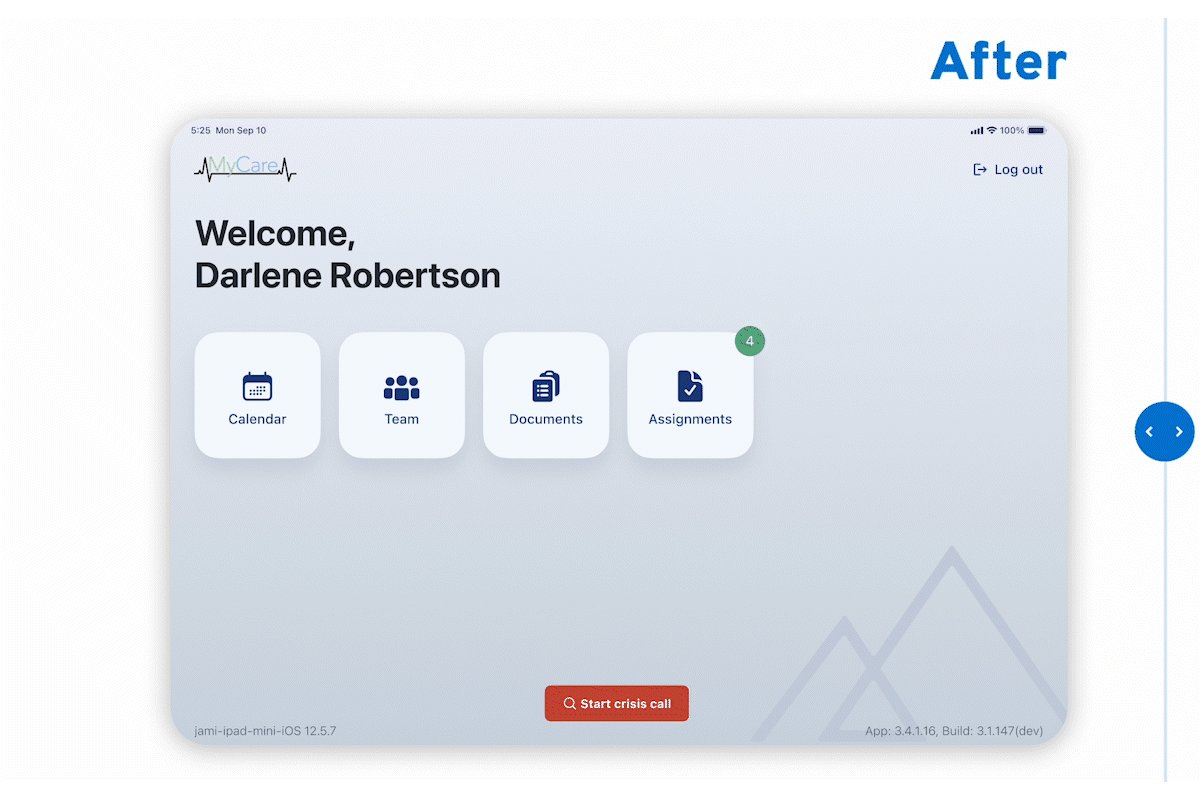
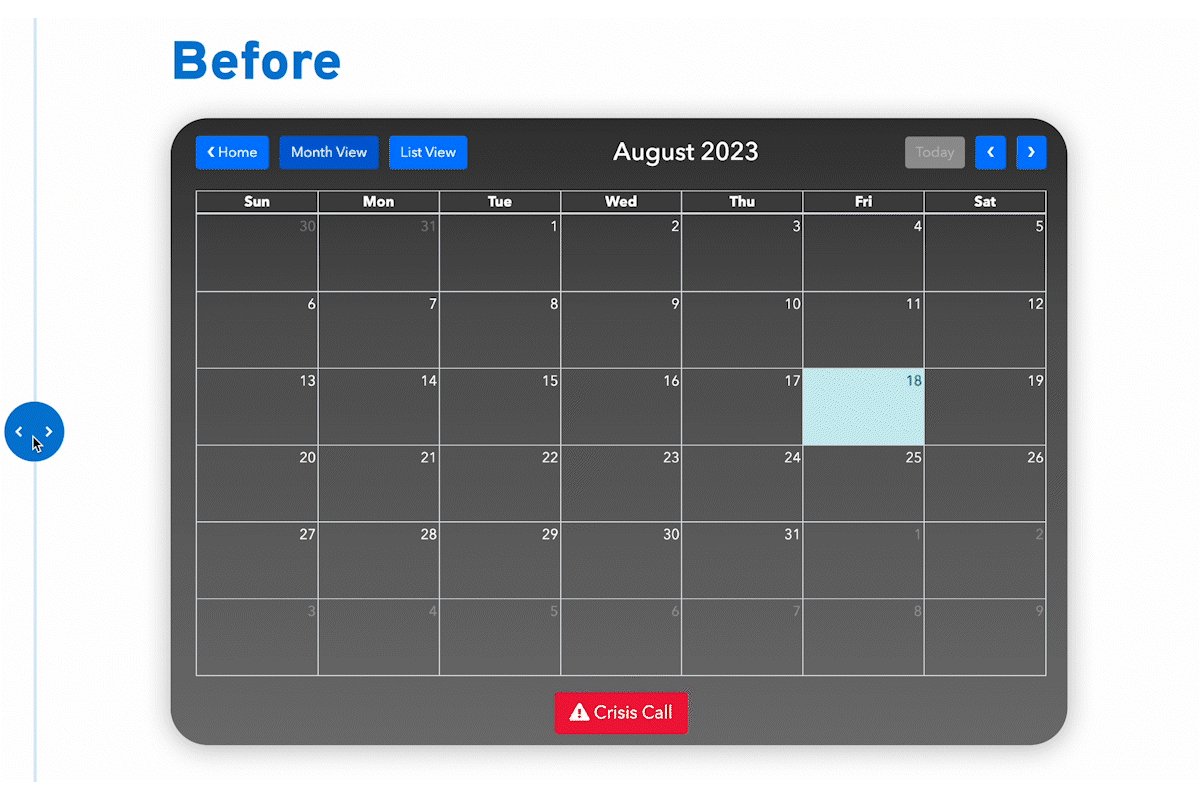
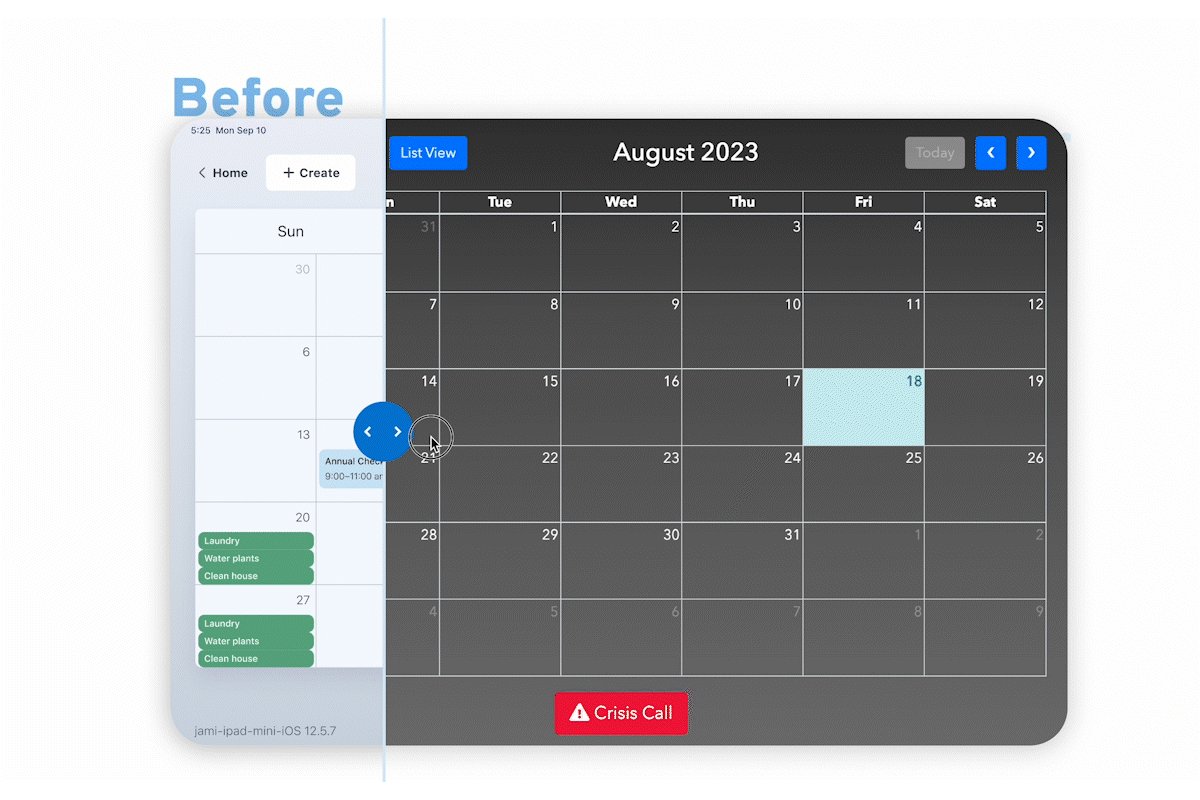
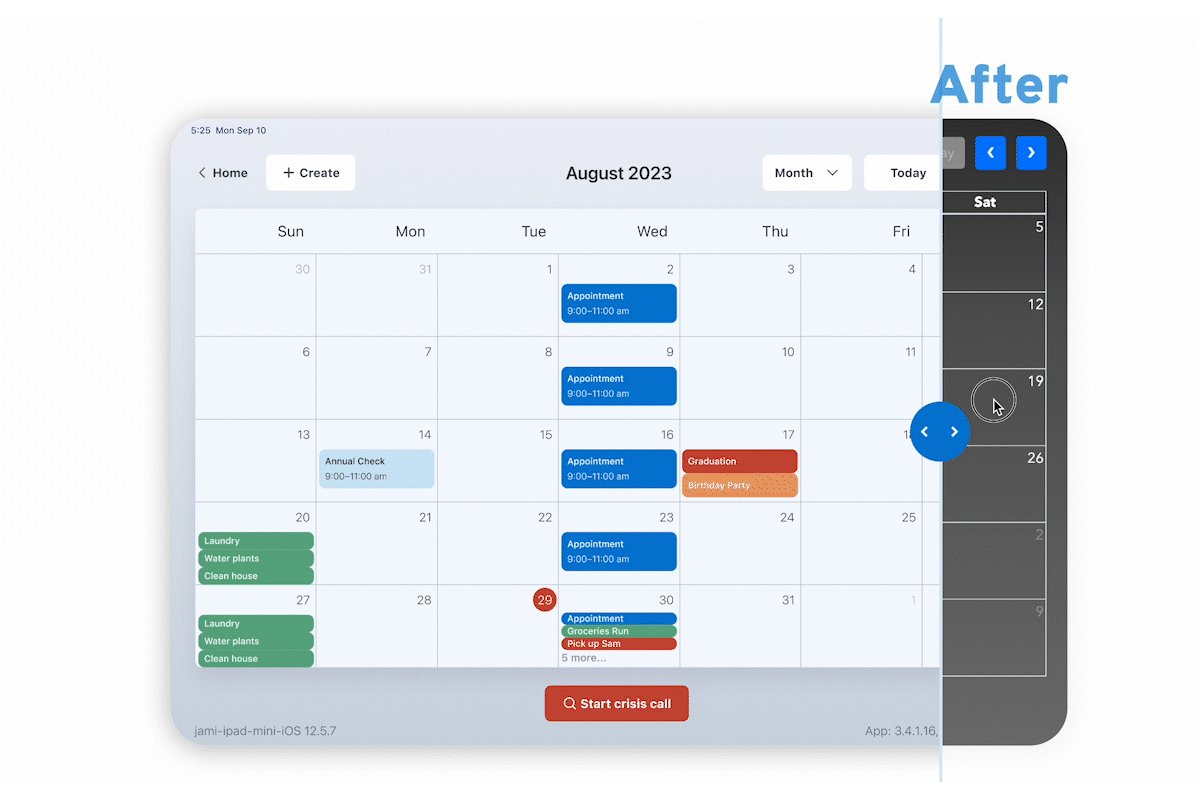
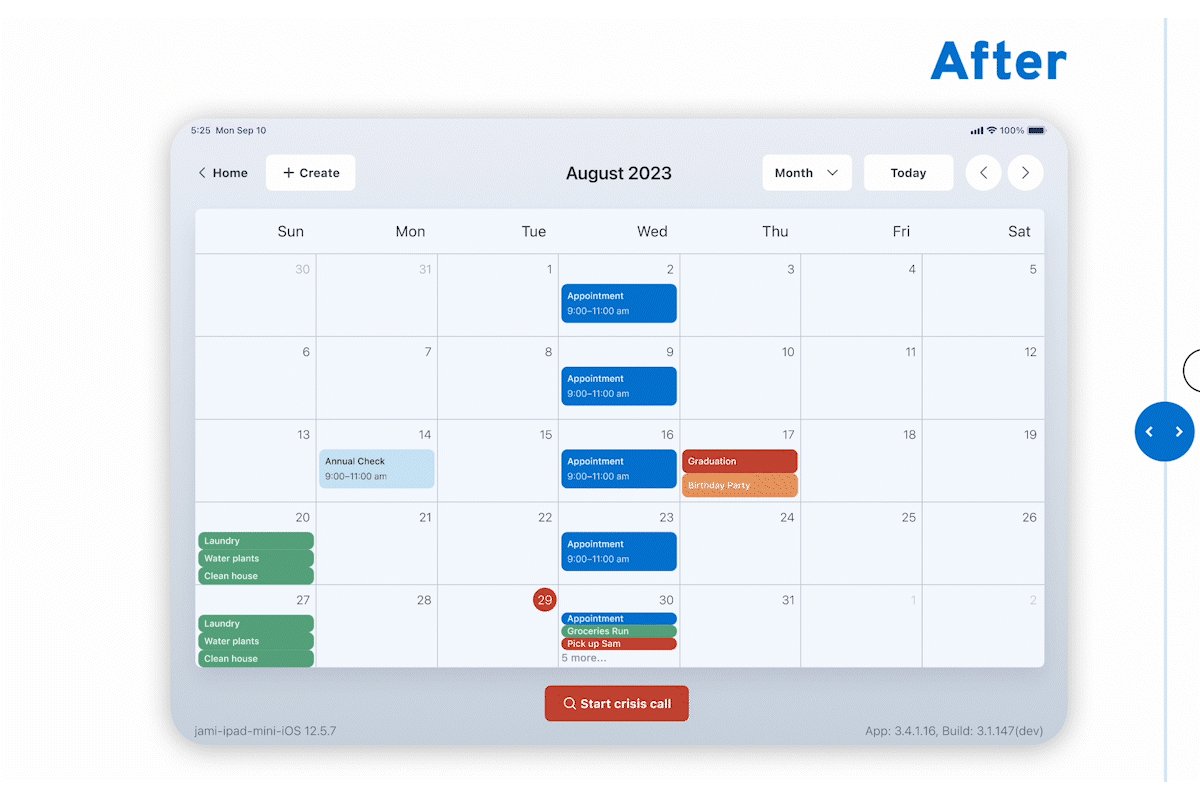
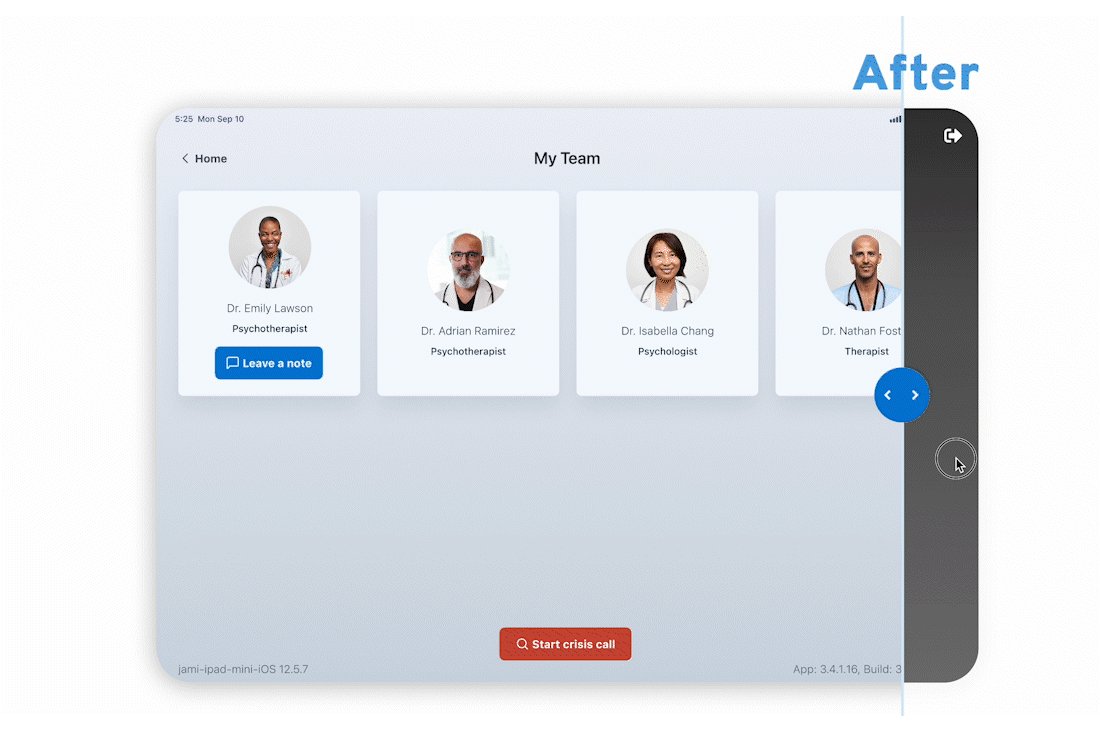
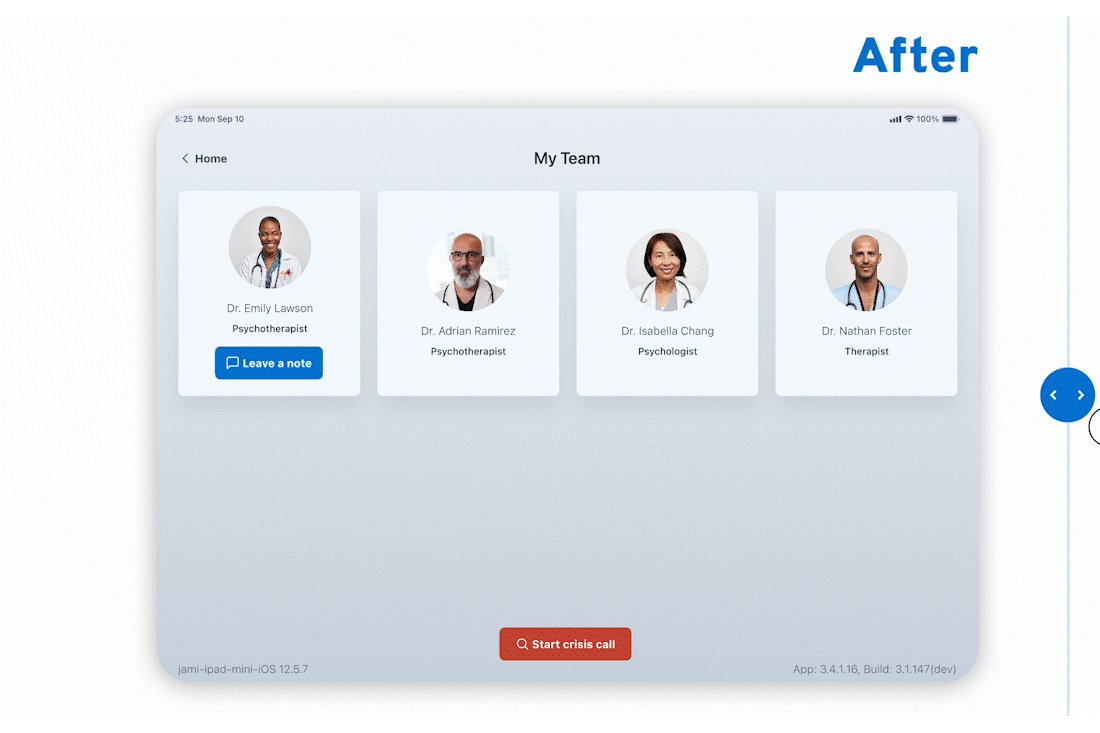
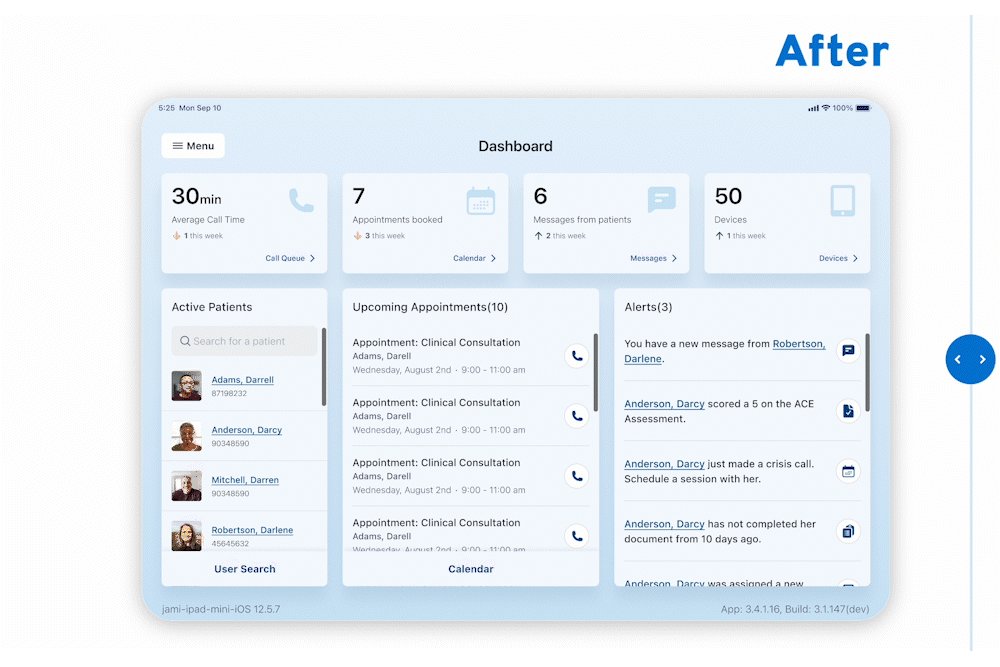
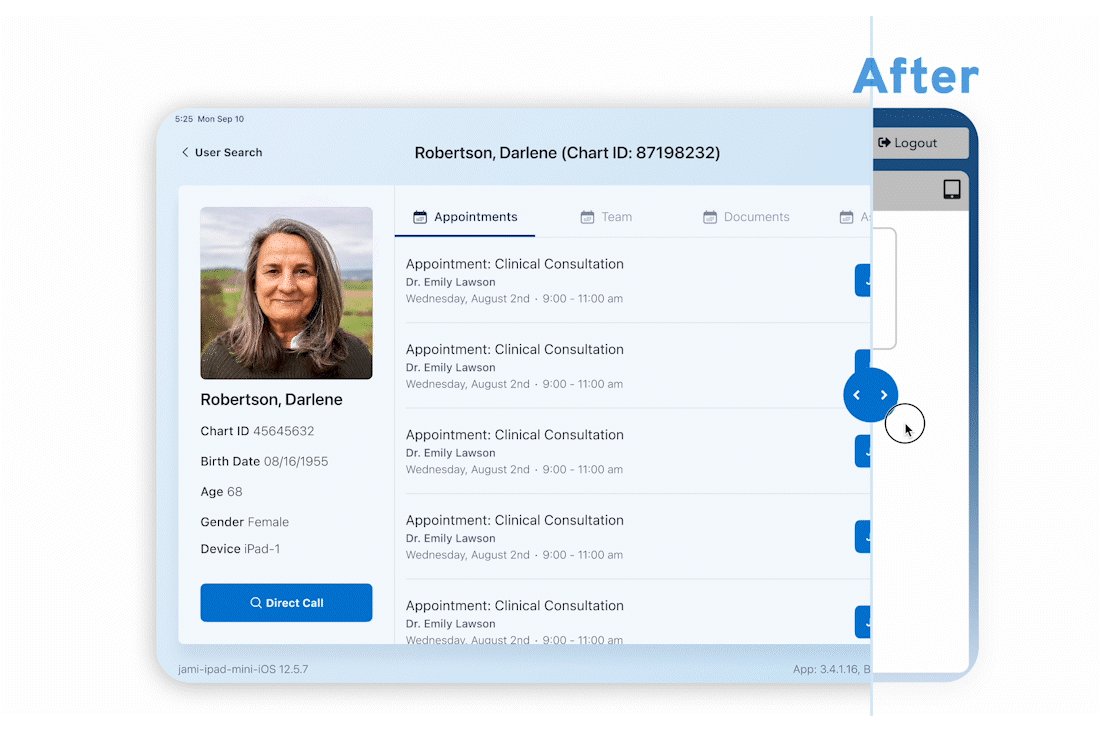
