
Finesse
Finesse
Finesse
Building financial intelligence
Building financial intelligence
Building financial intelligence
Challenge
Challenge
Challenge
Young adults aged 18 to 25 often feel overwhelmed when attempting to build a solid financial foundation. It requires immense knowledge, making it challenging to have a consistent financial plan.
Young adults aged 18 to 25 often feel overwhelmed when attempting to build a solid financial foundation. It requires immense knowledge, making it challenging to have a consistent financial plan.
Result
Result
Result
Finesse is an accessible personal finance mobile app that complements young adults' journeys toward financial independence. It provides a platform for easy money management and financial literacy education.
Finesse is an accessible personal finance mobile app that complements young adults' journeys toward financial independence. It provides a platform for easy money management and financial literacy education.
My role
My role
My role
Sole UX/UI Designer
Sole UX/UI Designer
Duration
Duration
Duration
8 weeks (August – October 2022)
8 weeks (August – October 2022)
Tools
Tools
Tools
Miro, Figma, Adobe Creative Suite, Otter.ai
Miro, Figma, Adobe Creative Suite, Otter.ai
Responsibilities
Responsibilities
Responsibilities
User Interviews, UX Research & Synthesis, Ideation & Sketch, UI Design & Prototype, Usability Test & Synthesize, Redesign
User Interviews, UX Research & Synthesis, Ideation & Sketch, UI Design & Prototype, Usability Test & Synthesize, Redesign
01
Discovery
01
Discovery
Secondary Research
Secondary Research
Secondary Research
For my secondary research, I focused on the financial state of my targeted demographic. In a recent study on the financial literacy of young adults by the University of Illinois↗, only 22% of 18 to 25-year-olds in a sample were financially stable. About 36% of the people in the study were “financially at risk” because they had experienced a significant, unexpected drop in income during the prior year.
My research found that schools rarely teach financial literacy. Young adults are responsible for taking the initiative in paying bills on time, managing credit and debt, making regular contributions to savings, tackling student loans, and planning for retirement. Along with all the financial responsibilities, low salaries, high student loan balances, and the lack of experience managing their finances all lead to difficulties in saving money as young adults.
For my secondary research, I focused on the financial state of my targeted demographic. In a recent study on the financial literacy of young adults by the University of Illinois↗, only 22% of 18 to 25-year-olds in a sample were financially stable. About 36% of the people in the study were “financially at risk” because they had experienced a significant, unexpected drop in income during the prior year.
My research found that schools rarely teach financial literacy. Young adults are responsible for taking the initiative in paying bills on time, managing credit and debt, making regular contributions to savings, tackling student loans, and planning for retirement. Along with all the financial responsibilities, low salaries, high student loan balances, and the lack of experience managing their finances all lead to difficulties in saving money as young adults.
Overall, my secondary research reaffirmed the unfortunate fact that achieving financial stability is challenging for young adults in the U.S. The two main drivers of this problem are the lack of proper educational resources for raising young people’s financial literacy and the lack of intuitive tools for helping them achieve their financial goals.
Primary Research
Primary Research
Primary Research
To get insight into how users acquire information about financial literacy, personal goals, and preferred platforms, I used screener surveys to recruit participants. After interviewing them and collecting more data, I organized my findings into affinity groups, empathy maps, and personas.
To get insight into how users acquire information about financial literacy, personal goals, and preferred platforms, I used screener surveys to recruit participants. After interviewing them and collecting more data, I organized my findings into affinity groups, empathy maps, and personas.
Surveys
Surveys
Surveys
When creating the screener survey, the main objective was to evaluate how young adults can benefit from a tool that teaches the importance of financial literacy and helps them reach personalized financial goals. I specifically targeted participants 18 to 25 years old who have expressed interest in making a change in their financial journey. I sent my surveys to public platforms including Slack, Instagram, and Facebook using google forms and received 35 valuable responses.
When creating the screener survey, the main objective was to evaluate how young adults can benefit from a tool that teaches the importance of financial literacy and helps them reach personalized financial goals. I specifically targeted participants 18 to 25 years old who have expressed interest in making a change in their financial journey. I sent my surveys to public platforms including Slack, Instagram, and Facebook using google forms and received 35 valuable responses.

