
Nextech Lead Management
Nextech Lead Management
Nextech Lead Management
Transforming UI with Angular Material
Transforming UI with Angular Material
Transforming UI with Angular Material
Project Summary
Project Summary
Project Summary
Nextech Lead Management (NLM) is a product offered by Nextech. It automates lead tracking and management, identifies top-performing ads, enables email blasts with templates, provides automated call tracking, allows two-way texting, and offers 24/7 live chat support for medical inquiries.
Nextech Lead Management (NLM) is a product offered by Nextech. It automates lead tracking and management, identifies top-performing ads, enables email blasts with templates, provides automated call tracking, allows two-way texting, and offers 24/7 live chat support for medical inquiries.



My role
My role
My role
In-house Product Designer
Duration
Duration
Duration
September – October 2023
Tools
Tools
Tools
Figma, Fathom, Jira
Responsibilities
Responsibilities
Responsibilities
Ideation & Sketch, UI Design, Usability Audit & Synthesize, Iterative Design
Ideation & Sketch, UI Design, Usability Audit & Synthesize, Iterative Design
Challenge
Challenge
Challenge
The product's interface, built on CoreUI components, needed to seamlessly integrate with our Angular-based ecosystem. We've decided to convert NLM into Angular Material for two important reasons.
The product's interface, built on CoreUI components, needed to seamlessly integrate with our Angular-based ecosystem. We've decided to convert NLM into Angular Material for two important reasons.
Alignment and Cohesion
This move aligns it with the rest of our product suite, which are all based on Angular. Standardizing on Angular Material ensures a cohesive user experience across our entire ecosystem.
This move aligns it with the rest of our product suite, which are all based on Angular. Standardizing on Angular Material ensures a cohesive user experience across our entire ecosystem.
Consistency and Usability
Transitioning to Angular Material allows us to leverage its robust set of components and design patterns, enhancing the consistency and usability of our software.
Transitioning to Angular Material allows us to leverage its robust set of components and design patterns, enhancing the consistency and usability of our software.
As part of this effort, I've been tasked with utilizing Material UI to redesign the entire software's dashboard page, serving as a foundational step in the conversion process. This task required mapping and transitioning CoreUI elements to Angular Material components while maintaining functionality and visual coherence.
As part of this effort, I've been tasked with utilizing Material UI to redesign the entire software's dashboard page, serving as a foundational step in the conversion process. This task required mapping and transitioning CoreUI elements to Angular Material components while maintaining functionality and visual coherence.
Result
Result
Result
To tackle this challenge, I spearheaded the initiative to utilize Angular Material throughout NLM. My solution involved a process of redesigning the software's dashboard page using Angular Material as the foundation. This approach ensured a unified look and feel across our product suite while leveraging Angular Material's extensive component library for enhanced usability and consistency.
To tackle this challenge, I spearheaded the initiative to utilize Angular Material throughout NLM. My solution involved a process of redesigning the software's dashboard page using Angular Material as the foundation. This approach ensured a unified look and feel across our product suite while leveraging Angular Material's extensive component library for enhanced usability and consistency.

By systematically transitioning CoreUI elements to Angular Material, I successfully achieved a cohesive user experience and streamlined development workflow within our Angular-based environment.
By systematically transitioning CoreUI elements to Angular Material, I successfully achieved a cohesive user experience and streamlined development workflow within our Angular-based environment.
01
Research
& Design
01
Research
& Design
Creating a Design System
Creating a Design System
Creating a Design System
As this project primarily focuses on a UI overhaul rather than improving usability, my primary research involved delving into the Angular Material UI library. I explored components that could effectively replace the existing CoreUI elements while retaining overall functionality.
The original software, constructed with CoreUI, exhibited inconsistencies in spacing, icon usage, color schemes, and typography.
As this project primarily focuses on a UI overhaul rather than improving usability, my primary research involved delving into the Angular Material UI library. I explored components that could effectively replace the existing CoreUI elements while retaining overall functionality.
The original software, constructed with CoreUI, exhibited inconsistencies in spacing, icon usage, color schemes, and typography.

Existing Package Creation Set Up
To address these issues, I crafted a new design system for key dashboard components.
To address these issues, I crafted a new design system for key dashboard components.

This design system prioritizes the use of out-of-the-box Material UI components, aligning with the design patterns in the existing Nextech ecosystem, and is aimed at creating a unified outlook.