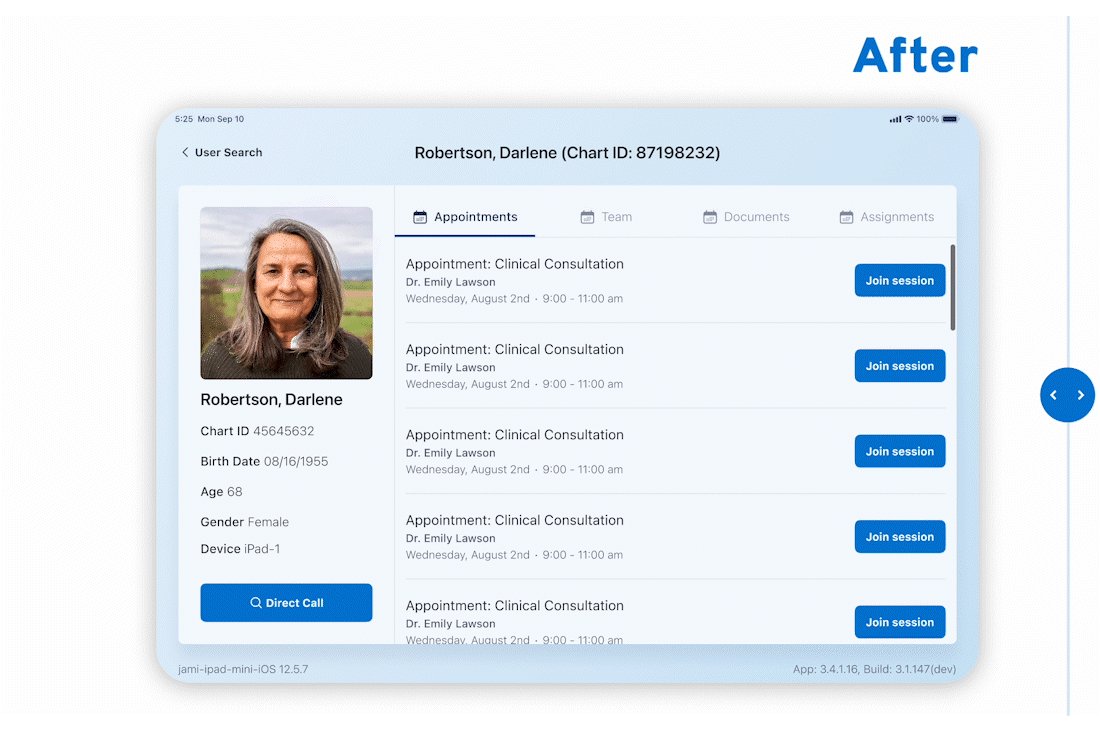
As a Contractor Designer on this project, I appreciated the opportunity to quickly generate solutions within a short time period. I enjoyed working alongside the team and client, brainstorming together to find the best possible outcomes for our users. Below are some feature highlights I was fortunate to create for our users:

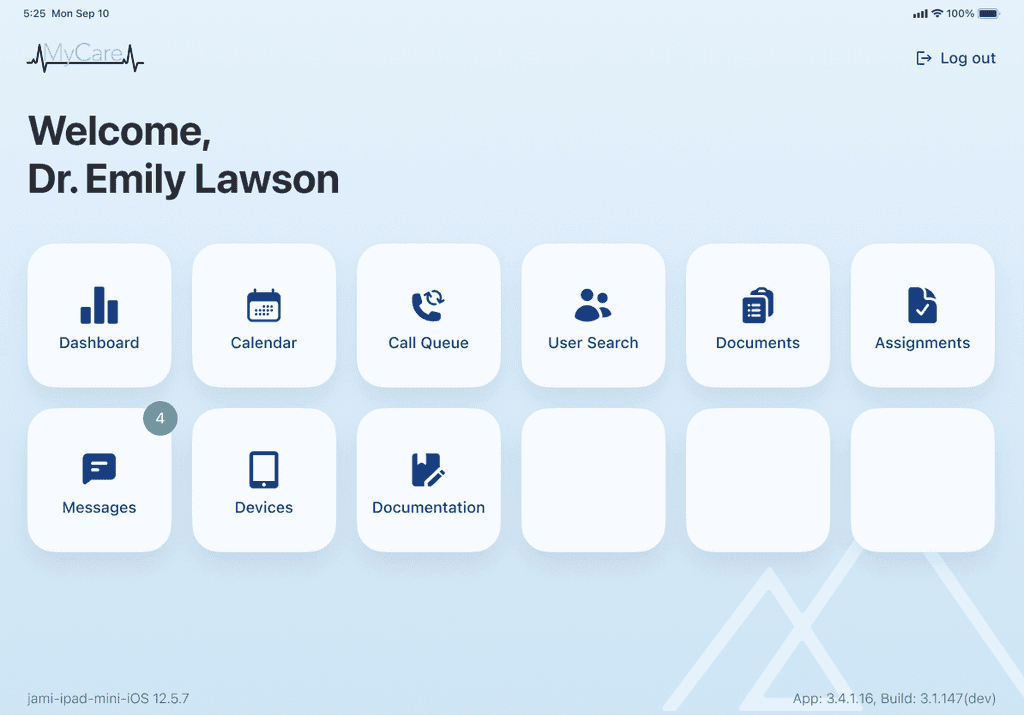
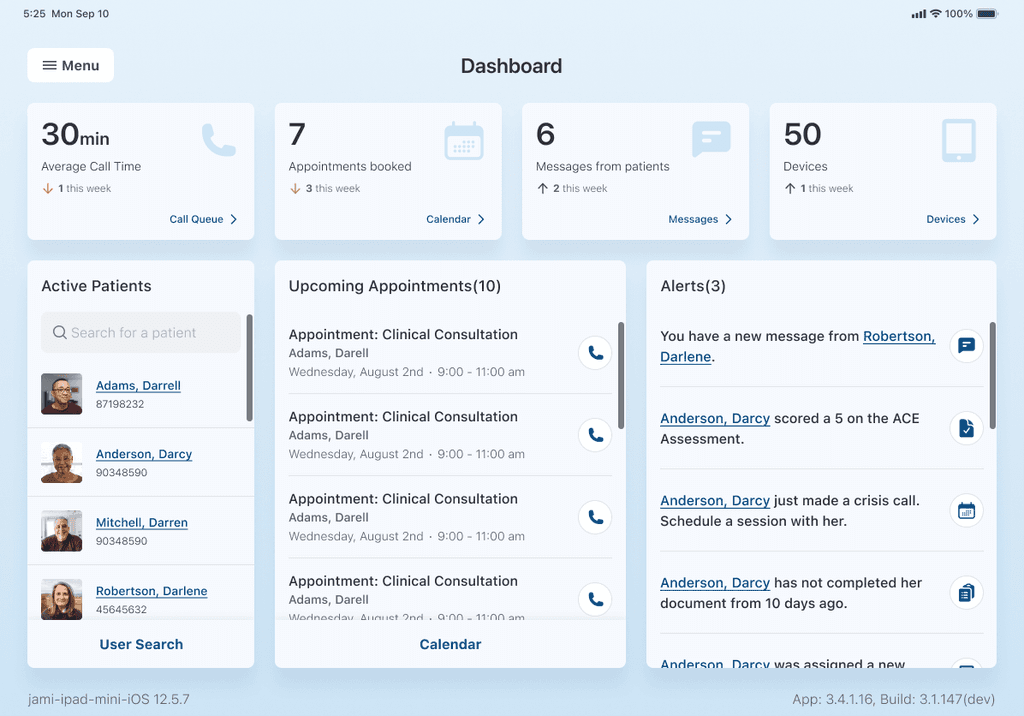
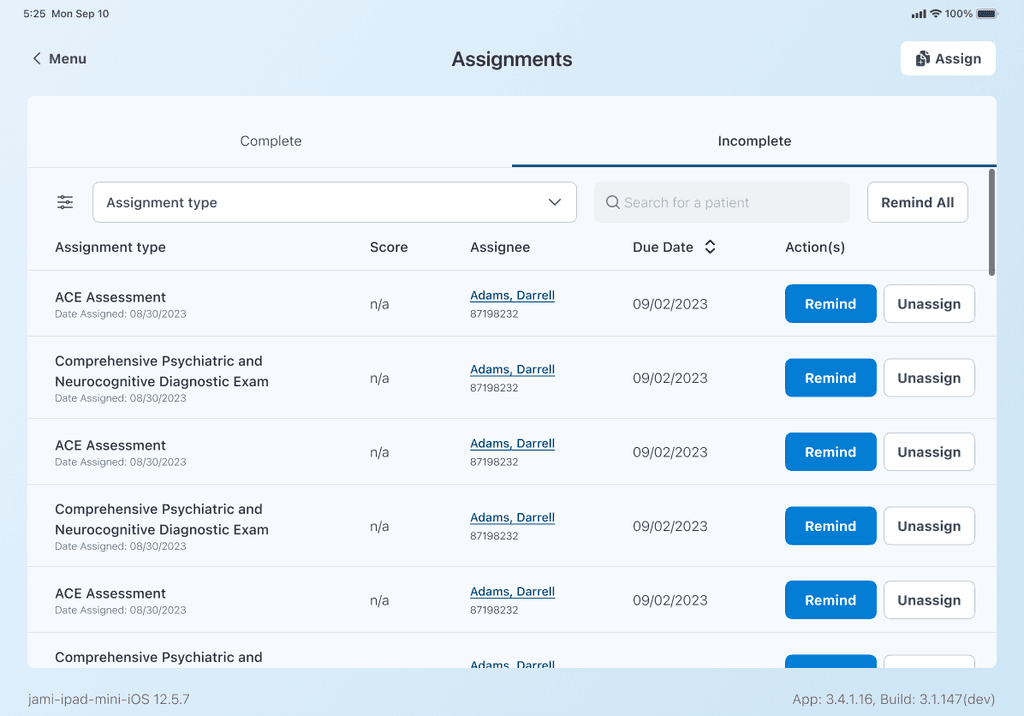
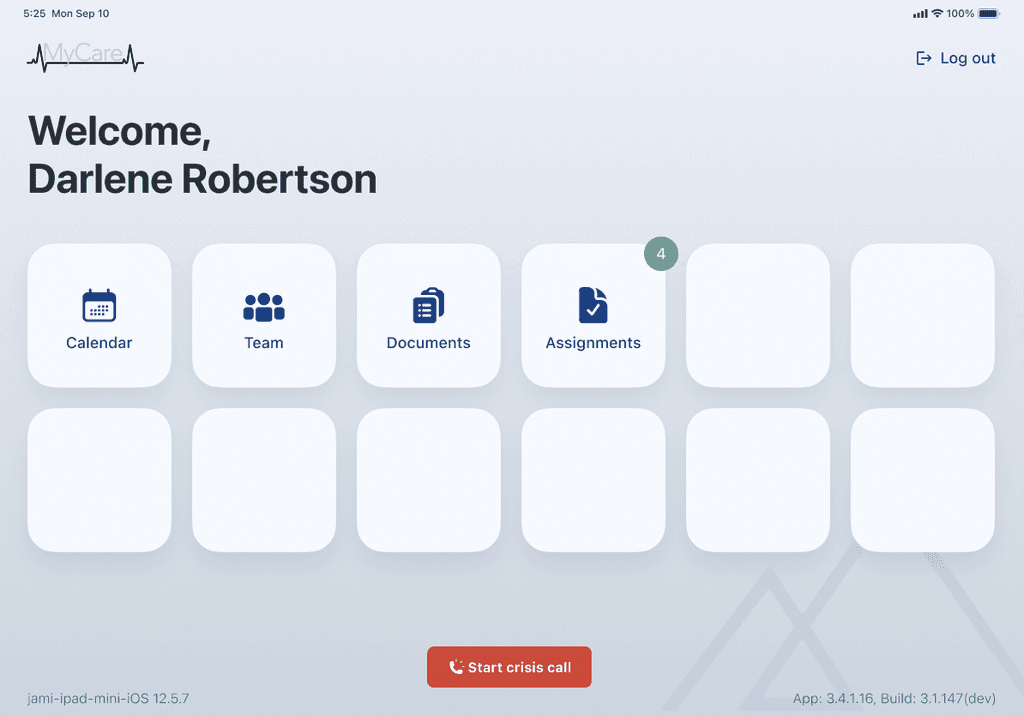
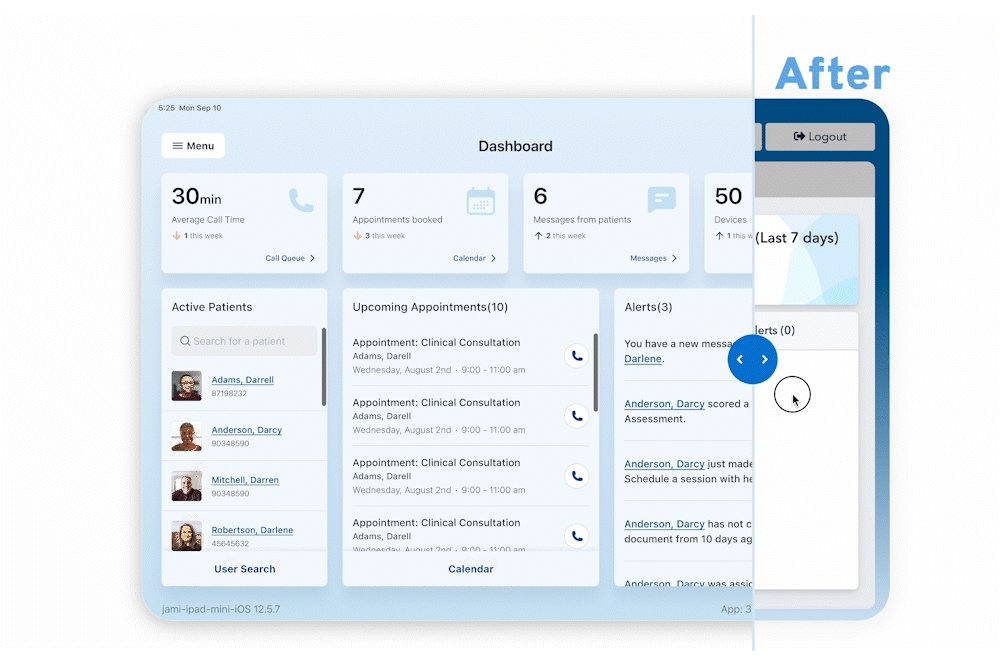
Clinician Dashboard Landscape & Portrait
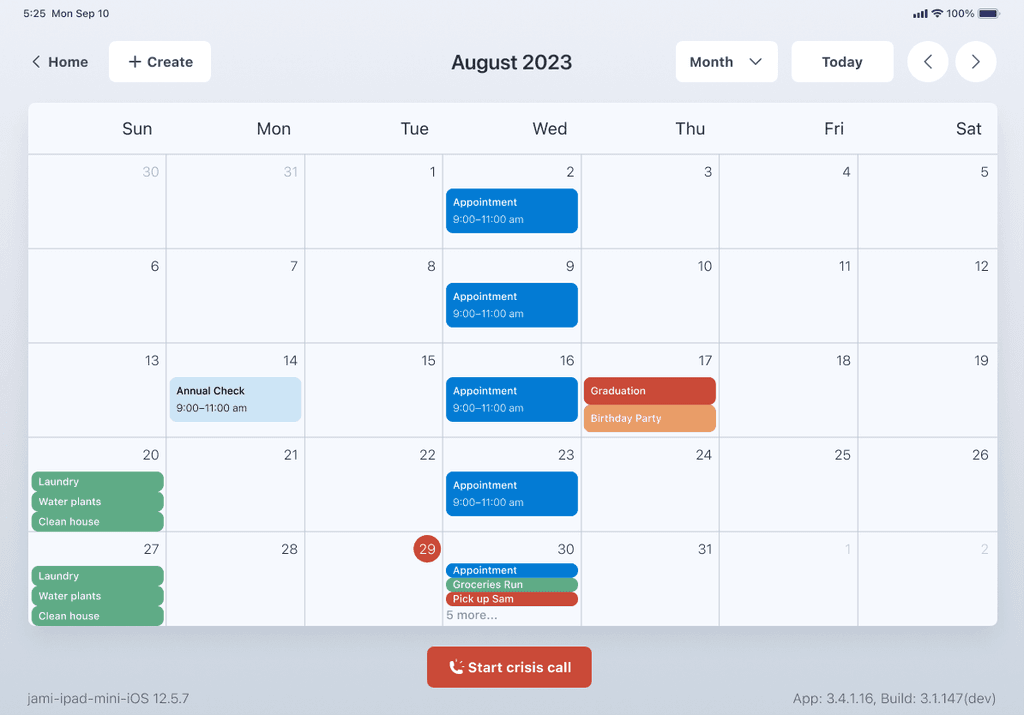
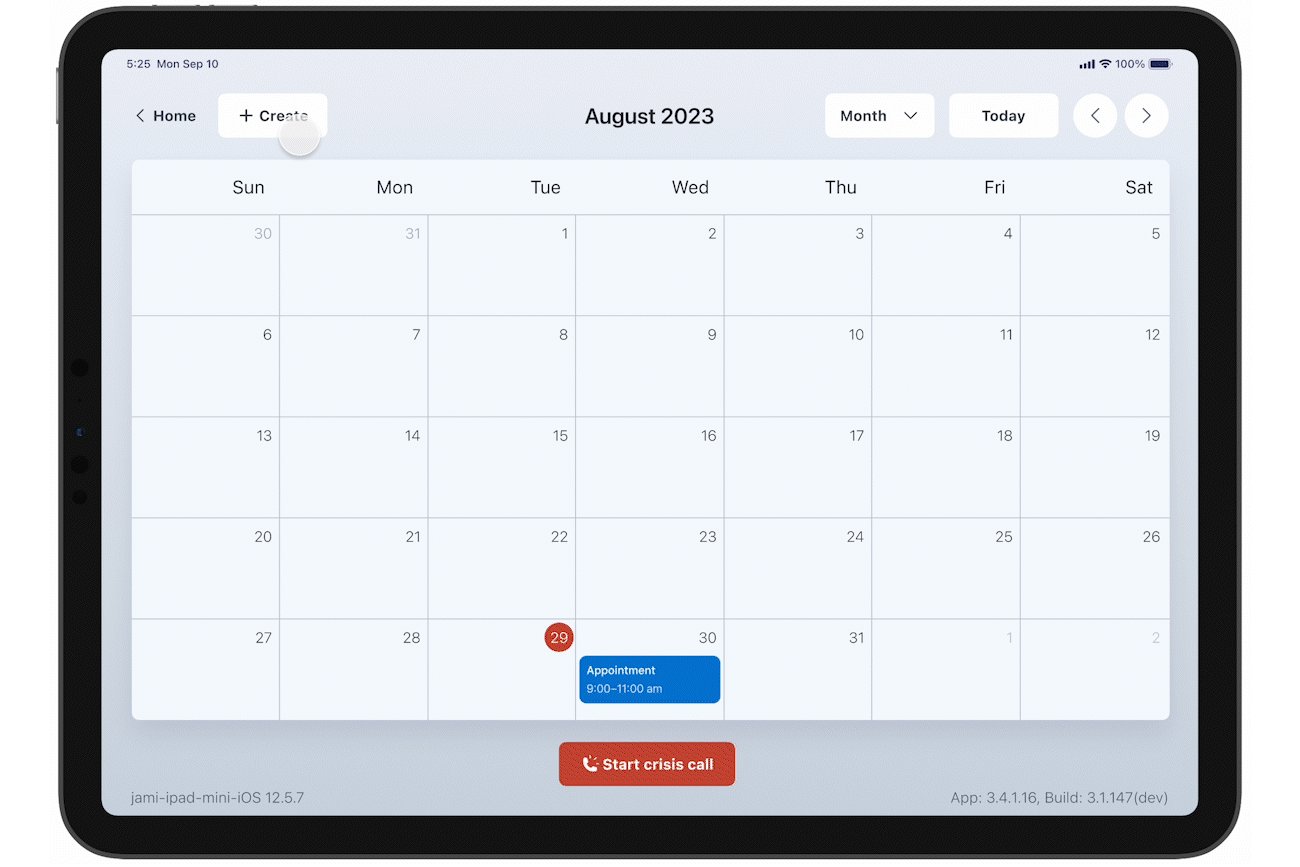