66% of participants have desired financial goals
66% of participants have desired financial goals

32 out of 35 participants are passionate about finances
32 out of 35 participants are passionate about finances
Interviews
Interviews
I spent the next week conducting 20-minute interviews with 10 of the 35 participants who fit the demographics that I am targeting. All the user interviews were virtual and conducted via Zoom. I focused on every participant’s money management habits, personal finance goals, and experience when navigating the existing finance tools to understand their pain points throughout the journey.
I spent the next week conducting 20-minute interviews with 10 of the 35 participants who fit the demographics that I am targeting. All the user interviews were virtual and conducted via Zoom. I focused on every participant’s money management habits, personal finance goals, and experience when navigating the existing finance tools to understand their pain points throughout the journey.
Research Synthesis
Research Synthesis
Research Synthesis
With the notes and recordings from my interviews, I put everything into perspective, synthesized all the feedback, and created affinity maps, empathy maps, personas, and HWMs to organize my findings.
With the notes and recordings from my interviews, I put everything into perspective, synthesized all the feedback, and created affinity maps, empathy maps, personas, and HWMs to organize my findings.

32 out of 35 participants are passionate about finances
32 out of 35 participants are passionate about finances
Affinity Mapping
Affinity Mapping
Affinity Mapping
I generated the affinity maps with 283 sticky notes abstracted from the interviews. I organized all the notes into groups that represent similar ideas or themes. I narrowed it down to nine main categories to reflect my findings: the primary source of income, stressors for staying on track with financial goals, desired financial goals, progress on their financial goals, high areas of expense, current process, popular platforms to learn finance, gaps in financial literacy, and complaints about budgeting tools.
I generated the affinity maps with 283 sticky notes abstracted from the interviews. I organized all the notes into groups that represent similar ideas or themes. I narrowed it down to nine main categories to reflect my findings: the primary source of income, stressors for staying on track with financial goals, desired financial goals, progress on their financial goals, high areas of expense, current process, popular platforms to learn finance, gaps in financial literacy, and complaints about budgeting tools.

Notes extracted from the user interviews

Affinity mapping with the dominating themes
Empathy Map
Empathy Map
Empathy Map
Using the findings from my affinity maps, I was able to decipher two distinct types of users.
Using the findings from my affinity maps, I was able to decipher two distinct types of users.
1. The amateur finance-expert-wannabe, which I named Spontaneous Spencer
2. The more experienced and financially responsible young adults, which I named Fiona on FIRE*
FIRE = Financial Independence, Retire Early)

Persona for Spontaneous Spencer

Persona for Spontaneous Spencer
How might we…
How might we…
How might we…
As I reach the end of my discovery, I sorted out the top findings, and use this knowledge to frame the problem statement of my design challenge. I chose to create How might we (HMW) questions to help me generate lots of creative ideas for the next step of the design process — ideation.
As I reach the end of my discovery, I sorted out the top findings, and use this knowledge to frame the problem statement of my design challenge. I chose to create How might we (HMW) questions to help me generate lots of creative ideas for the next step of the design process — ideation.
How might we make credible financial knowledge readily available and easily accessible?
How might we make people feel confident they are on track to achieving financial independence?
How might we make people feel assured about their grasp of financial literacy?
How might we increase awareness of the ways people can optimize their expenses?
How might we support people to create a future-proof financial plan that they are happy with?
01
Discovery
01
Discovery
Brainstorm
Brainstorm
Brainstorm
After the research and synthesis, it was finally time to sketch screens and generate ideas to tackle the users’ problems using my insights. I picked the three most important HMWs and started concepting different solutions for each problem statement. I used the crazy 8’s method to draw out 12 ideas for each problem and limited myself to spending less than 1 minute on each idea. This process challenged me to push my ideas and helped me to generate a variety of solutions to my problem.
After the research and synthesis, it was finally time to sketch screens and generate ideas to tackle the users’ problems using my insights. I picked the three most important HMWs and started concepting different solutions for each problem statement. I used the crazy 8’s method to draw out 12 ideas for each problem and limited myself to spending less than 1 minute on each idea. This process challenged me to push my ideas and helped me to generate a variety of solutions to my problem.