This design system prioritizes the use of out-of-the-box Material UI components, aligning with the design patterns in the existing Nextech ecosystem, and is aimed at creating a unified outlook.
Updating the UI
Updating the UI
Updating the UI
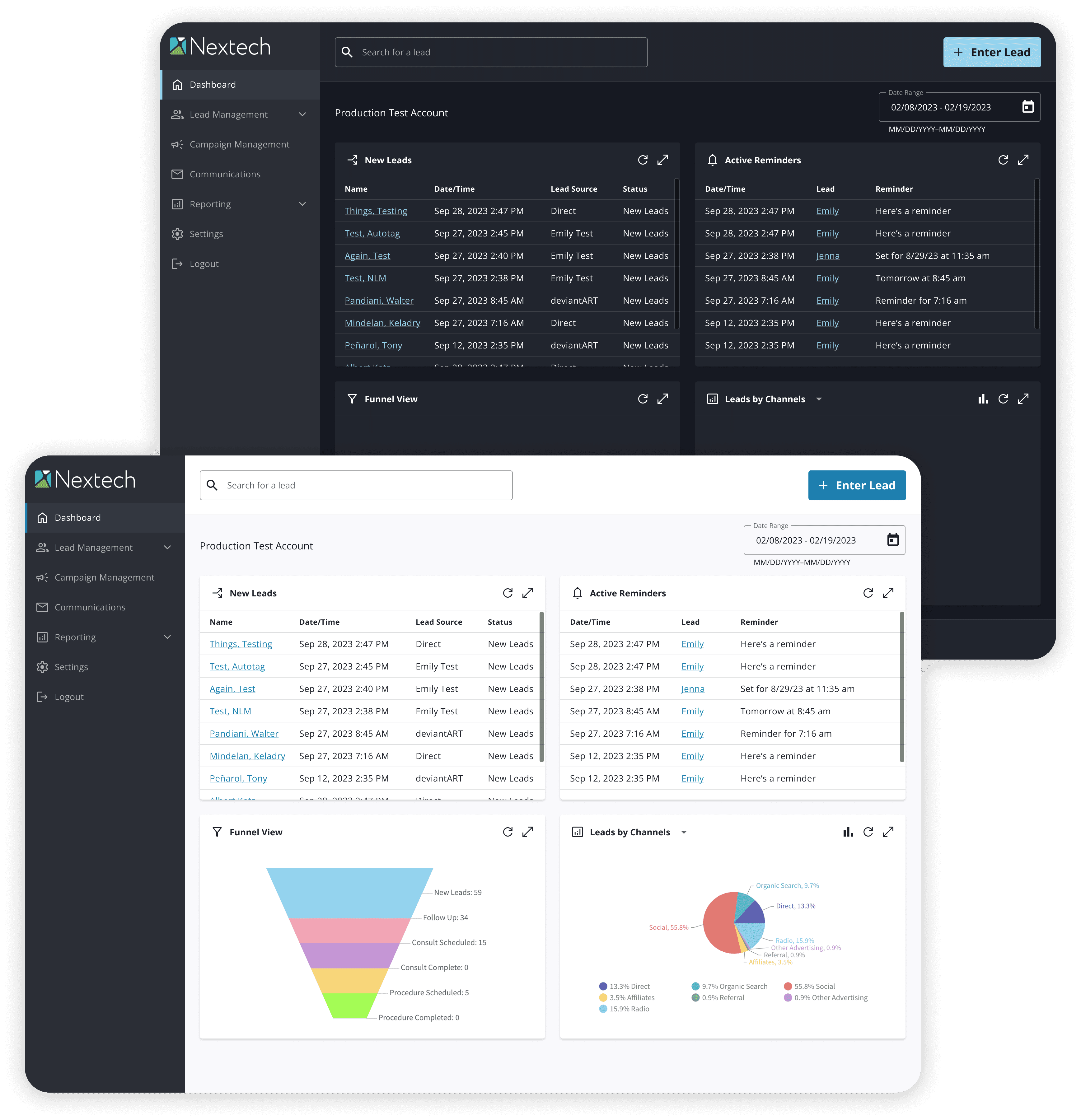
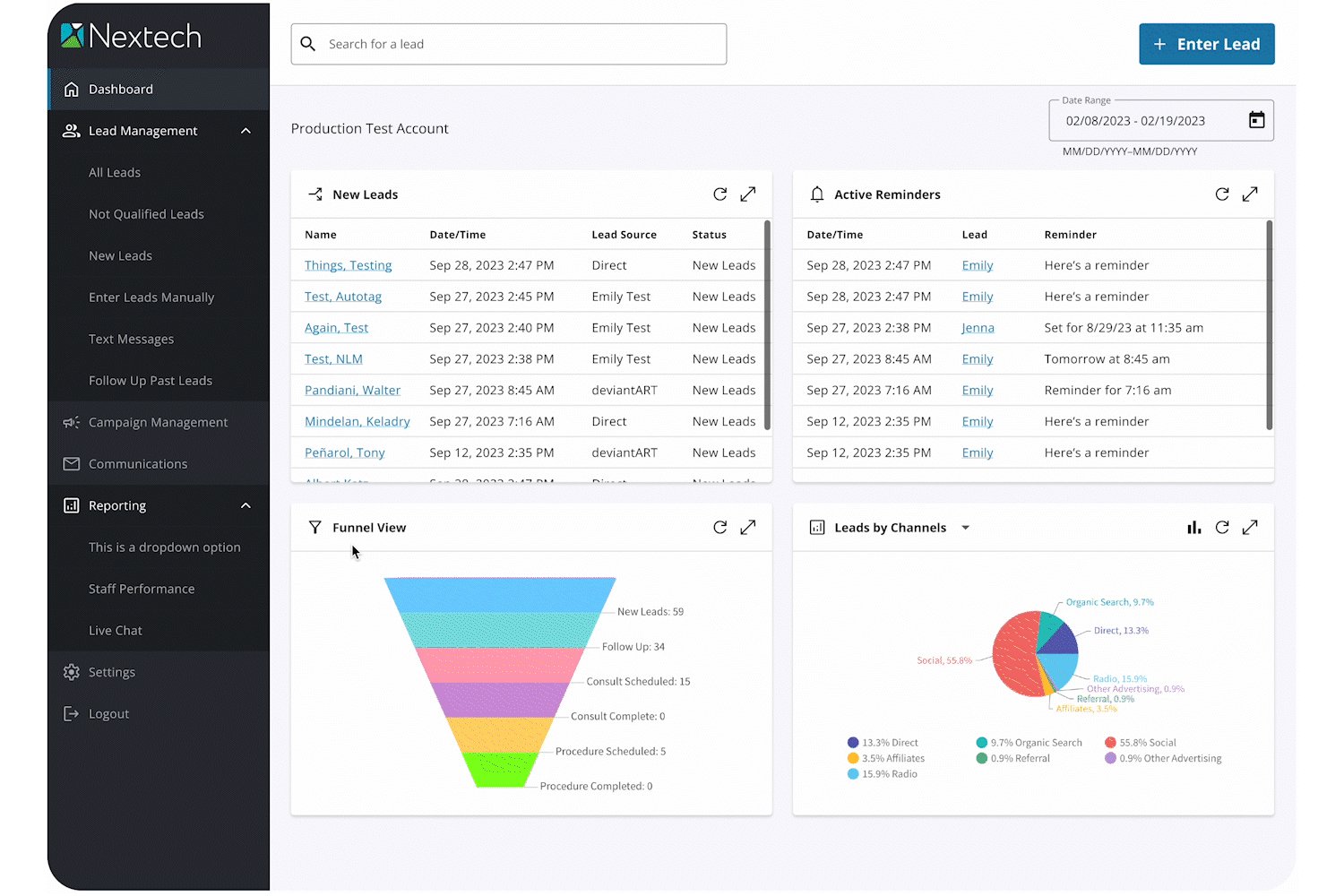
I applied the new design system to the original dashboard, ensuring all functionalities remained consistent without disrupting existing user flows. The updated design integrated seamlessly, offering a more user-friendly and modern interface while preserving the familiar layout and features.
I applied the new design system to the original dashboard, ensuring all functionalities remained consistent without disrupting existing user flows. The updated design integrated seamlessly, offering a more user-friendly and modern interface while preserving the familiar layout and features.
Additionally, I incorporated a dark theme, enhancing user experience in low-light environments. Dark mode reduces eye strain, ensuring the interface is versatile and user-friendly for various conditions. Plus, the Nextech ecosystem is also moving towards a dark theme, aligning with this shift.
Additionally, I incorporated a dark theme, enhancing user experience in low-light environments. Dark mode reduces eye strain, ensuring the interface is versatile and user-friendly for various conditions. Plus, the Nextech ecosystem is also moving towards a dark theme, aligning with this shift.