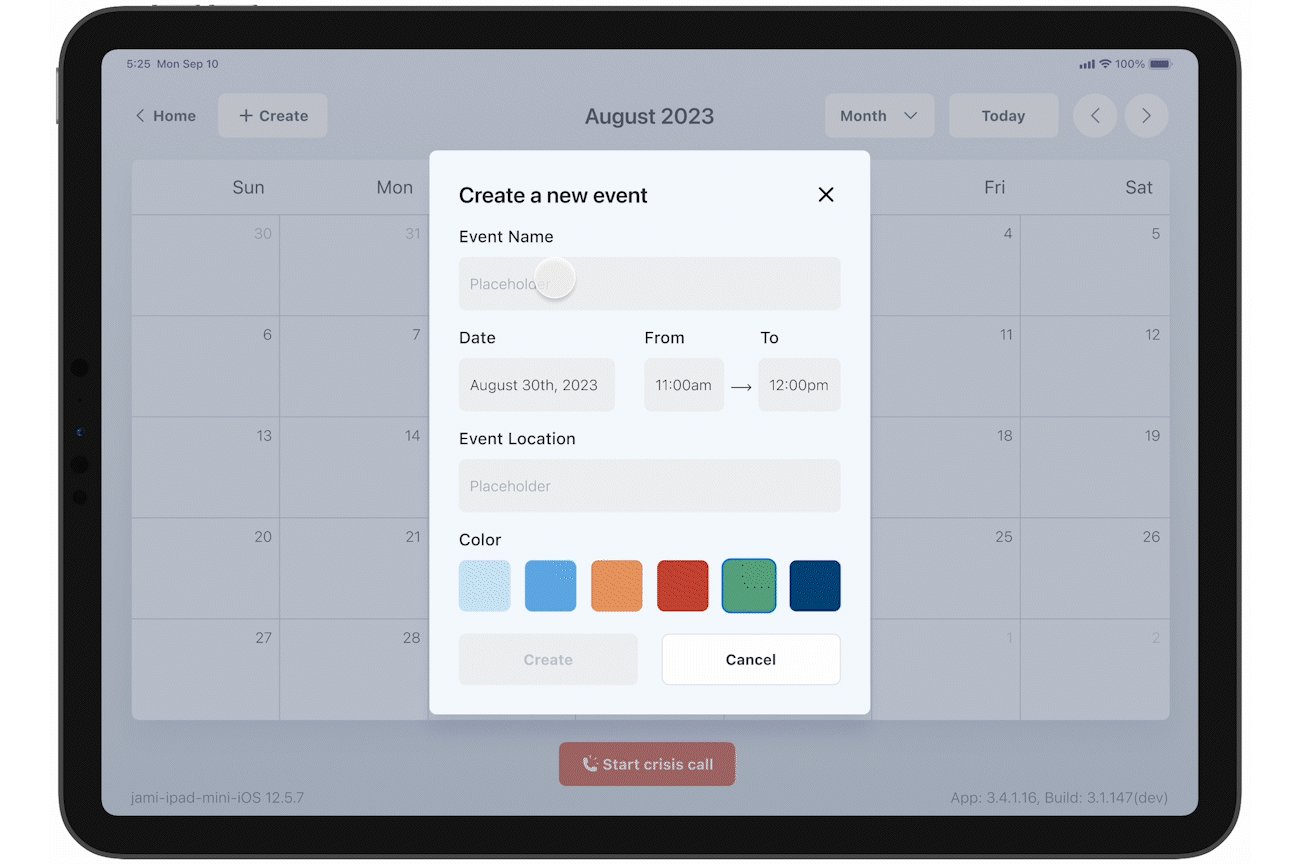
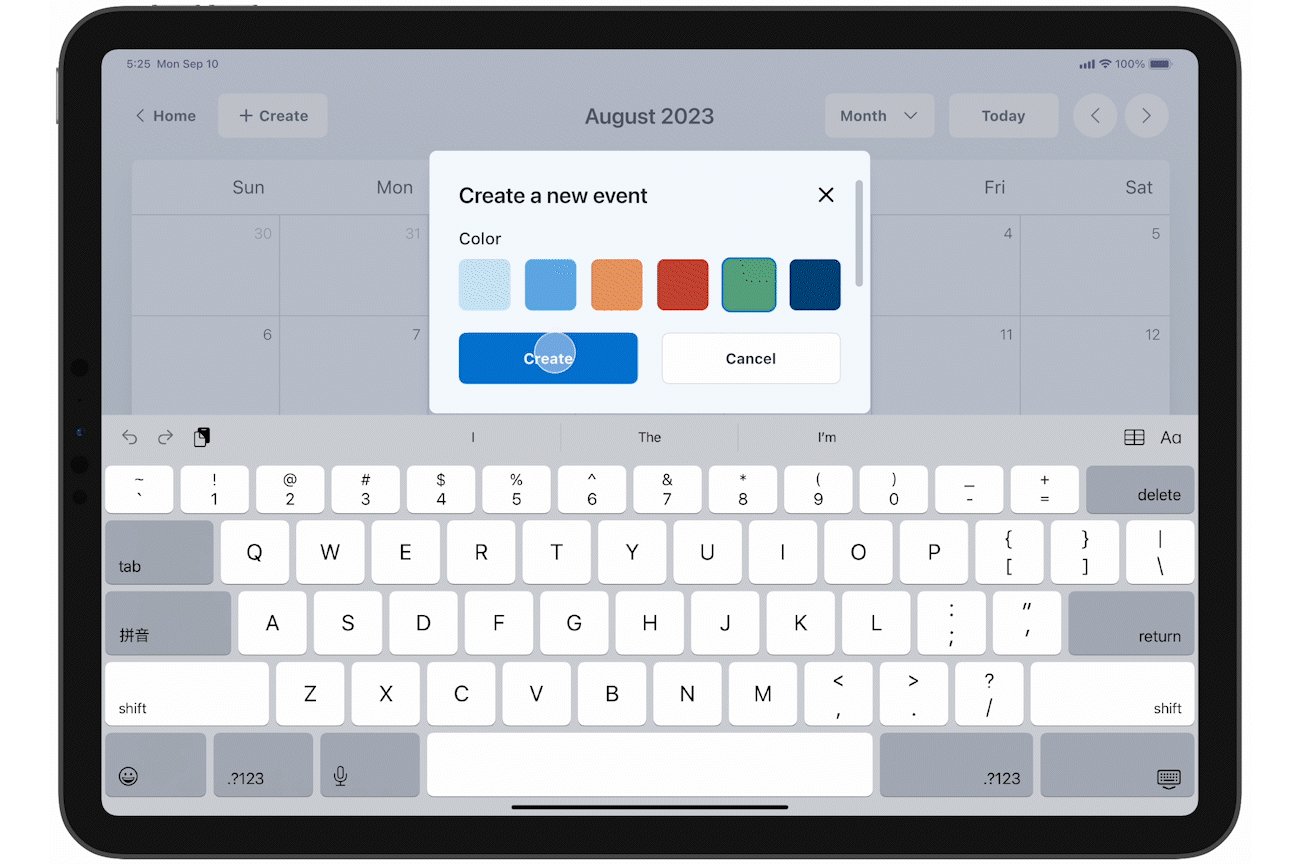
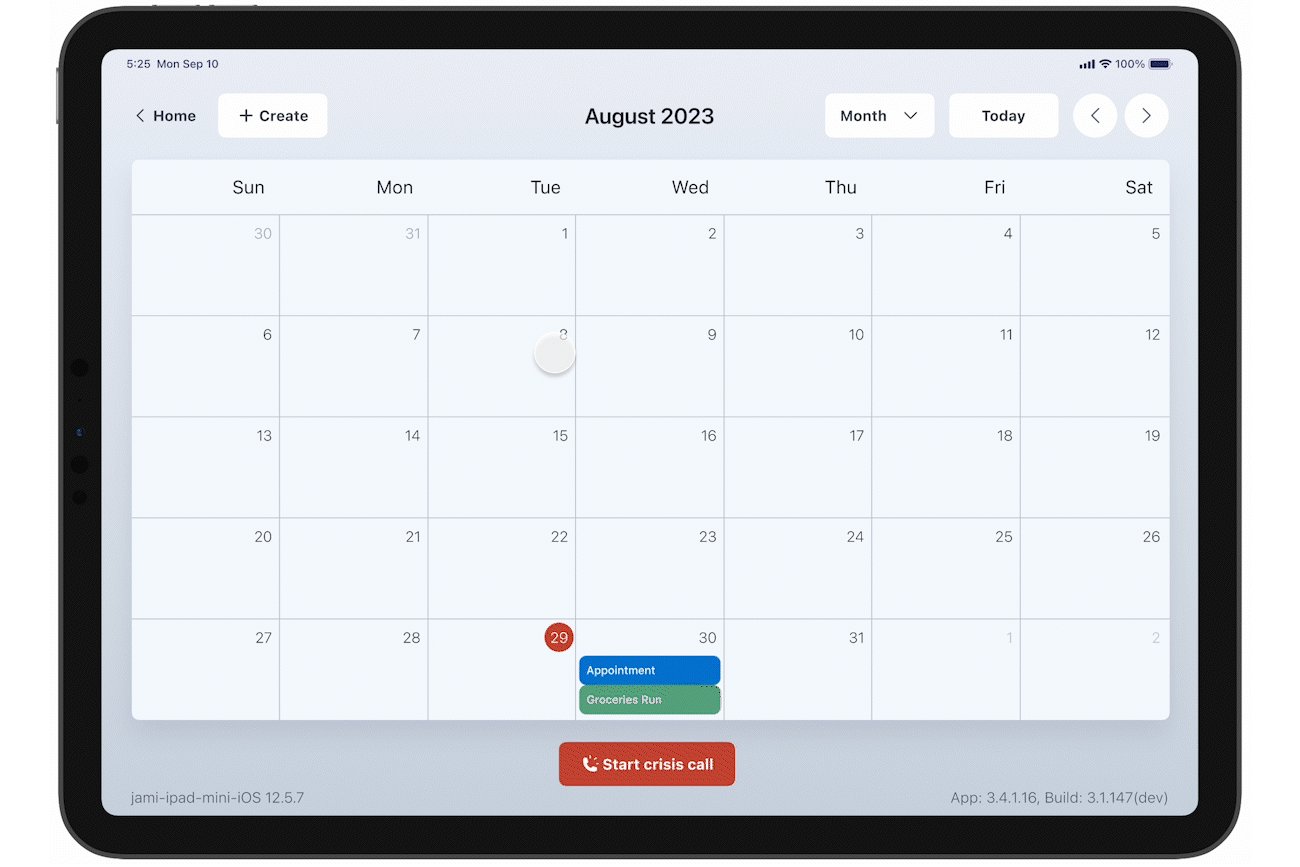
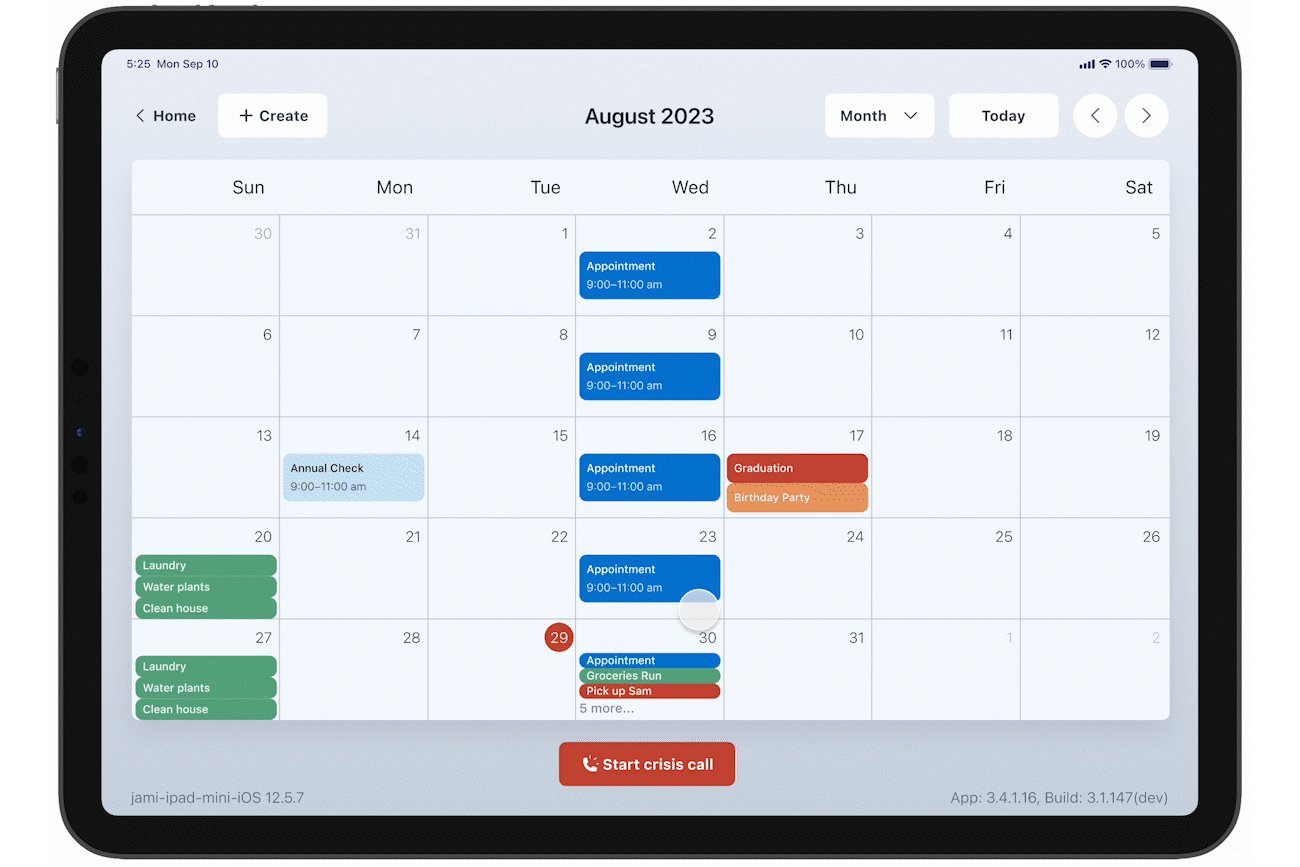
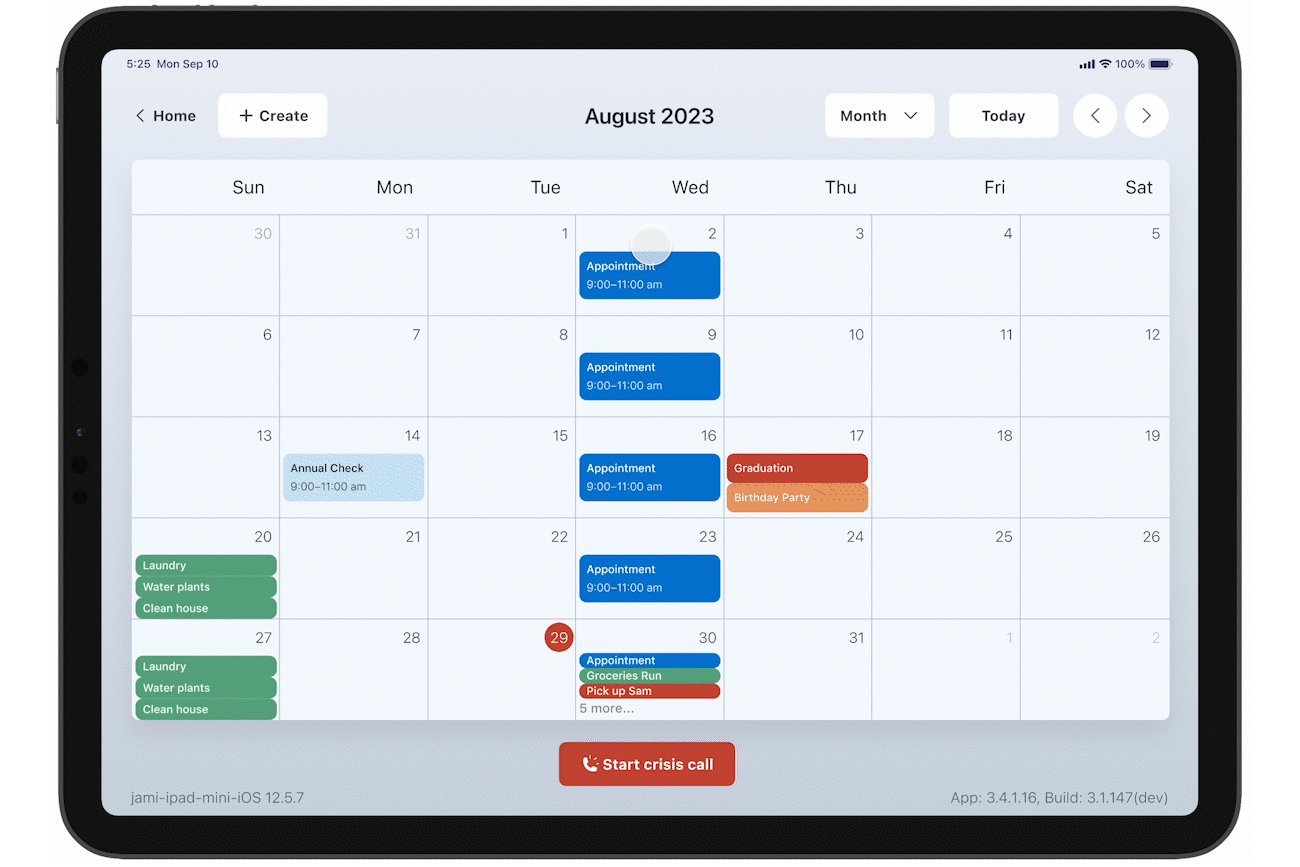
Creating a Personal Event


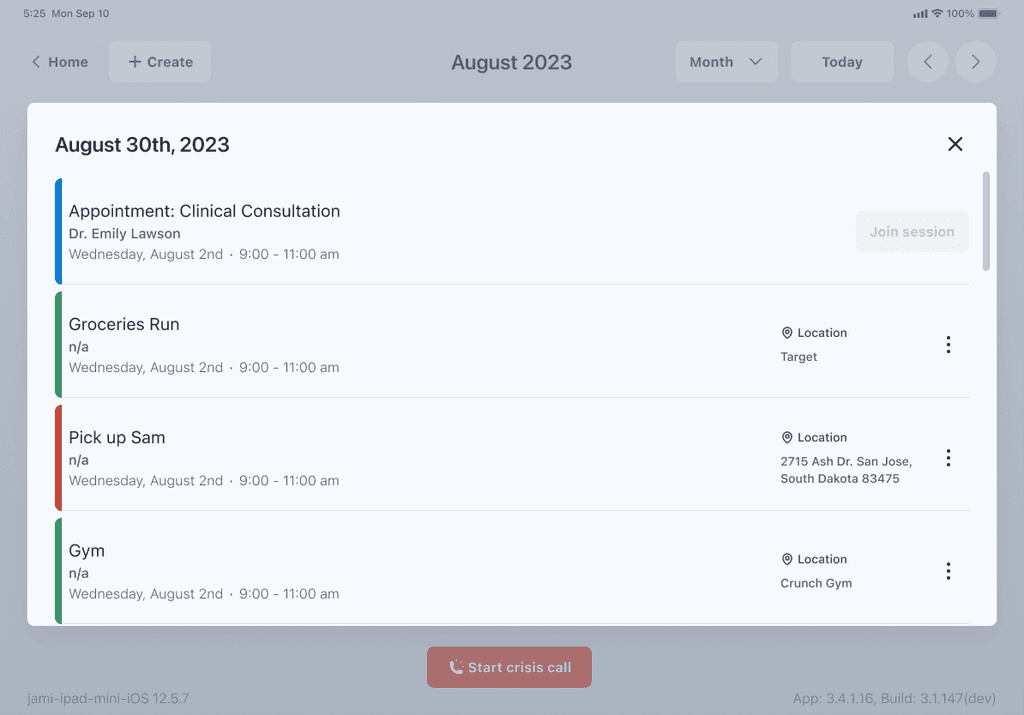
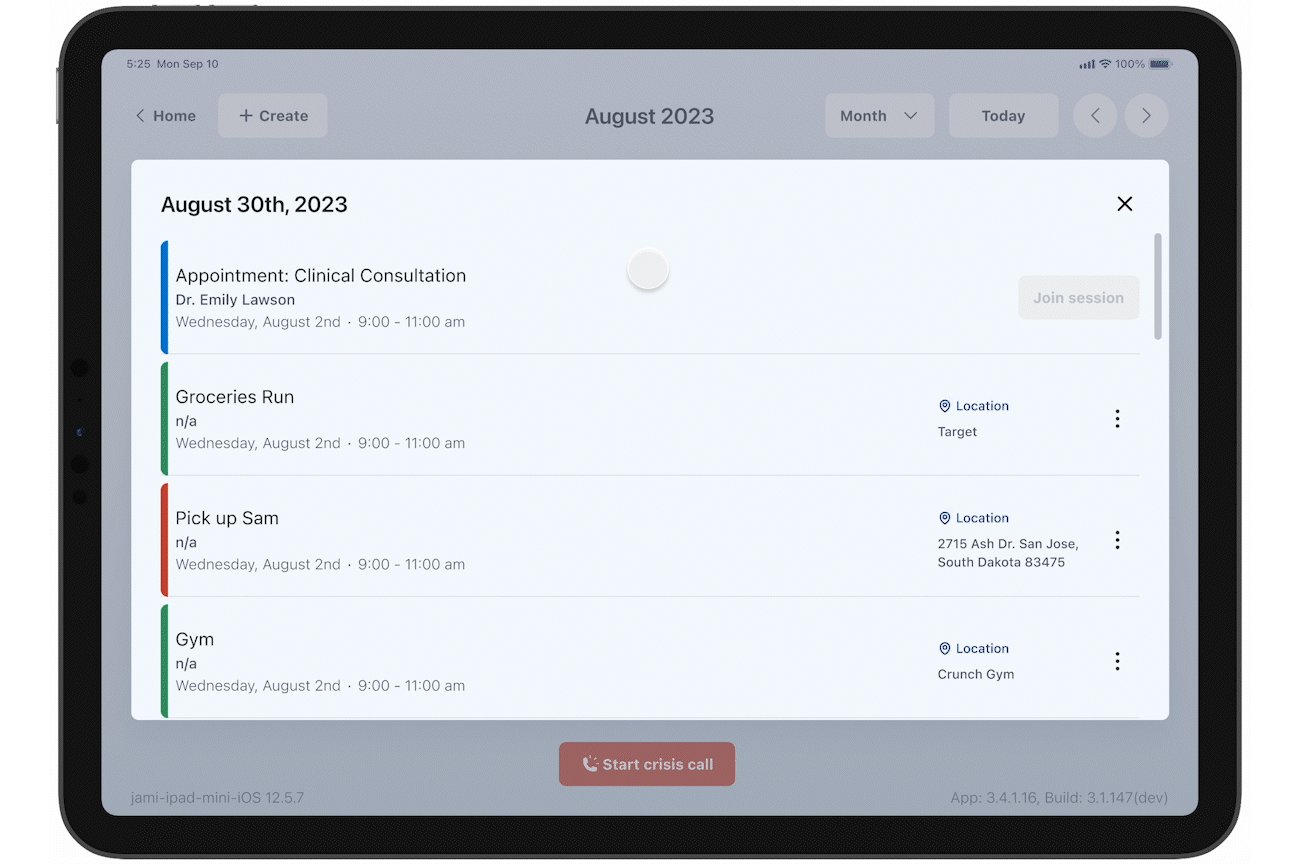
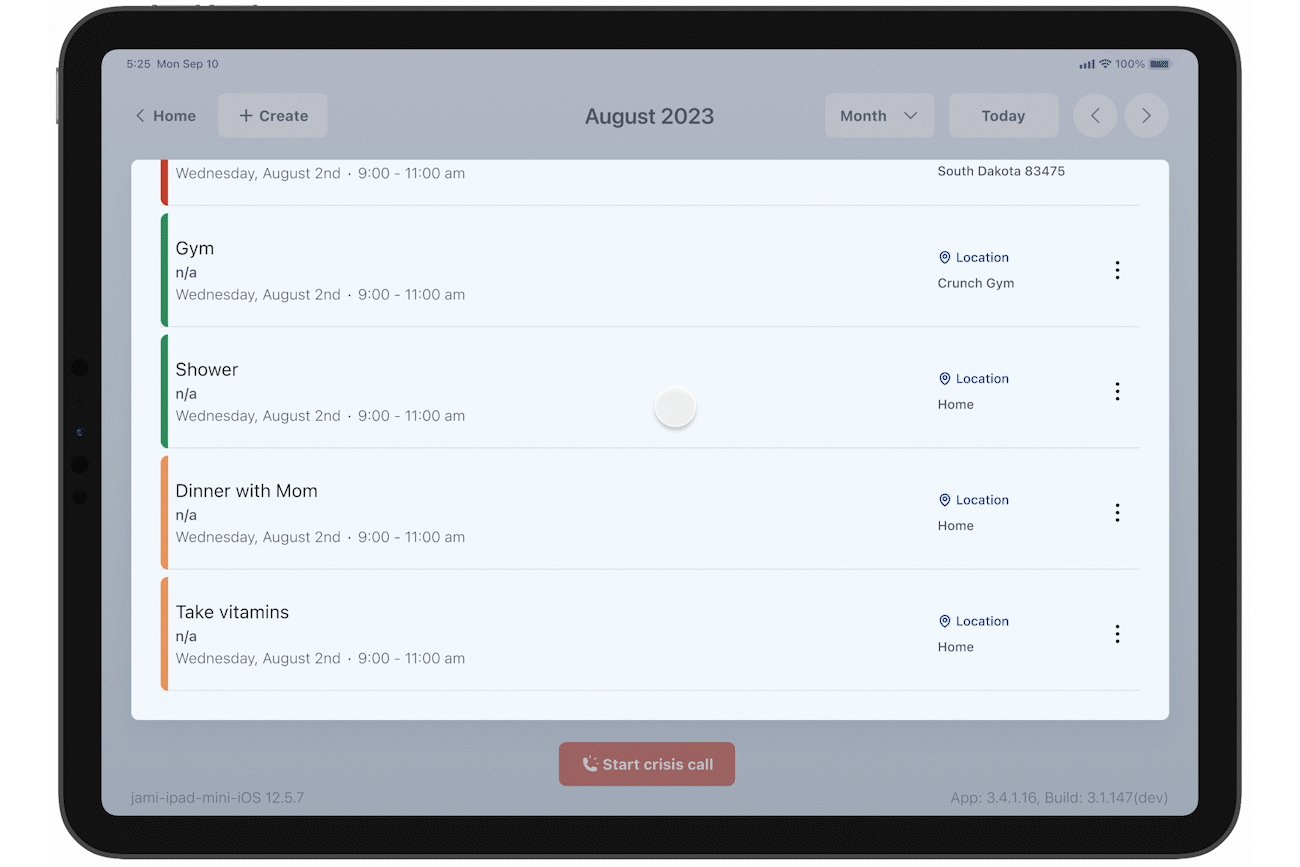