Brainstorm results
User Stories
User Stories
User Stories
Creating user stories allow me to a common language and a mental model of this design challenge, and it helped to identify the priorities of each necessary functionality. I wrote down 12 features that address the pain points extracted from my research, and I categorized them based on three levels of priorities: (1) High – must have, (2) Medium – nice to have, and (3) Low – OK not to have.
Creating user stories allow me to a common language and a mental model of this design challenge, and it helped to identify the priorities of each necessary functionality. I wrote down 12 features that address the pain points extracted from my research, and I categorized them based on three levels of priorities: (1) High – must have, (2) Medium – nice to have, and (3) Low – OK not to have.

User Stories by Priority
Sitemap
Sitemap
Sitemap
Once I pinned down all the primary user needs, I then created a sitemap with the intention of delivering a better user experience. Sitemapping helped to develop smooth navigation for the application, understand the scope of my project, and avoid missing out on critical functions of the app.
Once I pinned down all the primary user needs, I then created a sitemap with the intention of delivering a better user experience. Sitemapping helped to develop smooth navigation for the application, understand the scope of my project, and avoid missing out on critical functions of the app.

Sitemap
User Flows
User Flows
User Flows
From the user stories and sitemap that I generated, I picked out three essential paths (a.k.a. red routes) that were the most crucial in demonstrating the capability of Finesse. I created user flows for each of the red routes to map out a smooth experience in achieving all three intended goals
From the user stories and sitemap that I generated, I picked out three essential paths (a.k.a. red routes) that were the most crucial in demonstrating the capability of Finesse. I created user flows for each of the red routes to map out a smooth experience in achieving all three intended goals
1. Start a new finance course
1. Start a new finance course
1. Start a new finance course

2. Edit my savings goal
2. Edit my savings goal
2. Edit my savings goal

3. Apply a new budgeting style
3. Apply a new budgeting style
3. Apply a new budgeting style

Sketching
Sketching
Sketching
To help me bring the user flows to life, I started sketching out my ideas of how each screen would look like. I chose to focus on how to create an intuitive and pleasant experience for the users to complete each user flow.
To help me bring the user flows to life, I started sketching out my ideas of how each screen would look like. I chose to focus on how to create an intuitive and pleasant experience for the users to complete each user flow.

Start a new finance course

Edit my savings goal

Apply a new budgeting style
Low-fidelity Wireframes
Low-fidelity Wireframes
Low-fidelity Wireframes
Using the sketches I developed, I began creating low-fidelity wireframes using Figma. I laid out each of my elements to experiment with different spacing and organization. By creating low-fidelity wireframes, I was able to gain a much deeper insight into how I could simplify and prioritize certain functions. I iterated the wireframes twice to ensure that all the screens contain the necessary content to help users achieve their goals.
Using the sketches I developed, I began creating low-fidelity wireframes using Figma. I laid out each of my elements to experiment with different spacing and organization. By creating low-fidelity wireframes, I was able to gain a much deeper insight into how I could simplify and prioritize certain functions. I iterated the wireframes twice to ensure that all the screens contain the necessary content to help users achieve their goals.