Check for Upcoming Appointments
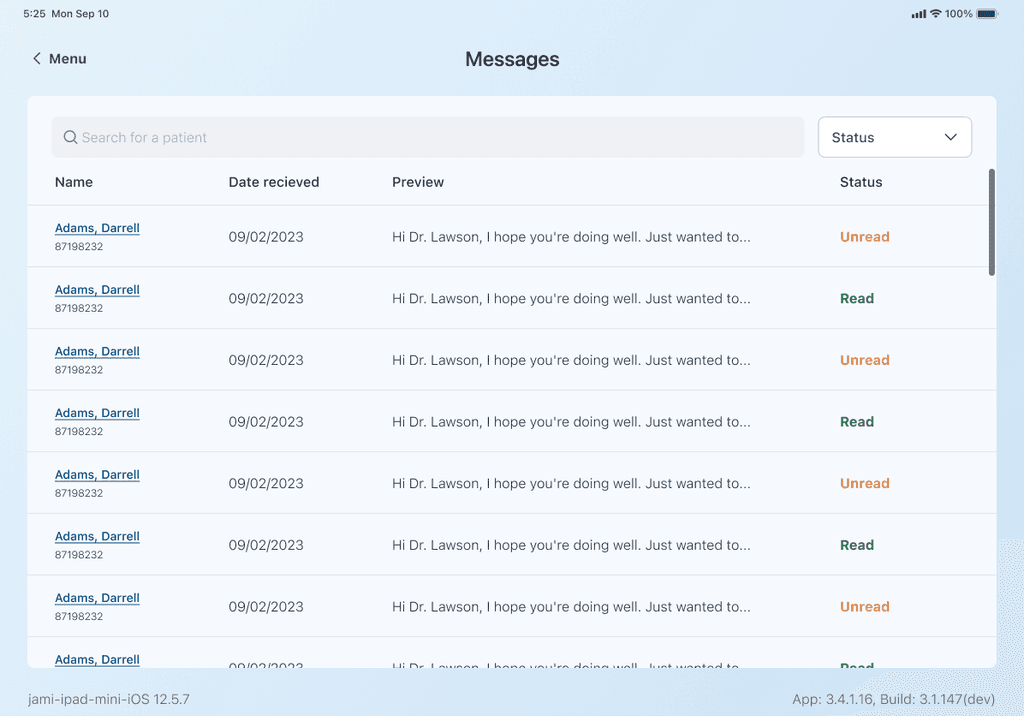
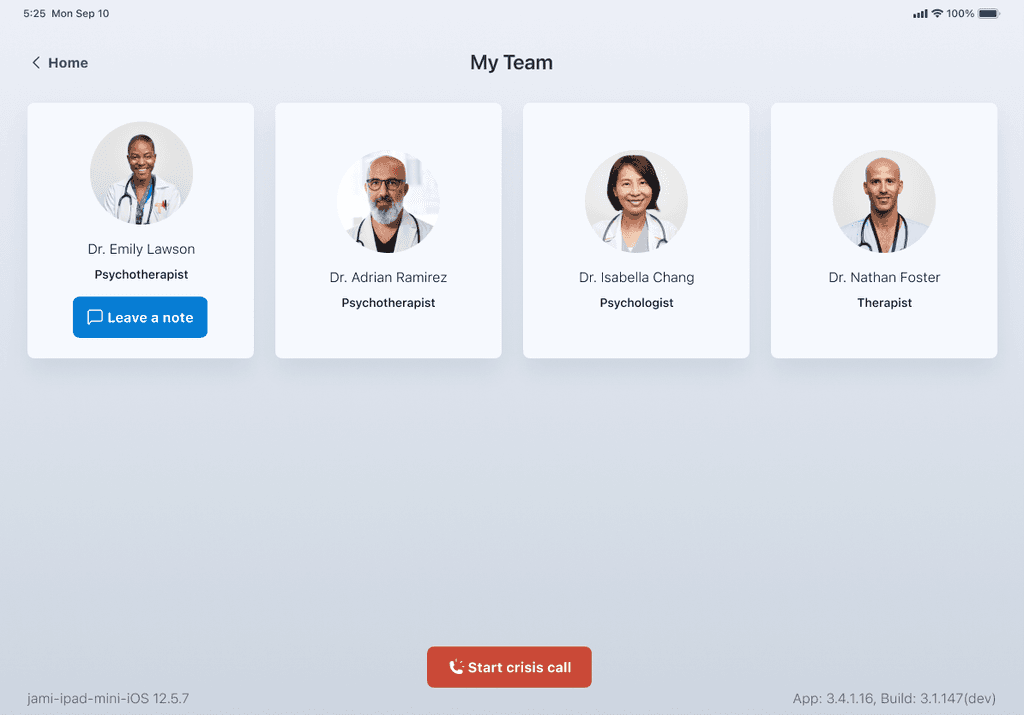
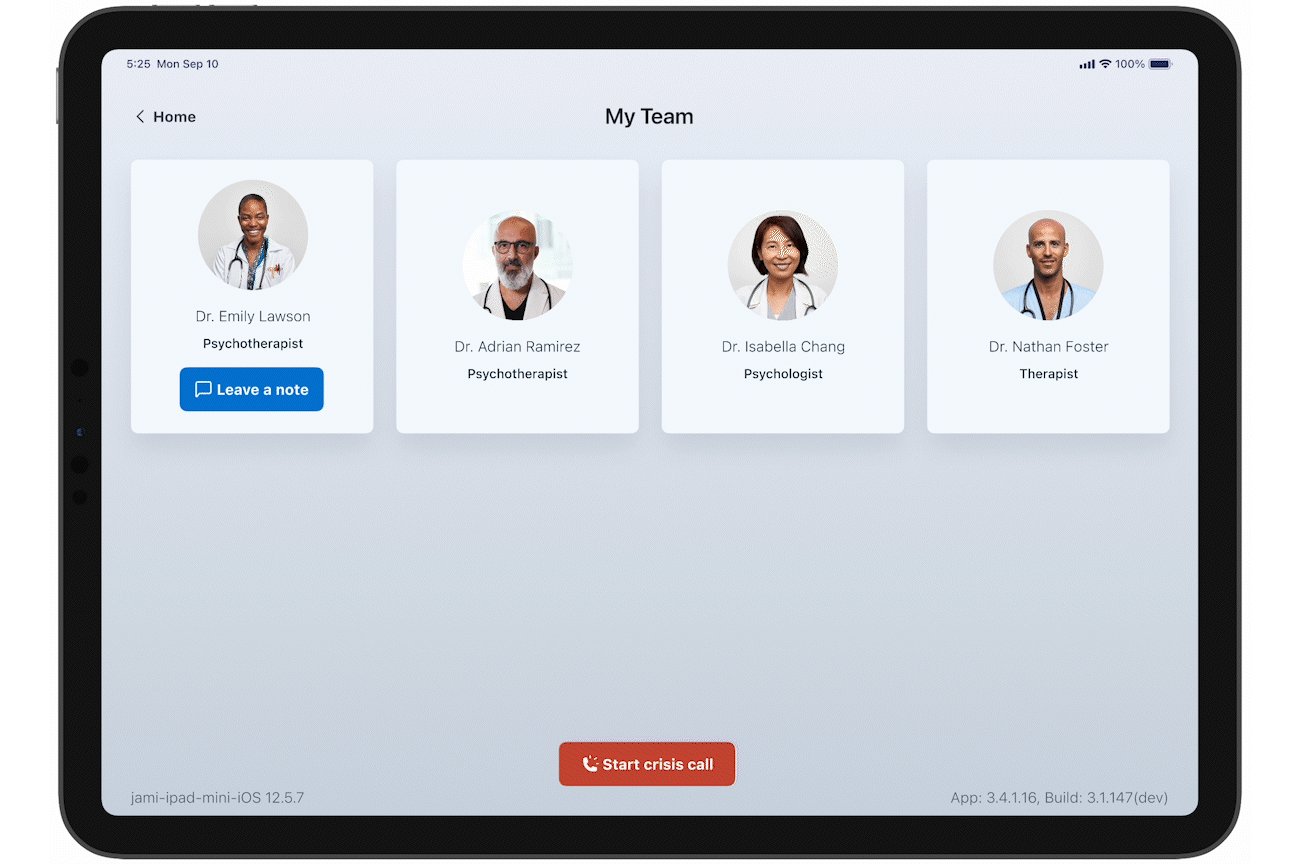
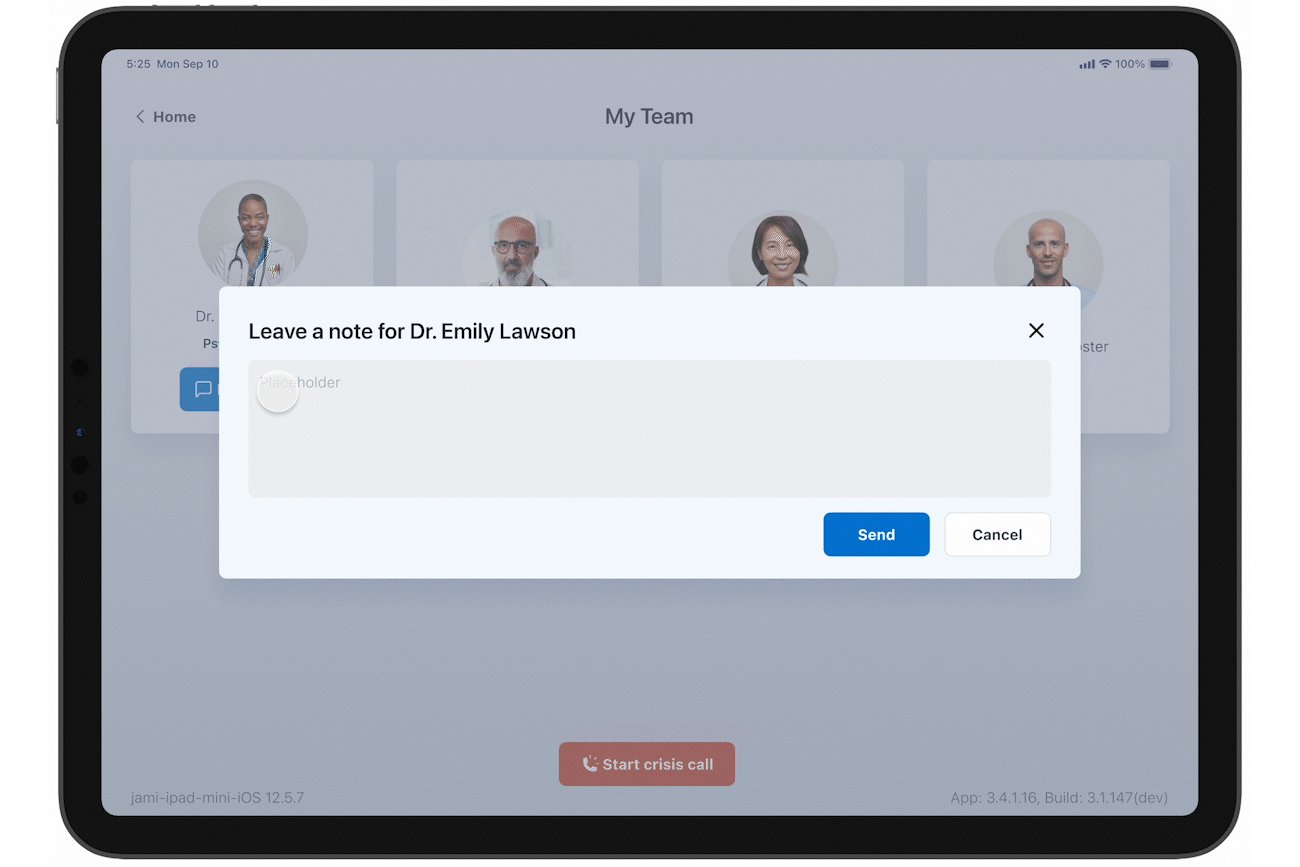
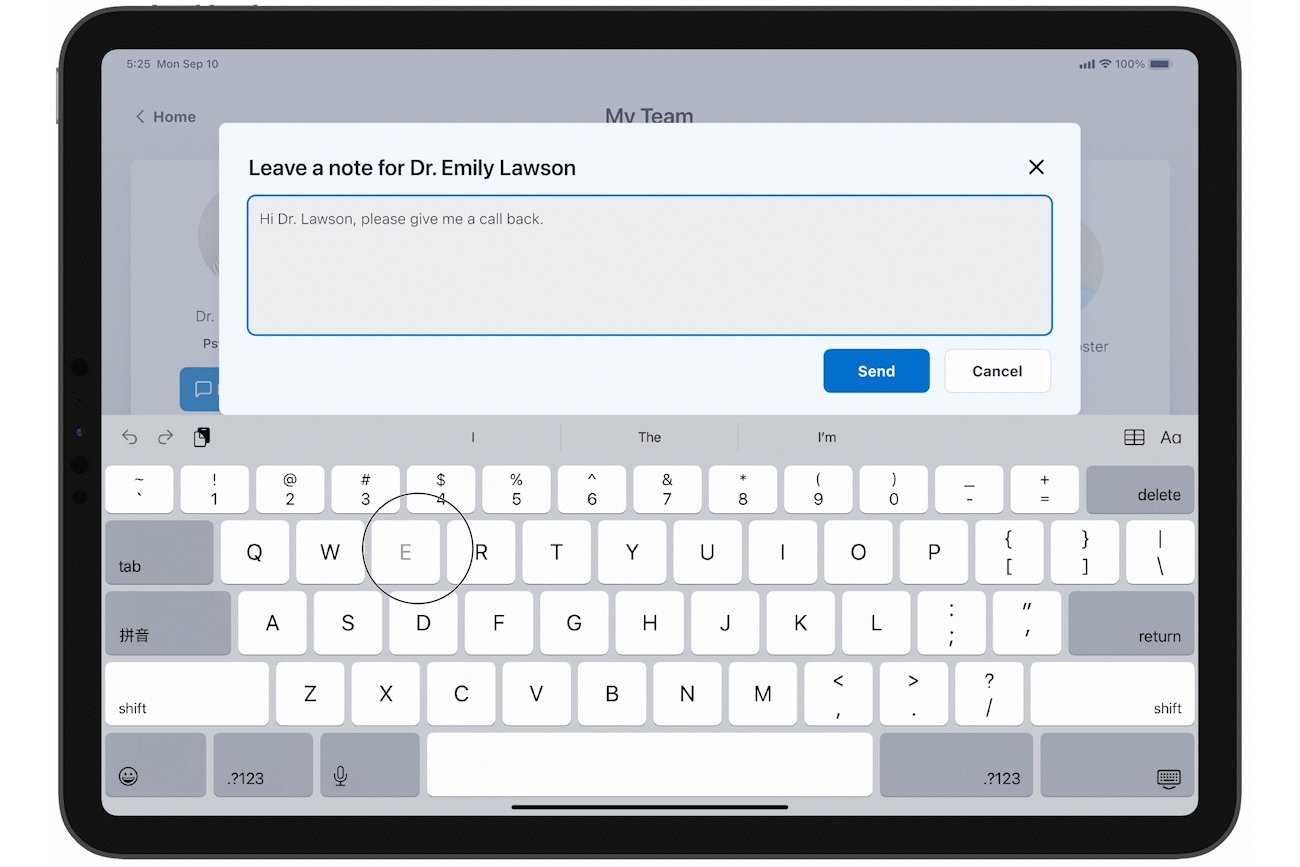
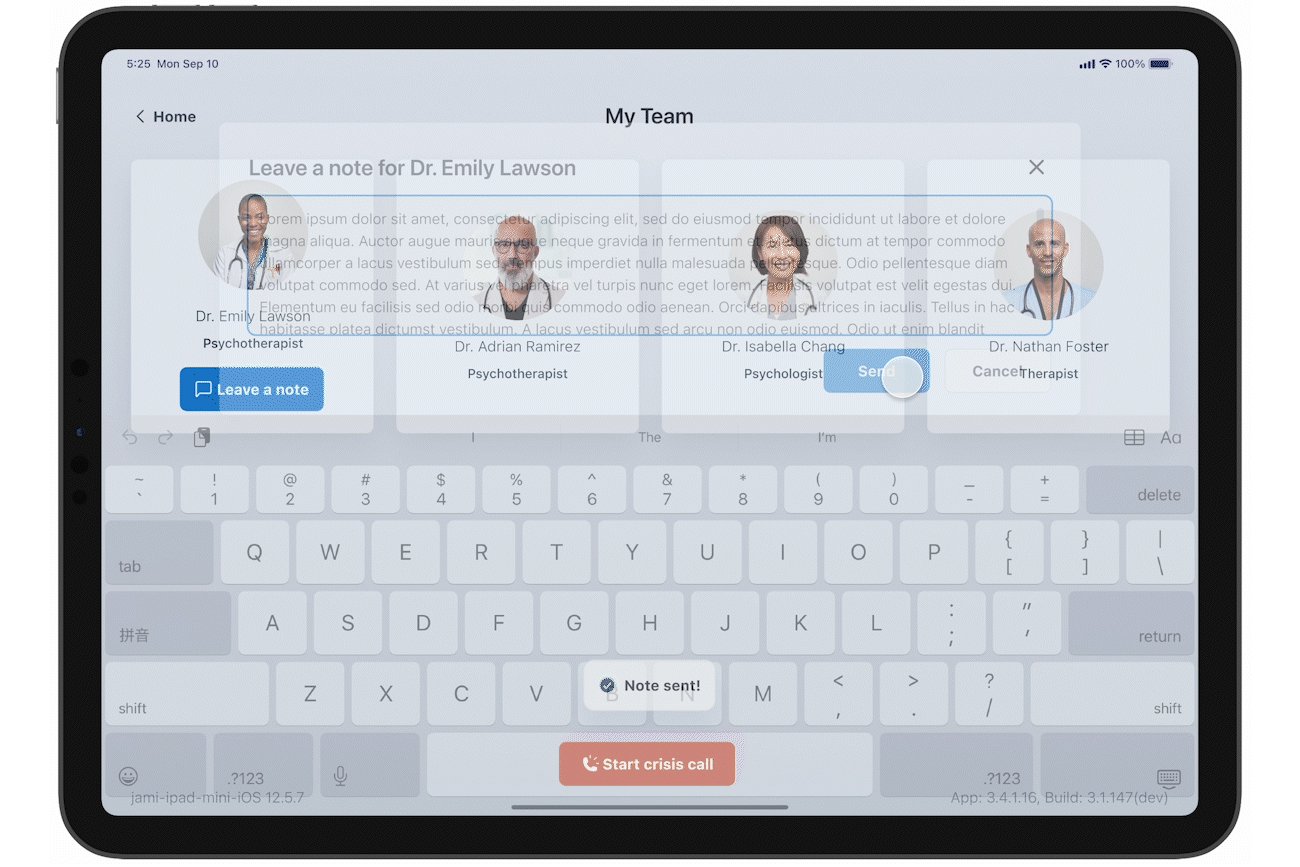
Send a Message to the Care Team


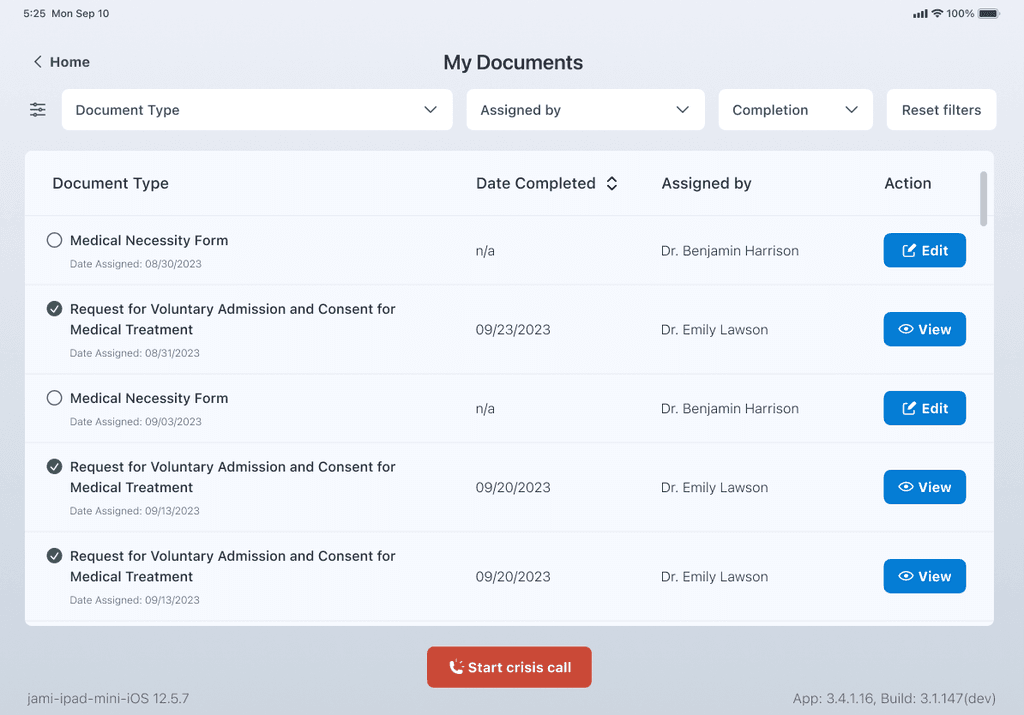
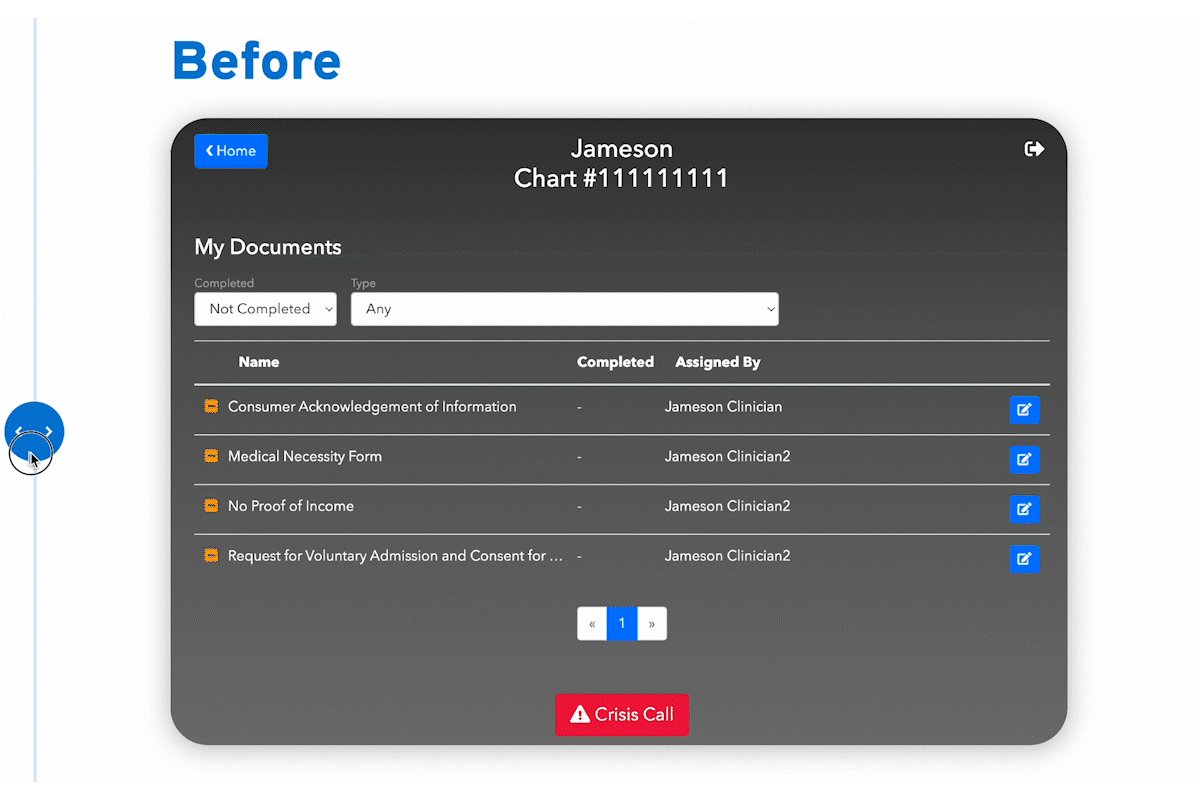
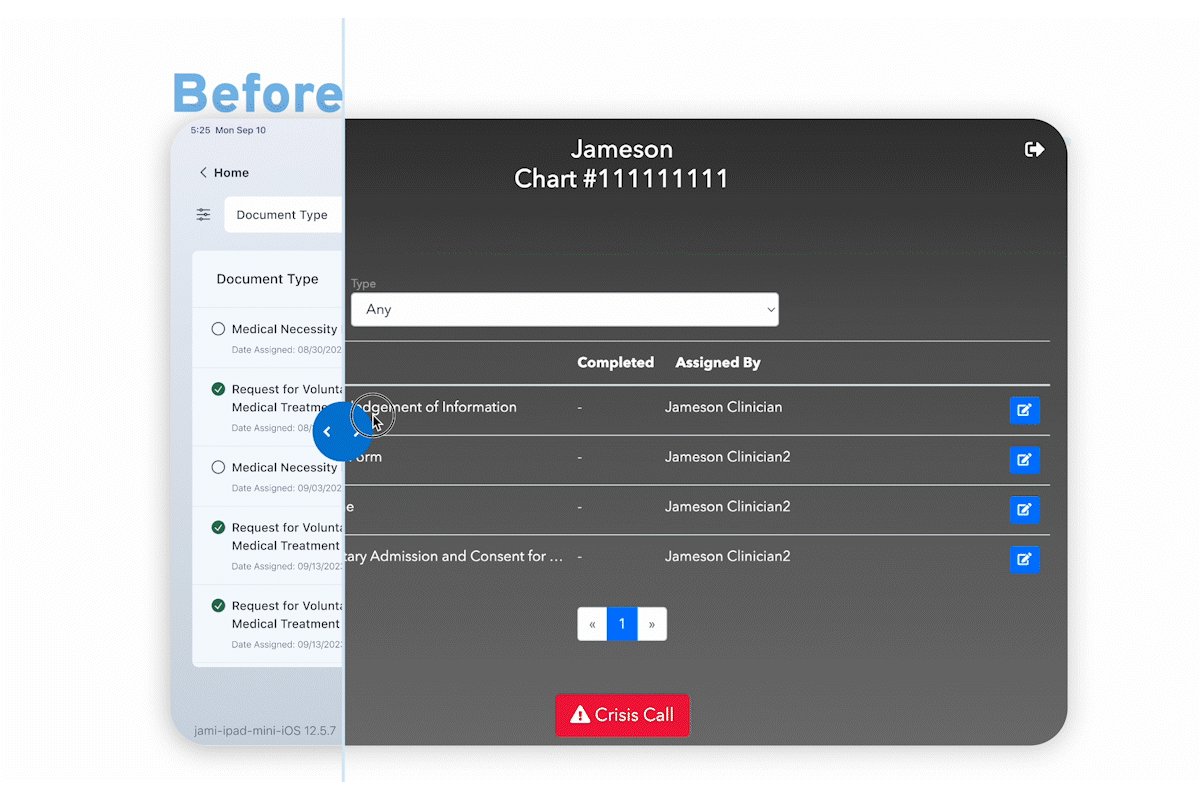
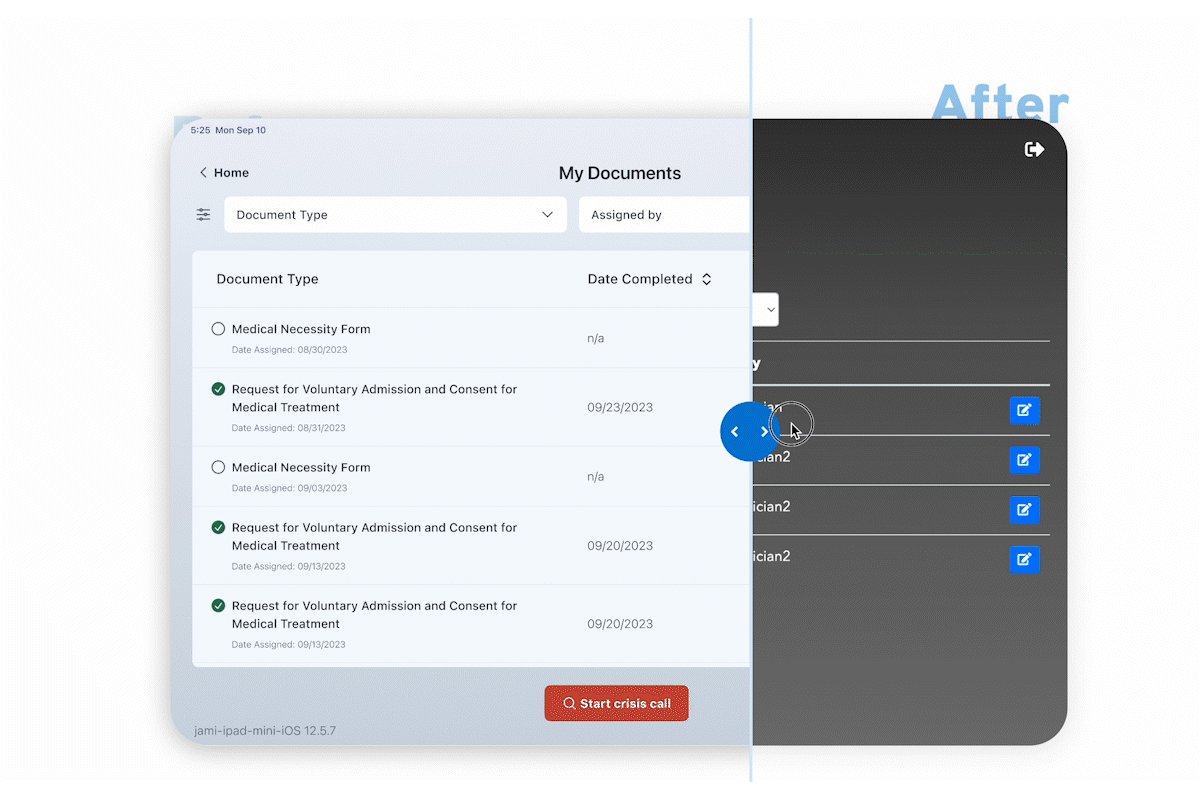
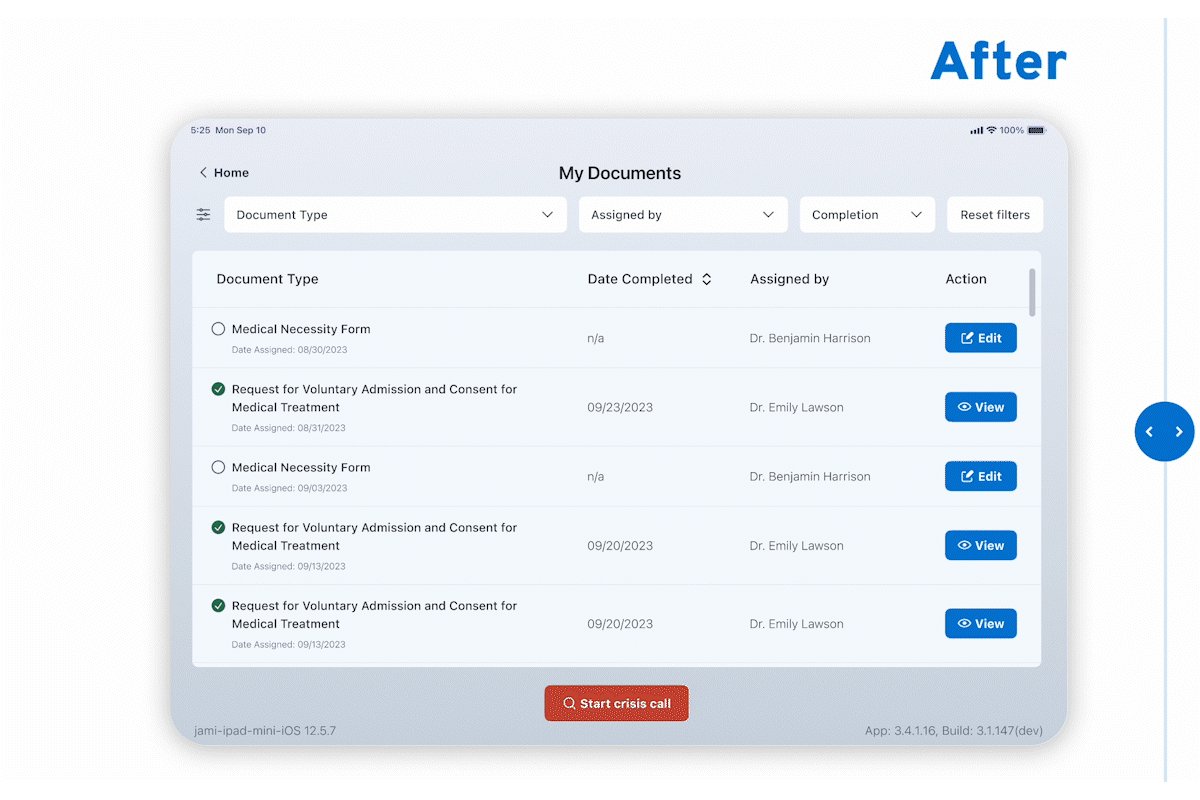
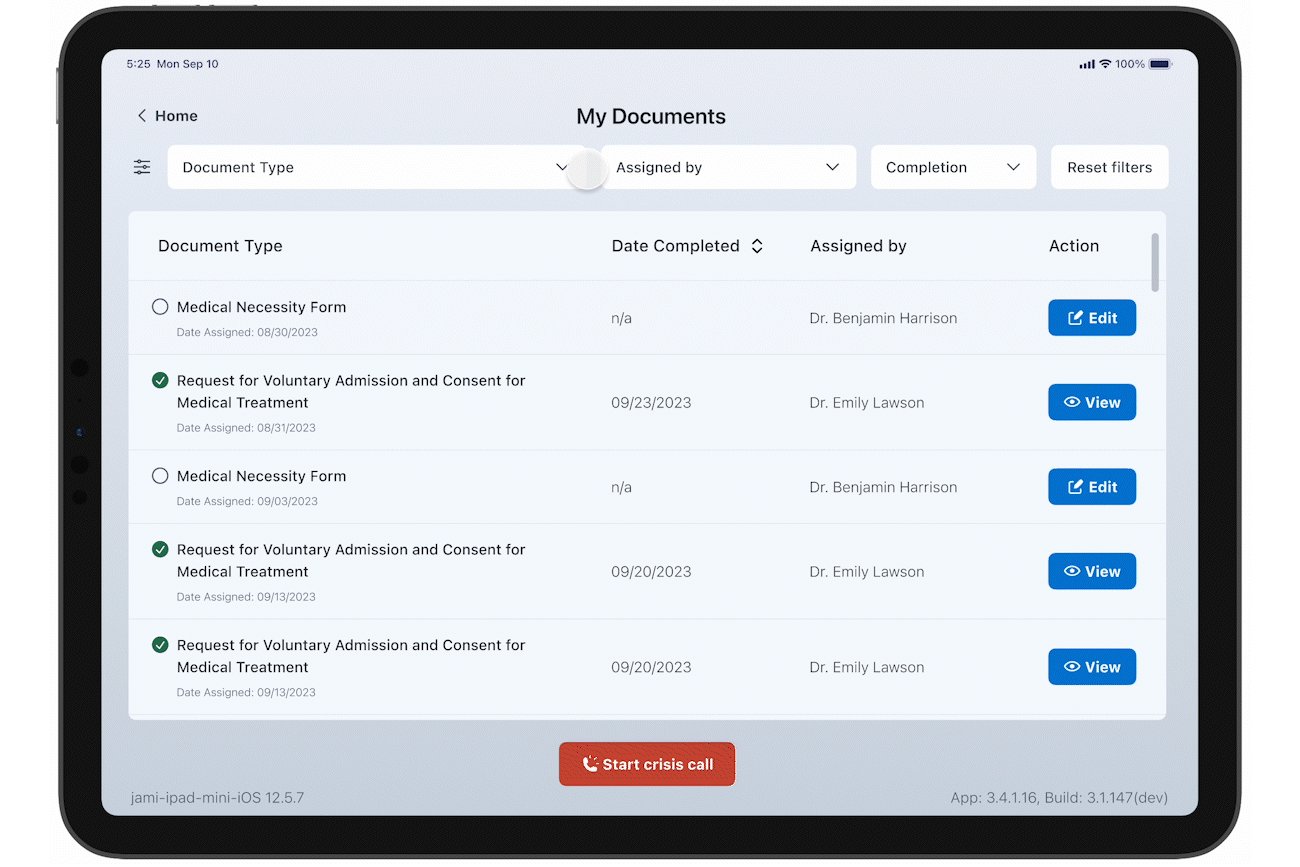
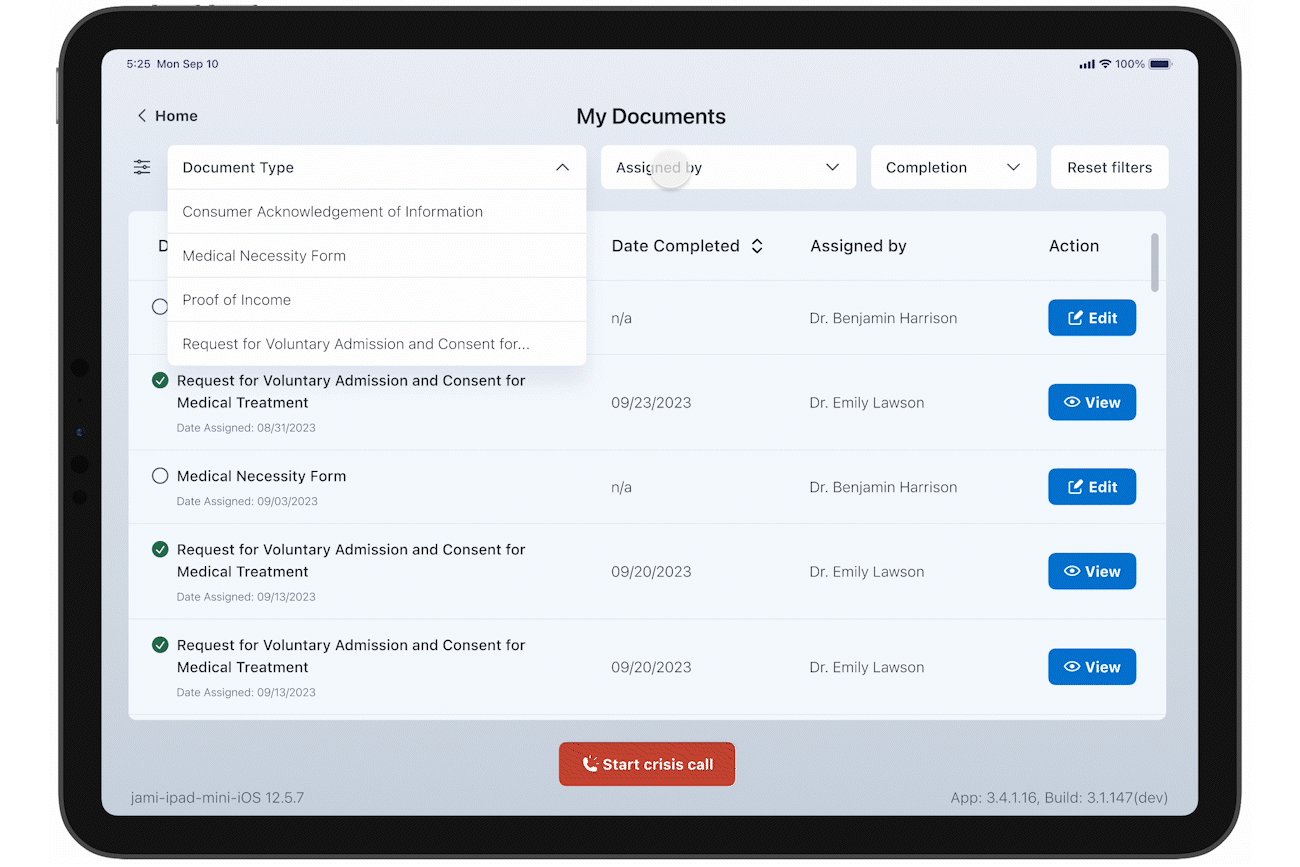
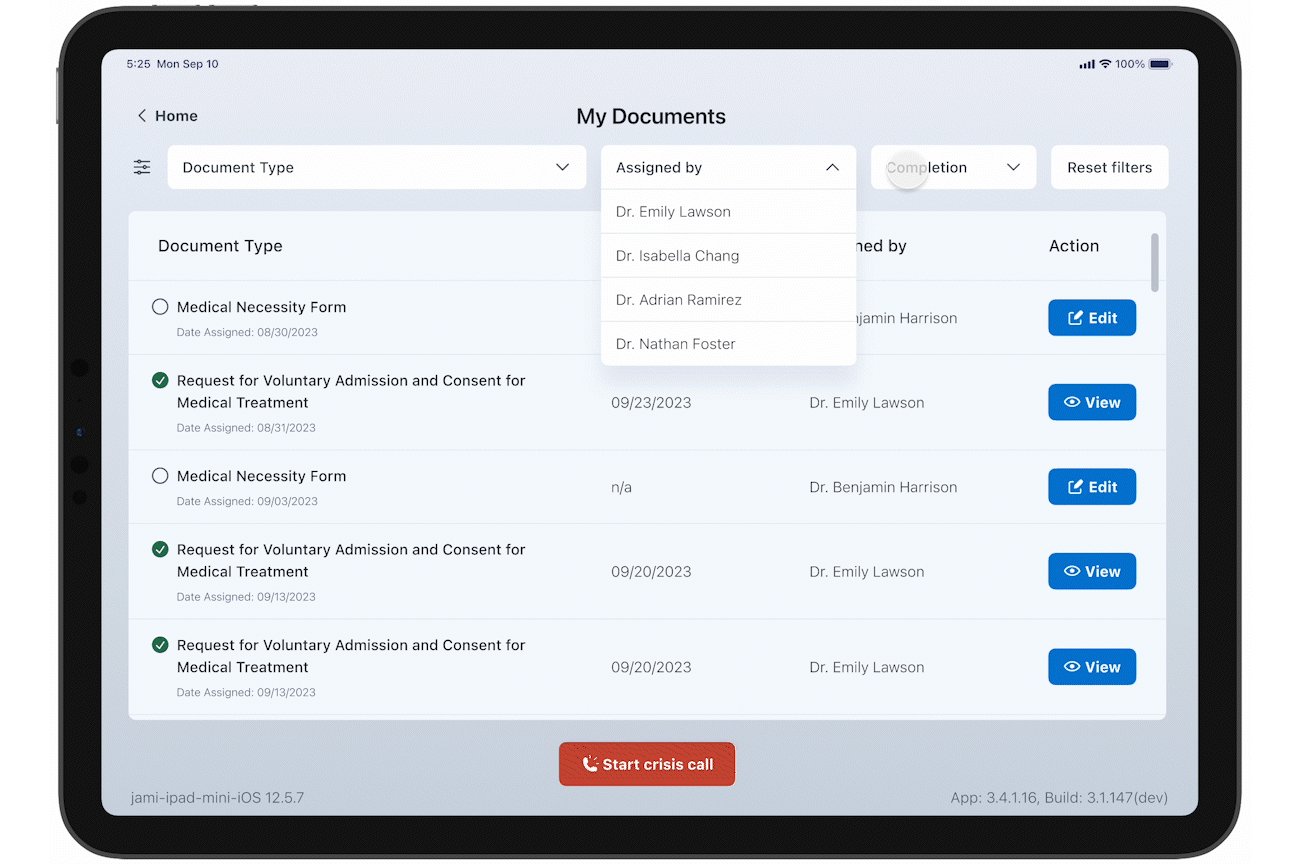
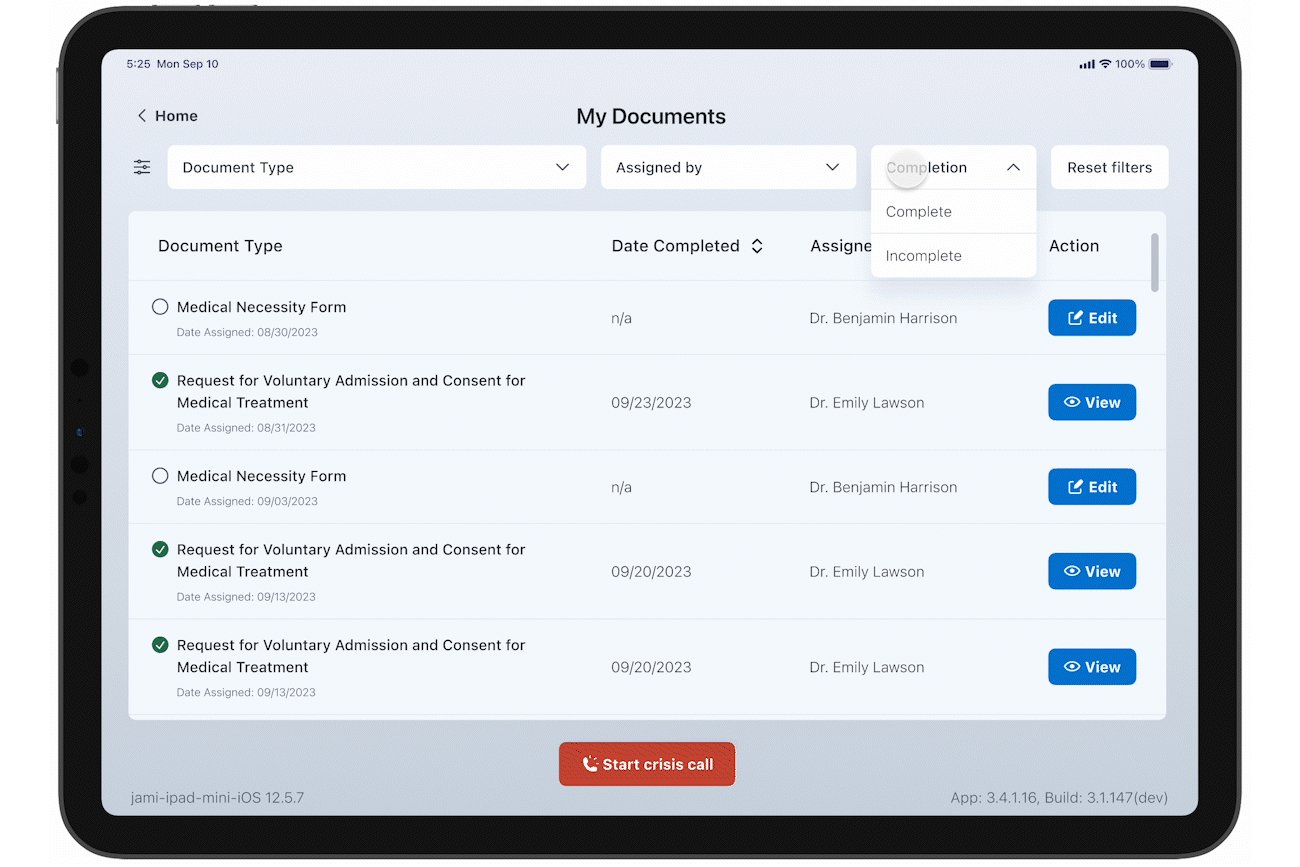