Start a new finance course

Edit my savings goal

Apply a new budgeting style
02
Ideation
02
Ideation
Brand Platform
Brand Platform
Brand Platform
I created a brand platform to represent the image of the app that I am creating. I came up with the brand name, mission/vision brand personality, and brand attributes based on what I envisioned to fit the app the best.
I created a brand platform to represent the image of the app that I am creating. I came up with the brand name, mission/vision brand personality, and brand attributes based on what I envisioned to fit the app the best.
Brand Name — Finesse
Brand Name — Finesse
Brand Name — Finesse
I choose this name because “finesse” is a very catchy and trendy word on its own, and its meaning entails the end goal of the application well: to help young adults learn a new skill (in this case, finance) in a delicate manner.
I choose this name because “finesse” is a very catchy and trendy word on its own, and its meaning entails the end goal of the application well: to help young adults learn a new skill (in this case, finance) in a delicate manner.
Mission/Vision
Mission/Vision
Mission/Vision
Financial independence begins with Finesse. We provide young adults with intuitive financial knowledge and essential skills that help them to reach long-term financial independence at ease.
Financial independence begins with Finesse. We provide young adults with intuitive financial knowledge and essential skills that help them to reach long-term financial independence at ease.
Brand Personality
Brand Personality
Brand Personality
Finesse will bring excitement and aspirations into young adults’ lives and truly change the way young adults perceive financial literacy and financial independence.
Finesse will bring excitement and aspirations into young adults’ lives and truly change the way young adults perceive financial literacy and financial independence.
Brand Attributes
Brand Attributes
Brand Attributes
Empowering, accessible, reliable, elegant, intriguing
Empowering, accessible, reliable, elegant, intriguing
Moodboard
Moodboard
Moodboard
To better aid the creation of the style guides, I also made a mood board to address the stylistic cues that define a product experience, emotional experience, and everything else is merely there to support that experience.
To better aid the creation of the style guides, I also made a mood board to address the stylistic cues that define a product experience, emotional experience, and everything else is merely there to support that experience.

Moodboard
Style Guide
Style Guide
Style Guide
After brainstorming and analyzing my brand platform and mood board, I decided on a style guide that not only keeps my brand identity consistent and recognizable but also enhances my brand’s user experience to a whole new level.
After brainstorming and analyzing my brand platform and mood board, I decided on a style guide that not only keeps my brand identity consistent and recognizable but also enhances my brand’s user experience to a whole new level.

Style Guide
High-fidelity Wireframes
High-fidelity Wireframes
High-fidelity Wireframes
With the help of my style guide, I was finally ready to start the high-fidelity wireframes of my designs. I did some research online and filled my screens with real content that will help the users to better understand the functions that I was trying to achieve. I aimed to create a simplistic experience for users to follow and enjoy the journey of personal finance. I iterated the high-fidelity three times to achieve my final designs.
With the help of my style guide, I was finally ready to start the high-fidelity wireframes of my designs. I did some research online and filled my screens with real content that will help the users to better understand the functions that I was trying to achieve. I aimed to create a simplistic experience for users to follow and enjoy the journey of personal finance. I iterated the high-fidelity three times to achieve my final designs.

Start a new finance course

Edit my savings goal

Apply a new budgeting style
Prototyping
Prototyping
Prototyping
Once I completed my high-fidelity wireframes, I brought my designs to life by using Figma to prototype how the app would look and function.
Once I completed my high-fidelity wireframes, I brought my designs to life by using Figma to prototype how the app would look and function.

Start a new finance course
Start a new finance course

Edit my savings goal
Edit my savings goal

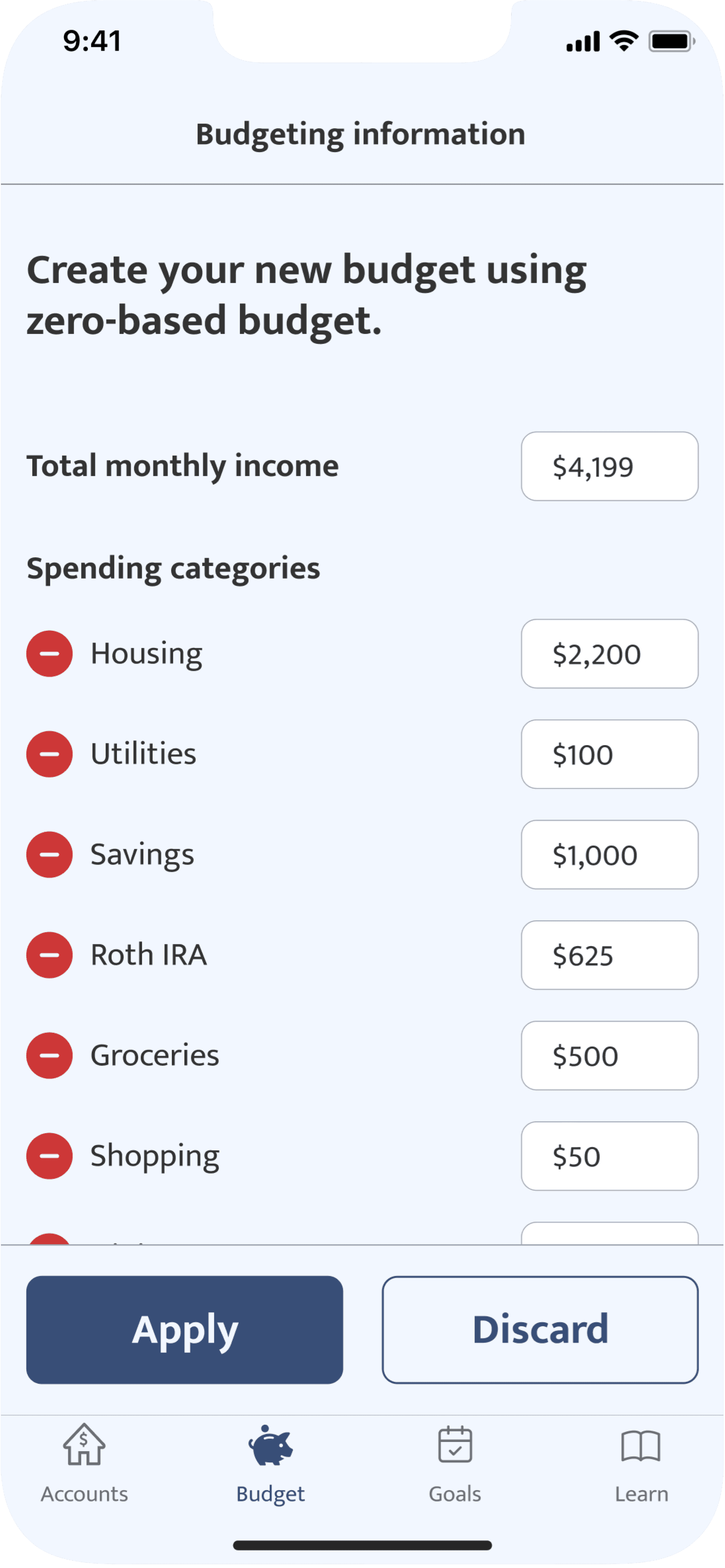
Apply a new budgeting style
Apply a new budgeting style


03
Design
03
Design
Prototyping
Once I completed my high-fidelity wireframes, I brought my designs to life by using Figma to prototype how the app would look and function.