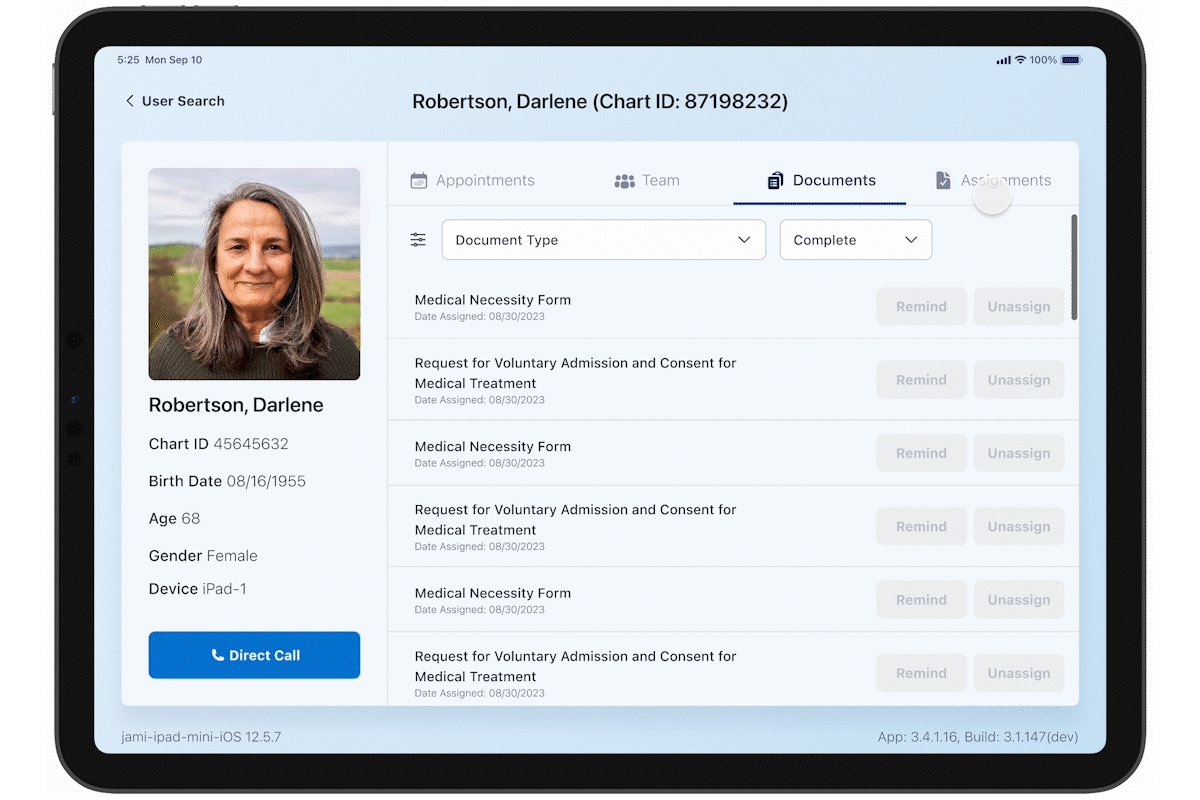
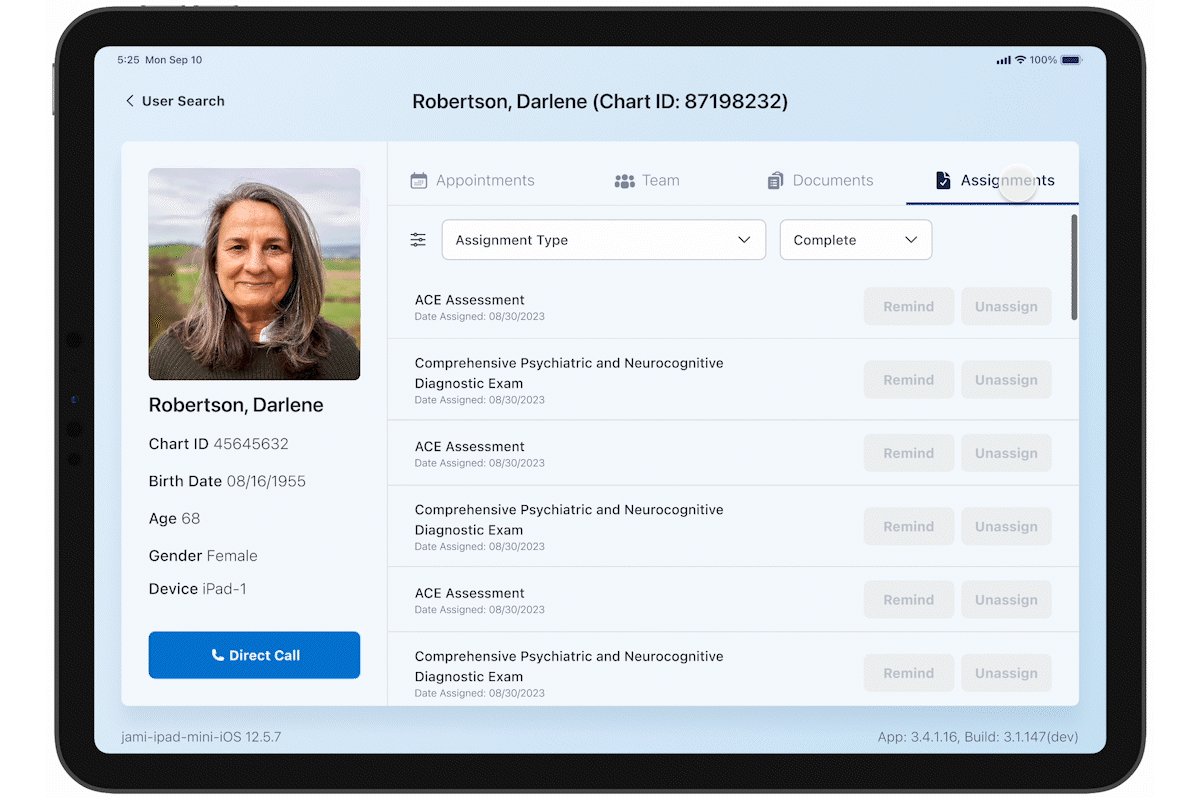
Patient Document Filters
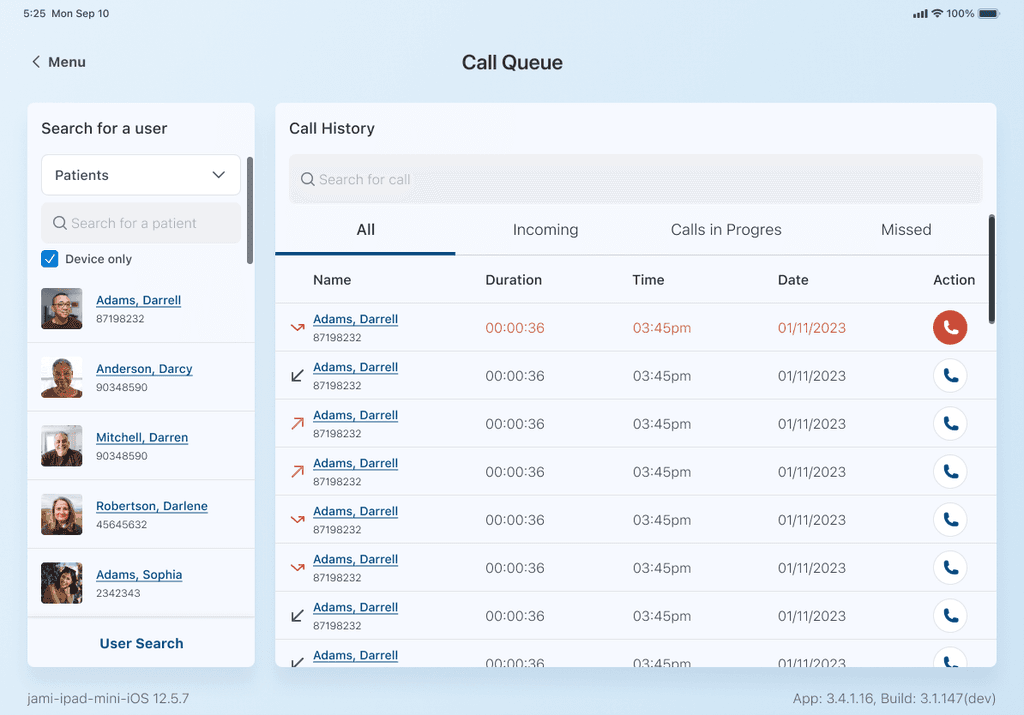
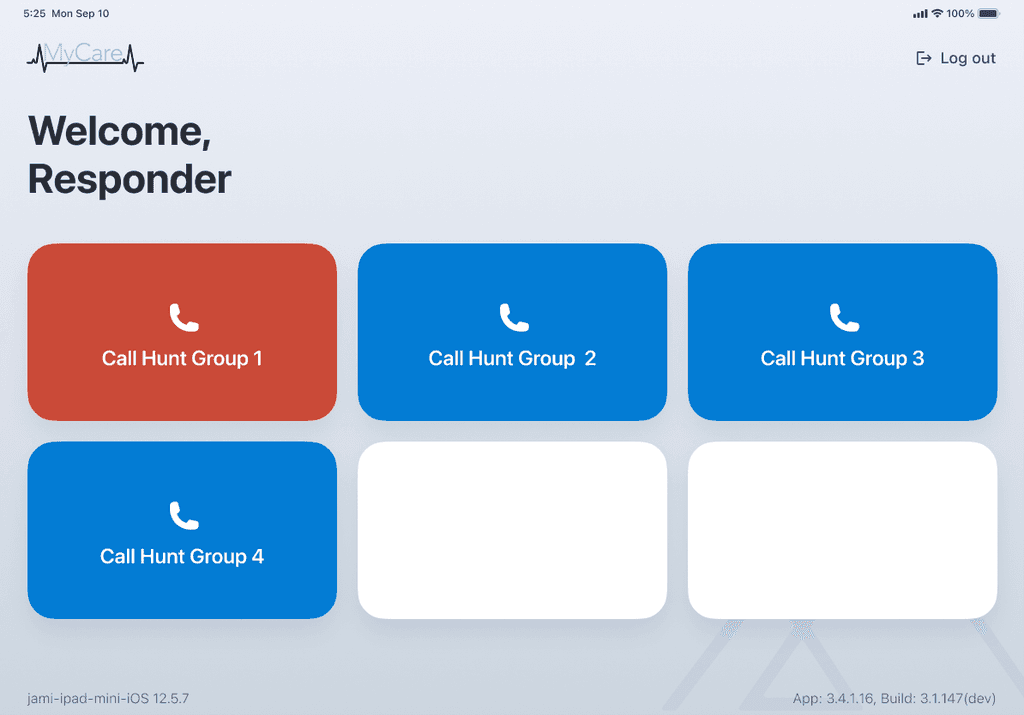
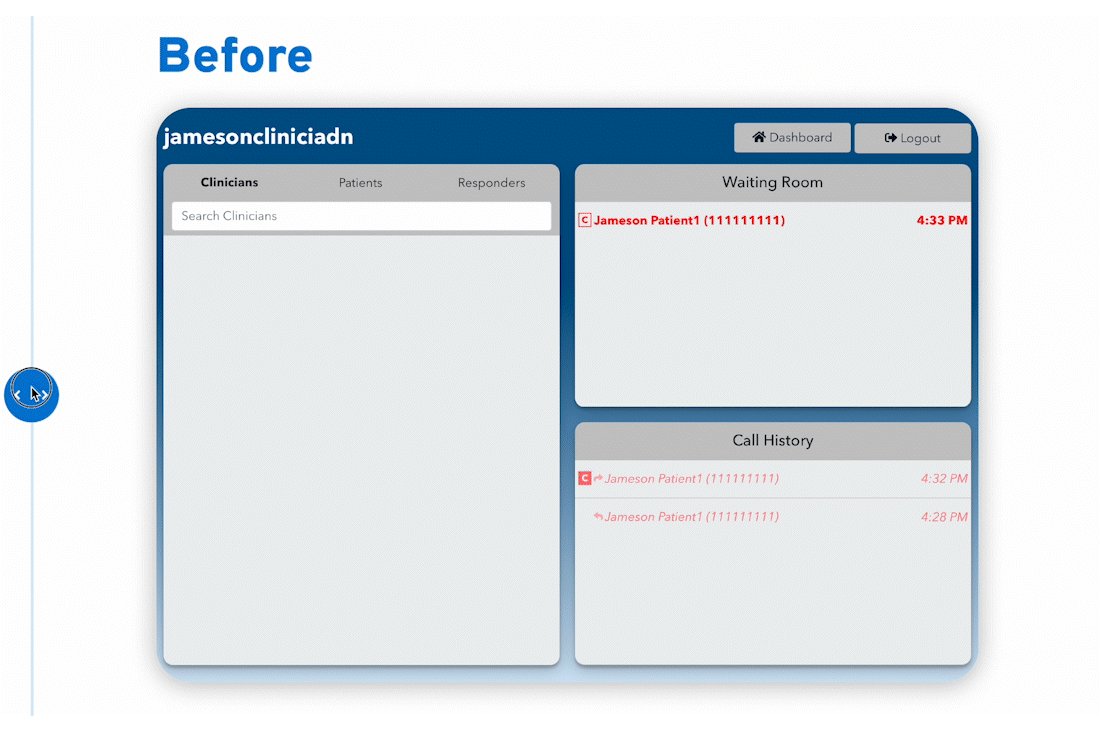
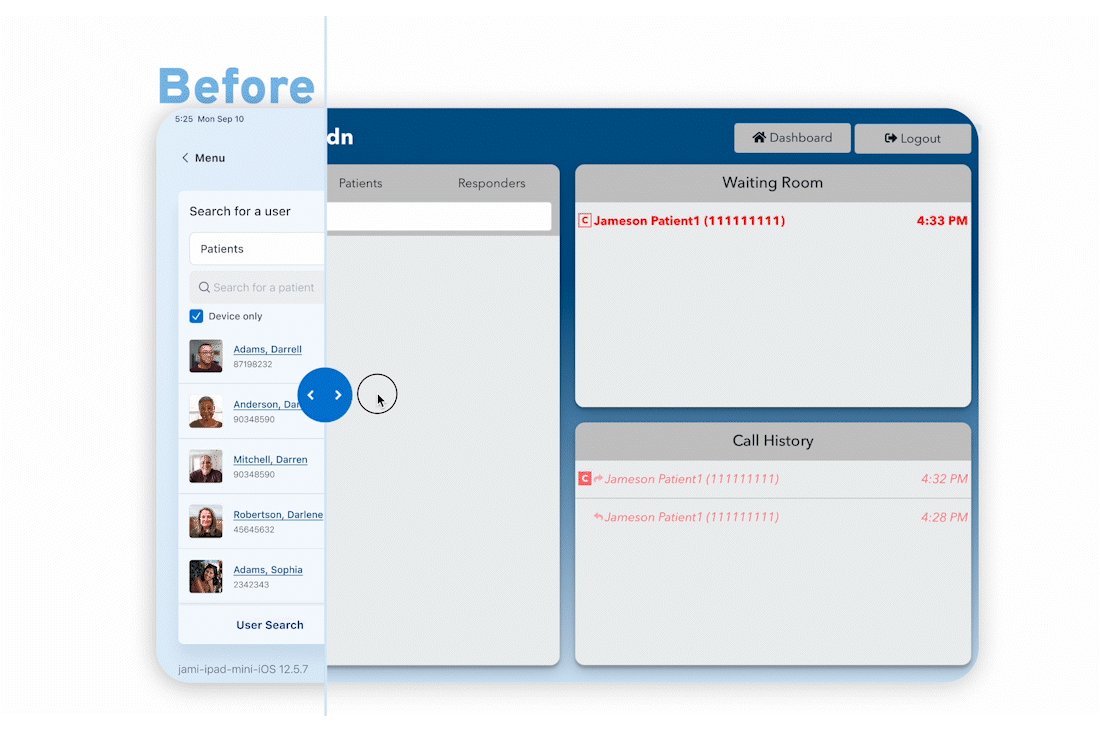
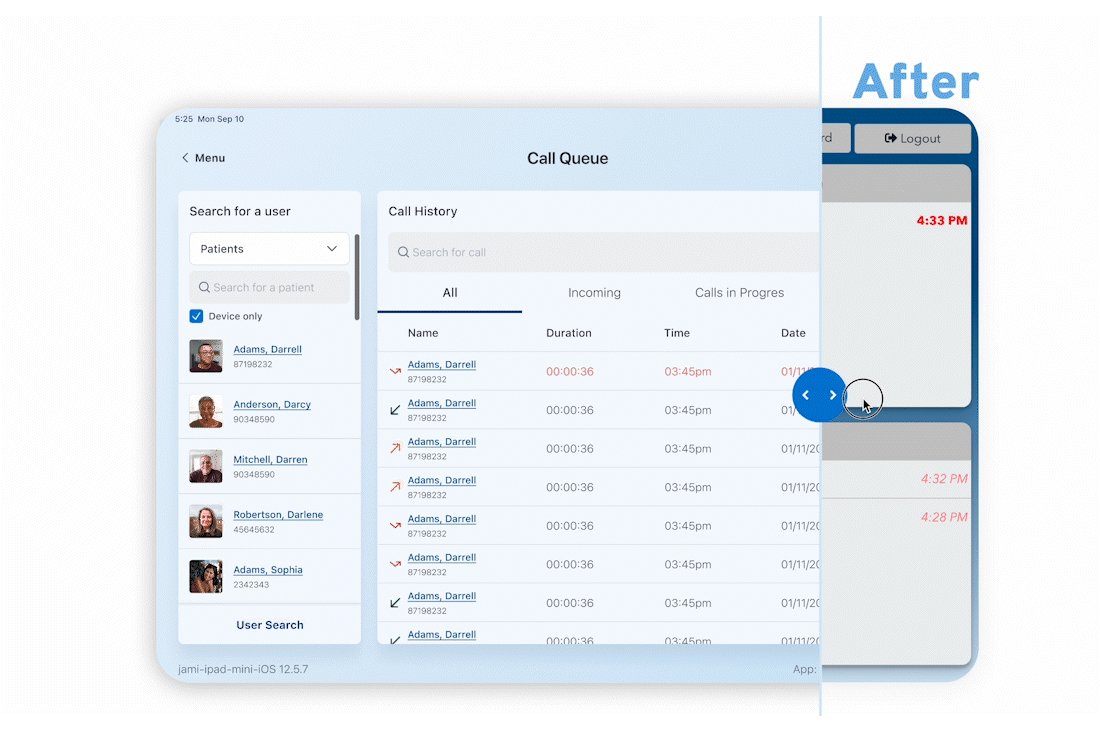
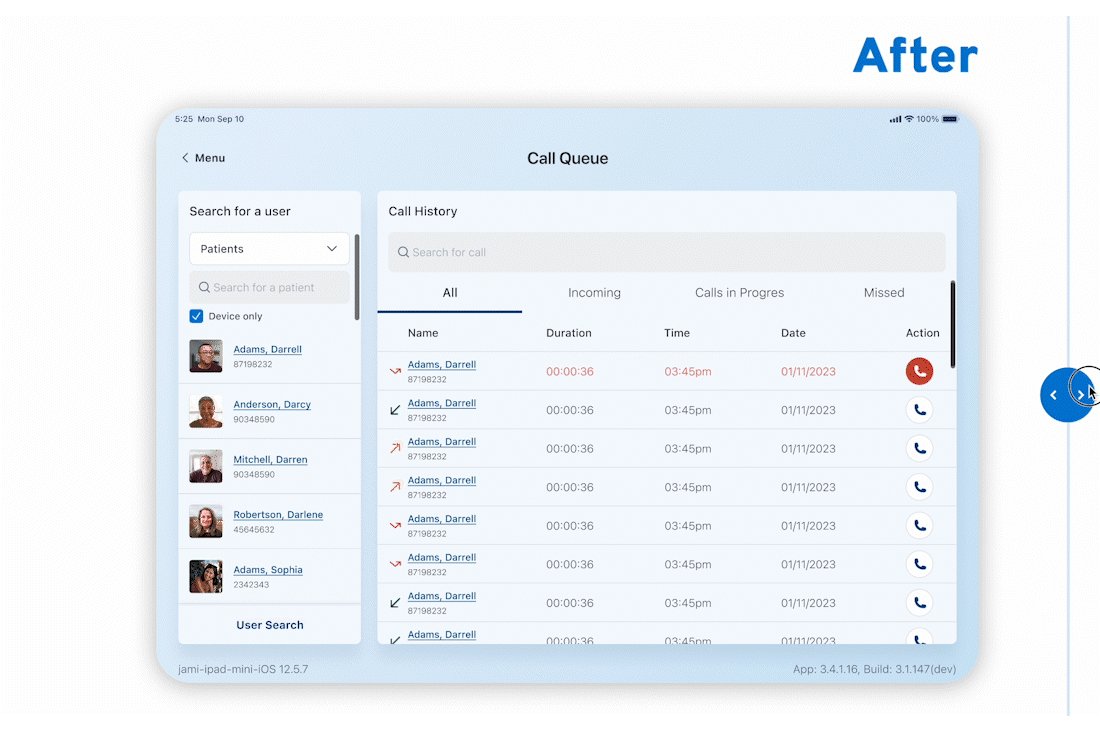