Apply a new budgeting style


Start a new finance course


Edit my savings goal
Usability Test Plan
Usability Test Plan
Usability Test Plan
Objective
Objective
Objective
The usability testing aims to uncover any usability issues that would prevent users from easily using the applications for designated tasks and understand areas of opportunity for future development.
The usability testing aims to uncover any usability issues that would prevent users from easily using the applications for designated tasks and understand areas of opportunity for future development.
Testing tasks/scenarios
Testing tasks/scenarios
Testing tasks/scenarios
Start a new finance course about credit scores
Change the due date of a financial goal that is behind.
Switch to a new budgeting style.
Start a new finance course about credit scores
Change the due date of a financial goal that is behind.
Switch to a new budgeting style.
Hypothesis
Hypothesis
Hypothesis
Users will be able to easily enroll in a finance class.
Users will be able to easily understand which of the financial goals is behind.
Users may struggle to understand the different budgeting styles.
Users will be able to easily enroll in a finance class.
Users will be able to easily understand which of the financial goals is behind.
Users may struggle to understand the different budgeting styles.
Methodology
Methodology
Methodology
Selected participants will take part in moderated usability testing conducted by me through Zoom.
Selected participants will take part in moderated usability testing conducted by me through Zoom.
Test Result
Test Result
Test Result
Five participants were recruited among the people who participated in the screener survey and the initial user interview. All participants were young adults who were looking to improve their financial literacy and were willing to use a financial application or have experience using financial applications in the past.
Five participants were recruited among the people who participated in the screener survey and the initial user interview. All participants were young adults who were looking to improve their financial literacy and were willing to use a financial application or have experience using financial applications in the past.

Participant expressing their first impression of the screens
Synthesize & Redesign
Synthesize & Redesign
Synthesize & Redesign
All five users were able to complete all three tasks without any critical issues, and all five users considered all tasks easy and smooth to accomplish. Therefore, the redesign solely focused on resolving the minor and normal issues encountered during user testing.
All five users were able to complete all three tasks without any critical issues, and all five users considered all tasks easy and smooth to accomplish. Therefore, the redesign solely focused on resolving the minor and normal issues encountered during user testing.
Issue #1: The organization of the goals page could be more efficient.
Resolution:
I attempted to reorganize the hierarchy of the goals page to have the secondary nav display the active goals, but I soon realized that it still could be troublesome for a user with many active goals. So, I scrapped the entire secondary nav to redesign the information architecture of the entire page.
I added a sort function at the top right of the page in response to the feedback of users wanting to view a specific hierarchy of goals. All the completed goals are now organized under a separate page which can be accessed at the bottom of the goals page. This redesign prioritizes users’ active goals and provides them with a more efficient way to navigate through the goals.
I added a sort function at the top right of the page in response to the feedback of users wanting to view a specific hierarchy of goals. All the completed goals are now organized under a separate page which can be accessed at the bottom of the goals page. This redesign prioritizes users’ active goals and provides them with a more efficient way to navigate through the goals.

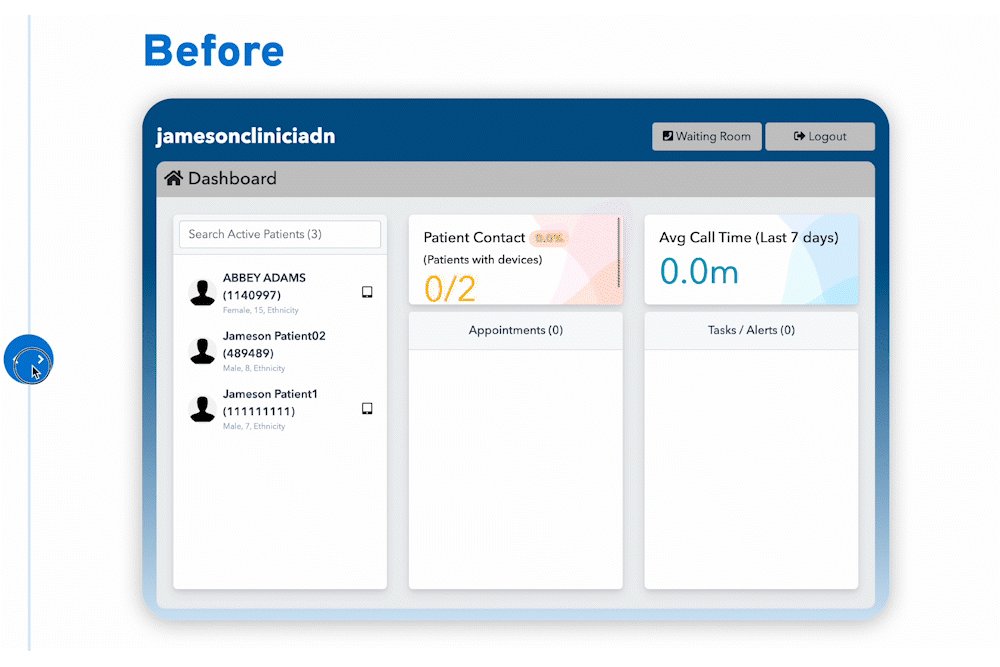
Before

After
Issue #2: The visualization displayed on the budget page could be more customizable.
Resolution:
To create a more personalized experience, I replaced “settings“ with “customize” on the top of the budgeting visualization to clarify this is a feature where the users get to customize the visualization displayed on the budgeting page.
The visualization displayed will still change as the user switches among the different budgeting styles for the users to compare and contrast immediately, but the users now have the option to change back to their preferred visualization afterward. The redesign of the visualizations is more intuitive and clear to reflect a change in the budgeting method.
The visualization displayed will still change as the user switches among the different budgeting styles for the users to compare and contrast immediately, but the users now have the option to change back to their preferred visualization afterward. The redesign of the visualizations is more intuitive and clear to reflect a change in the budgeting method.