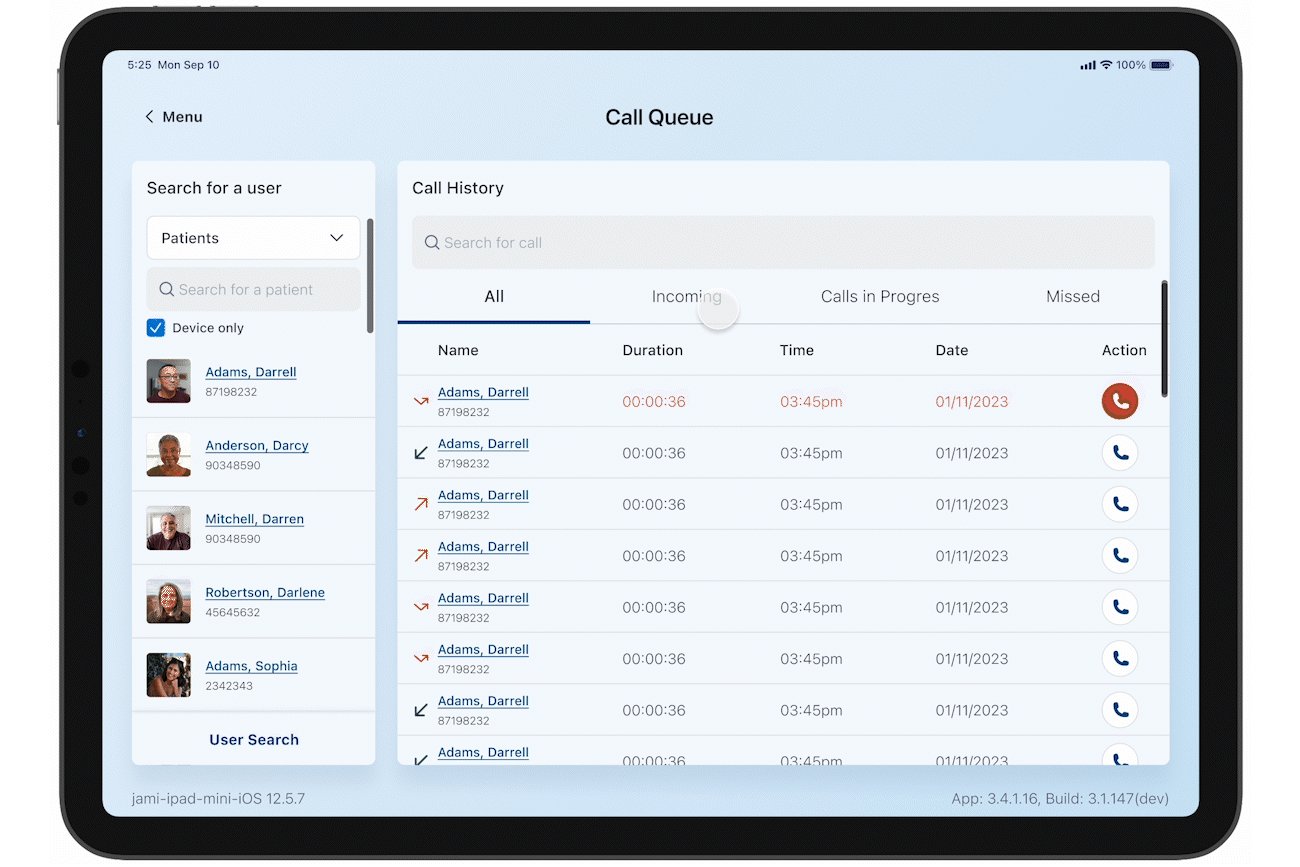
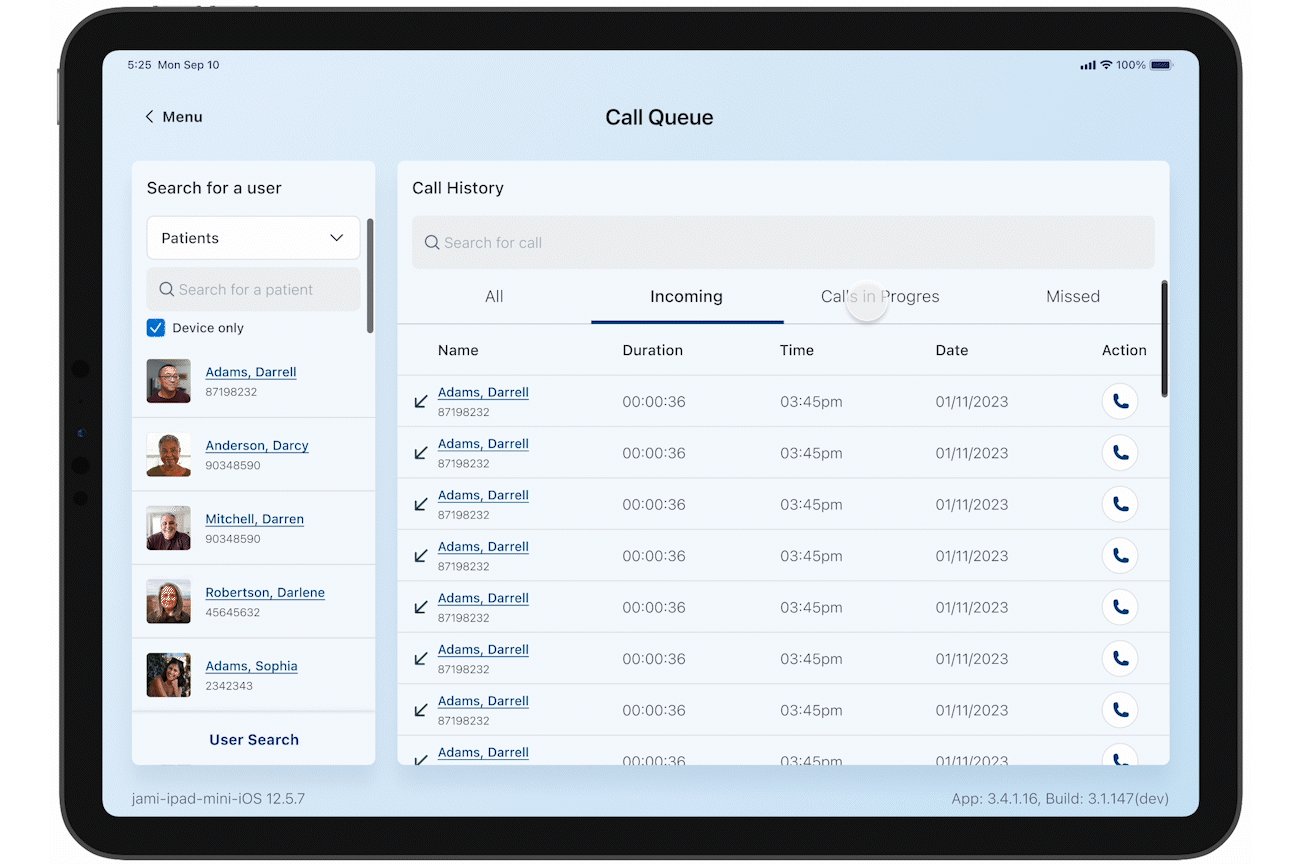
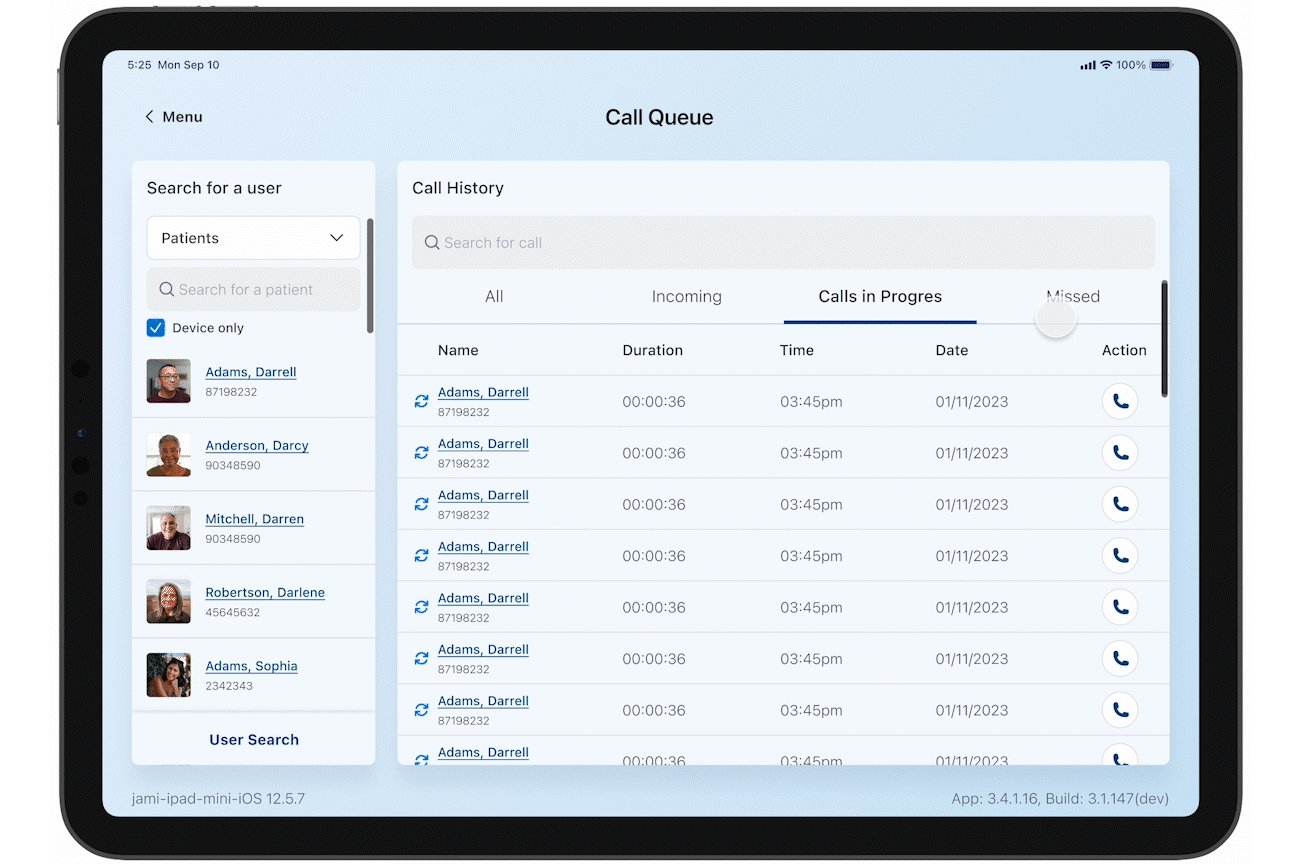
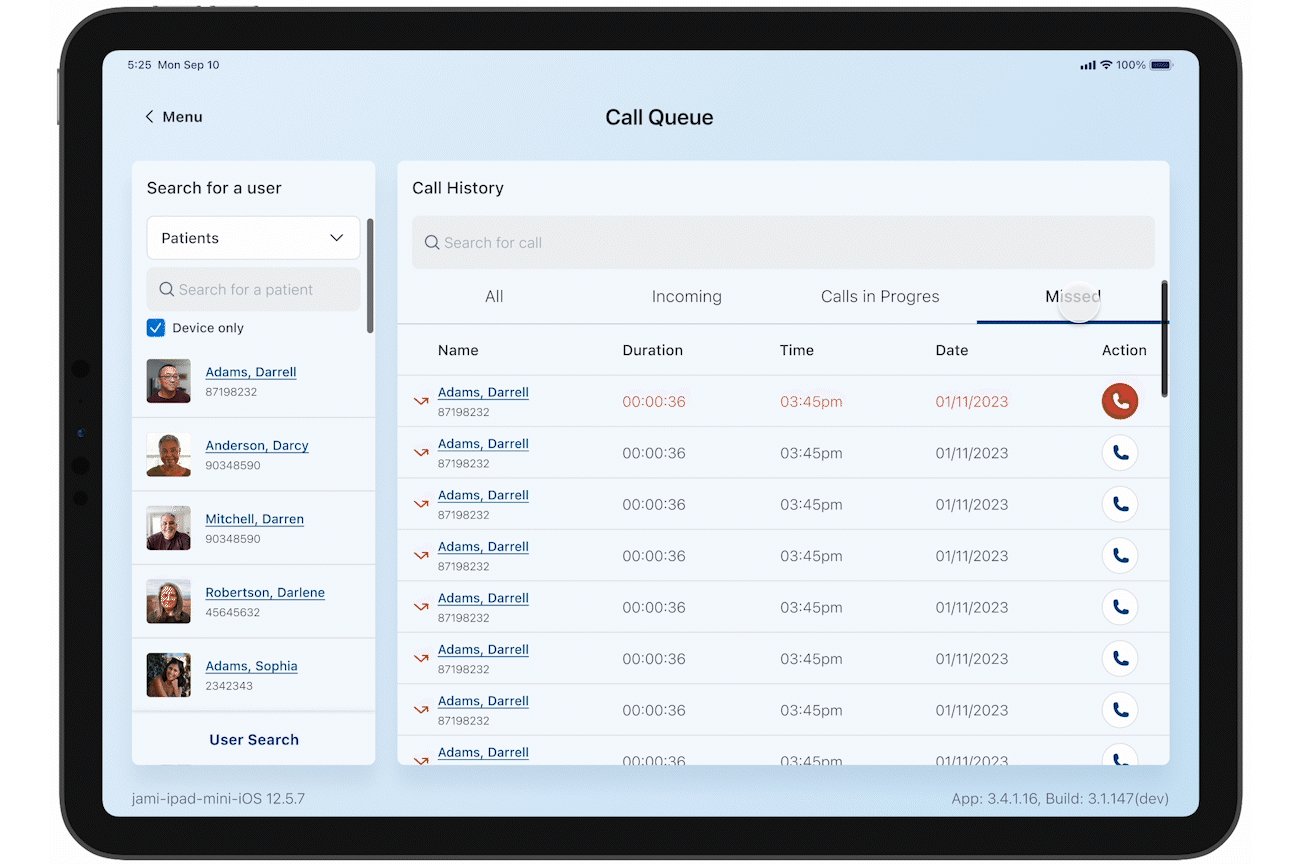
Clinician Call Queue


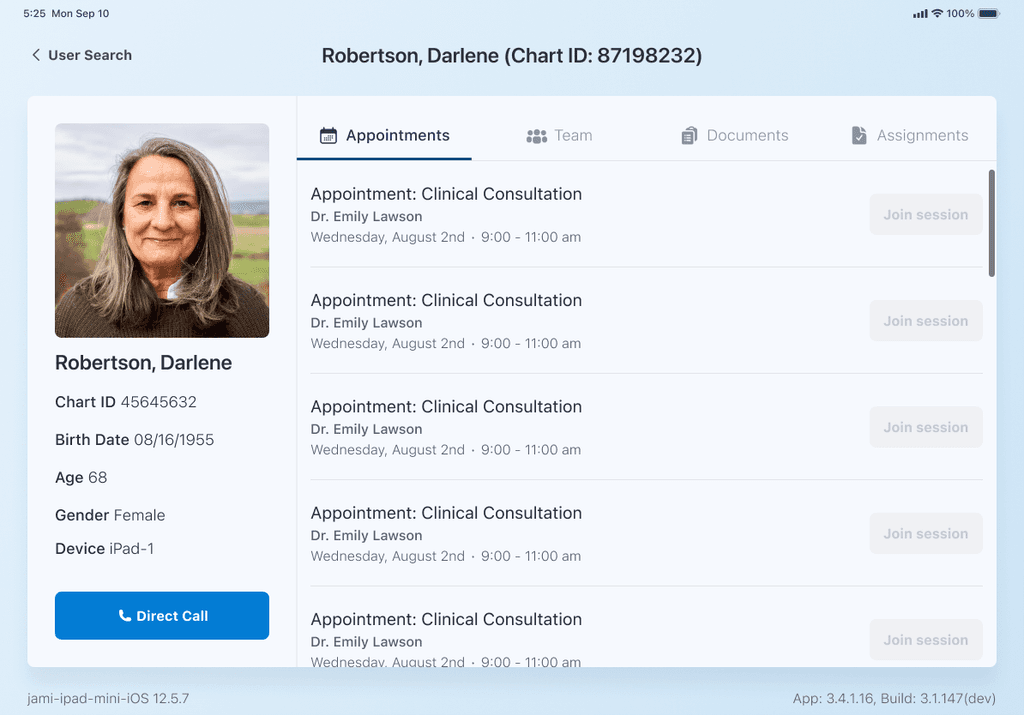
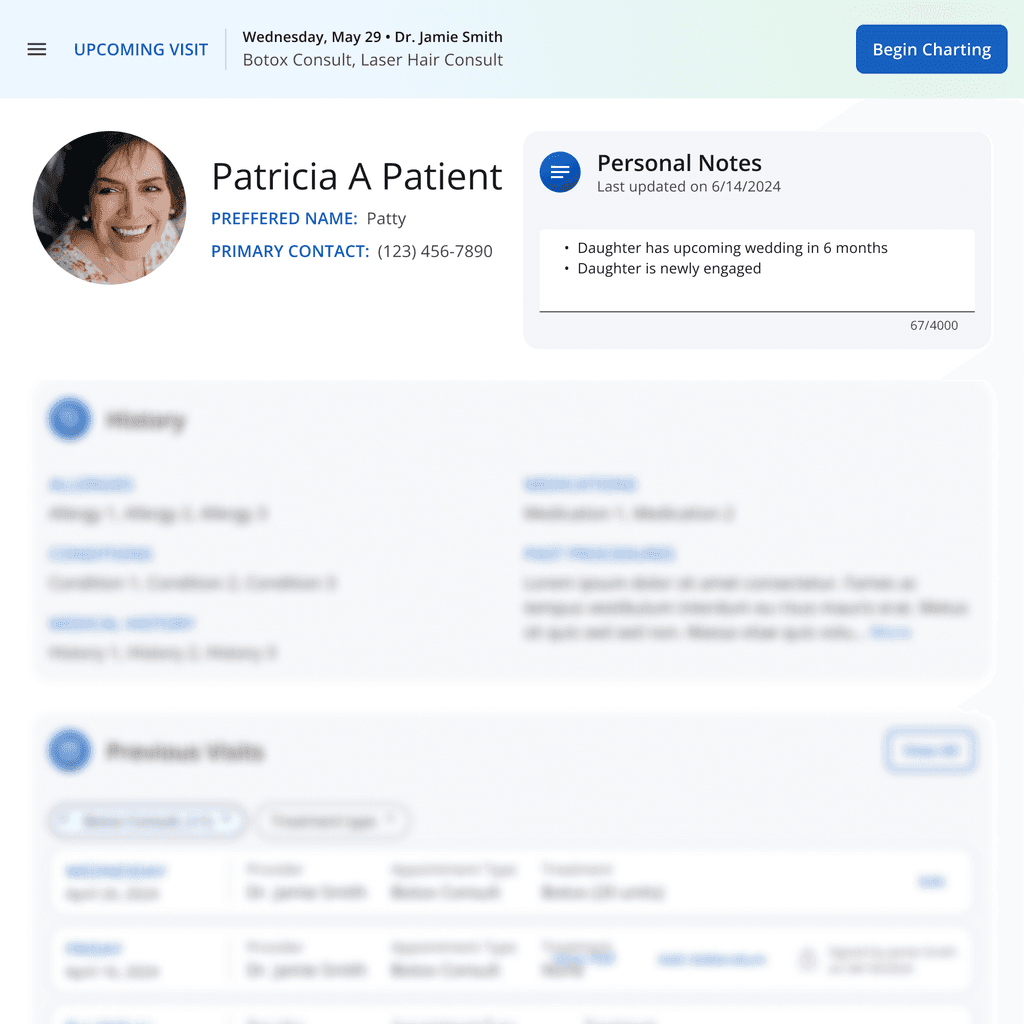
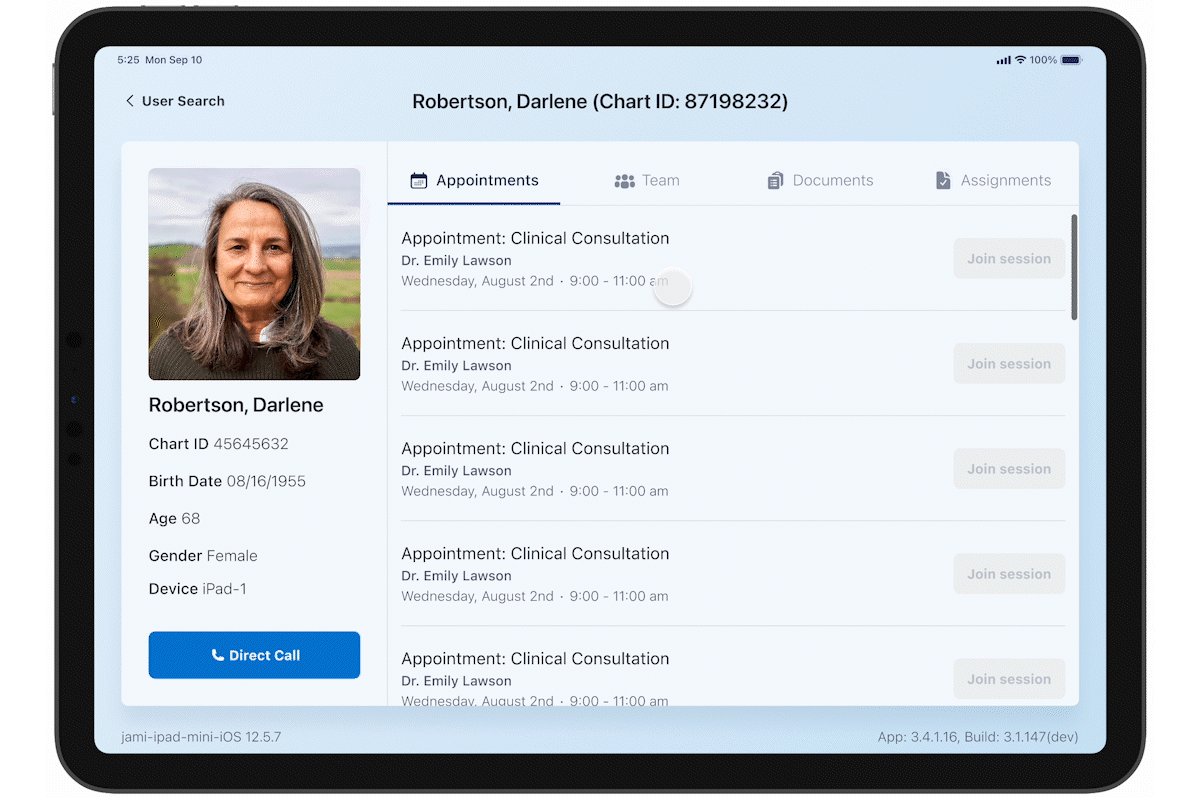
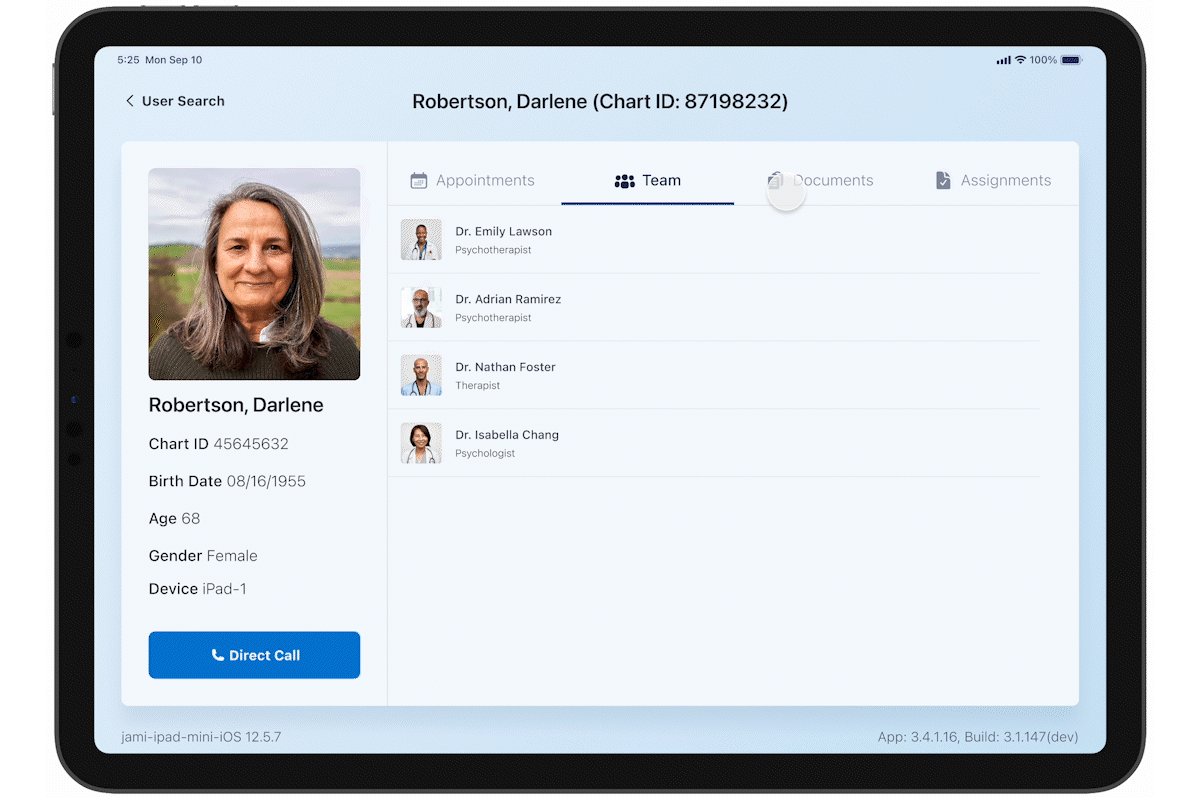
Patient Summary