Before


After
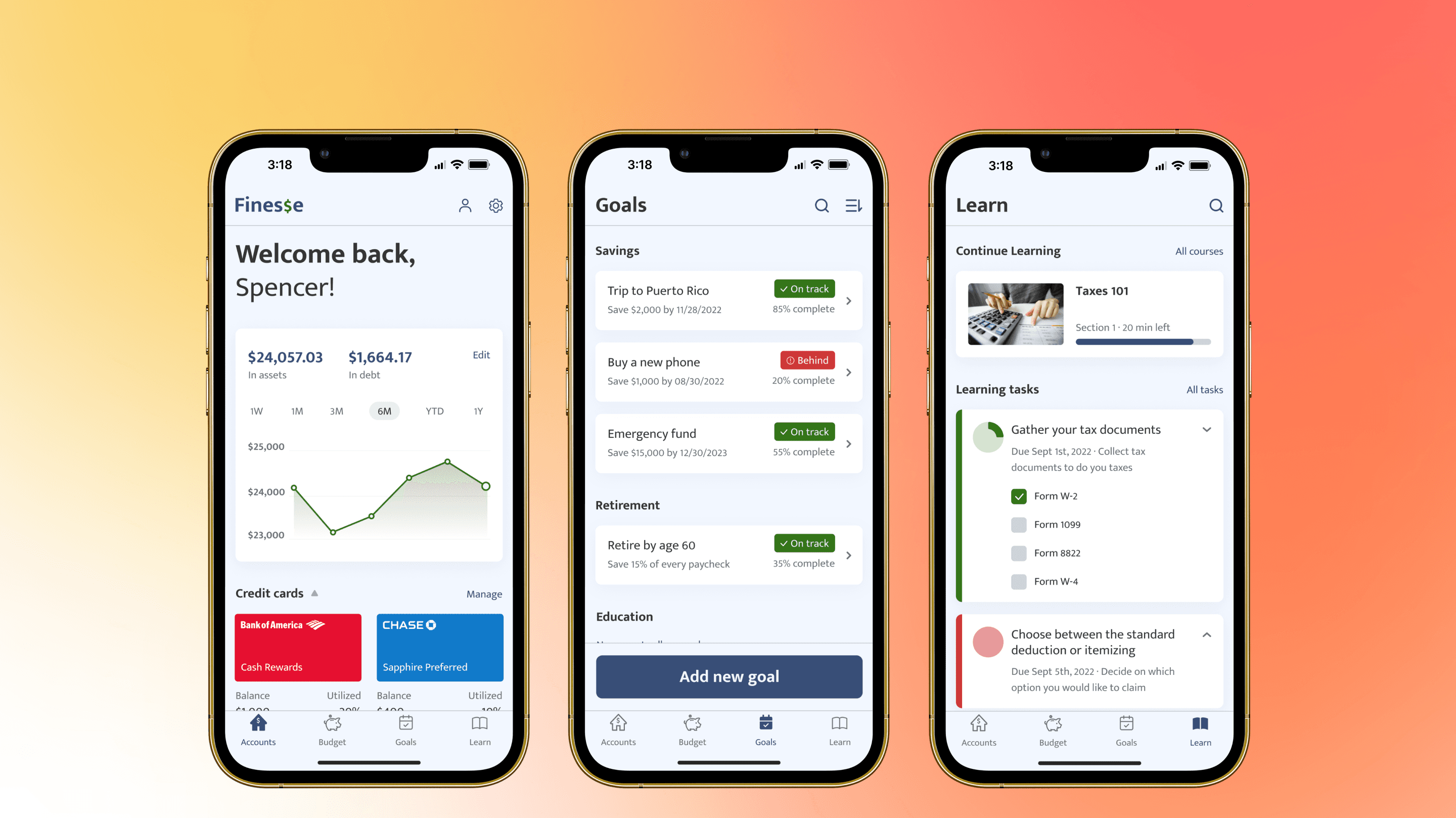
Redesigned UI
Redesigned UI
Redesigned UI
After synthesizing all the feedback, I was then able to redesign to arrive at my final UI design.
After synthesizing all the feedback, I was then able to redesign to arrive at my final UI design.
04
Test
04
Test
Impact
Impact
Impact
Every user testing participant absolutely loved the app & and they rated the app a 5 out of 5 that they would recommend it to a friend.
The app efficiently combines learning and doing, as one of the participants complimented, “It’s everything I need, in one place!”
The app provides both automation and customization that are inclusive and easy to use.
Every user testing participant absolutely loved the app & and they rated the app a 5 out of 5 that they would recommend it to a friend.
The app efficiently combines learning and doing, as one of the participants complimented, “It’s everything I need, in one place!”
The app provides both automation and customization that are inclusive and easy to use.
What I Learned
What I Learned
What I Learned
The power of talking to the users: I uncovered so many usability issues by only talking to 5 participants.
There is a motive for everything, all good designs can be backed by research.
Never be afraid of iterations and critical feedback: they can only make my designs better.
The power of talking to the users: I uncovered so many usability issues by only talking to 5 participants.
There is a motive for everything, all good designs can be backed by research.
Never be afraid of iterations and critical feedback: they can only make my designs better.
Next Steps
Next Steps
Next Steps
Implement all the issues discovered that were not solved during the first round of redesign
Conduct further usability testing to ensure all the issues have been resolved and discover any additional usability issues
Continue to develop the project as there are many other functionalities I was eager to explore!
Implement all the issues discovered that were not solved during the first round of redesign
Conduct further usability testing to ensure all the issues have been resolved and discover any additional usability issues
Continue to develop the project as there are many other functionalities I was eager to explore!
Final Thoughts
Final Thoughts
Final Thoughts
Getting started on this project was both rewarding and nerve-racking for me — rewarding because I was doing something I love and nerve-racking because I understood it would be challenging. Putting everything aside, I knew I would be able to hone my design skills by working my way through the messy design process. I had a blast working on this project and I hope you enjoyed reading about it too.
Getting started on this project was both rewarding and nerve-racking for me — rewarding because I was doing something I love and nerve-racking because I understood it would be challenging. Putting everything aside, I knew I would be able to hone my design skills by working my way through the messy design process. I had a blast working on this project and I hope you enjoyed reading about it too.