01
Research
& Design
01
Research
& Design
02
Usability
Improvements
02
Usability
Improvements
Although usability wasn't the project's main focus, while interacting with the original software, I noticed several components with confusing verbiage, cumbersome search and navigation features, and dated date picker functionality. Alongside implementing the new UI, I made a point to address these issues with stakeholders.
Although usability wasn't the project's main focus, while interacting with the original software, I noticed several components with confusing verbiage, cumbersome search and navigation features, and dated date picker functionality. Alongside implementing the new UI, I made a point to address these issues with stakeholders.

Side Menu

Search Bar

Date Picker
Even though usability wasn't the primary focus, I drafted improved versions of each component to visualize my ideas and garner support from the product manager and developers. Once they saw the proposed improvements, they were fully onboard.
Even though usability wasn't the primary focus, I drafted improved versions of each component to visualize my ideas and garner support from the product manager and developers. Once they saw the proposed improvements, they were fully onboard.
03
Prototypes
03
Prototypes
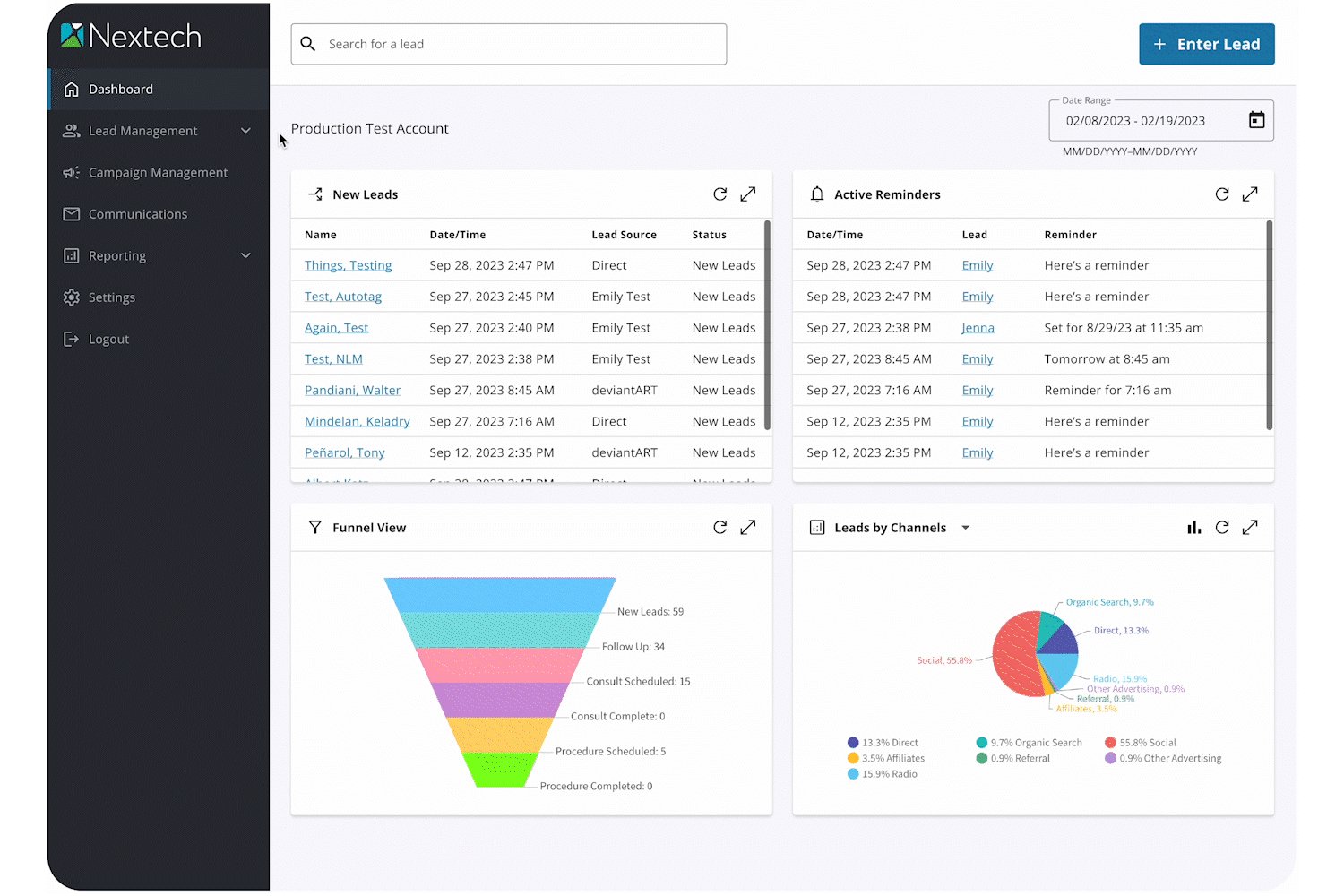
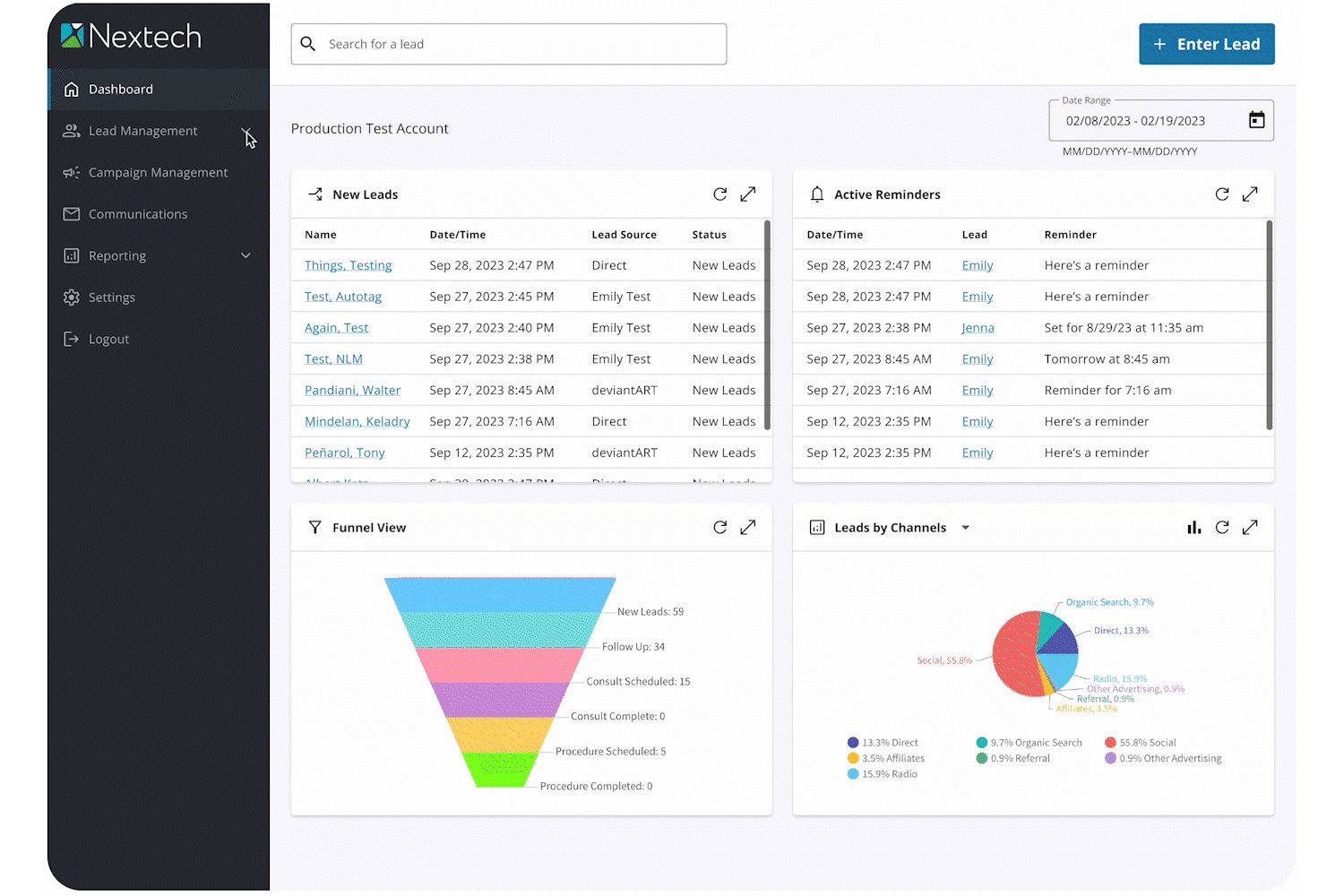
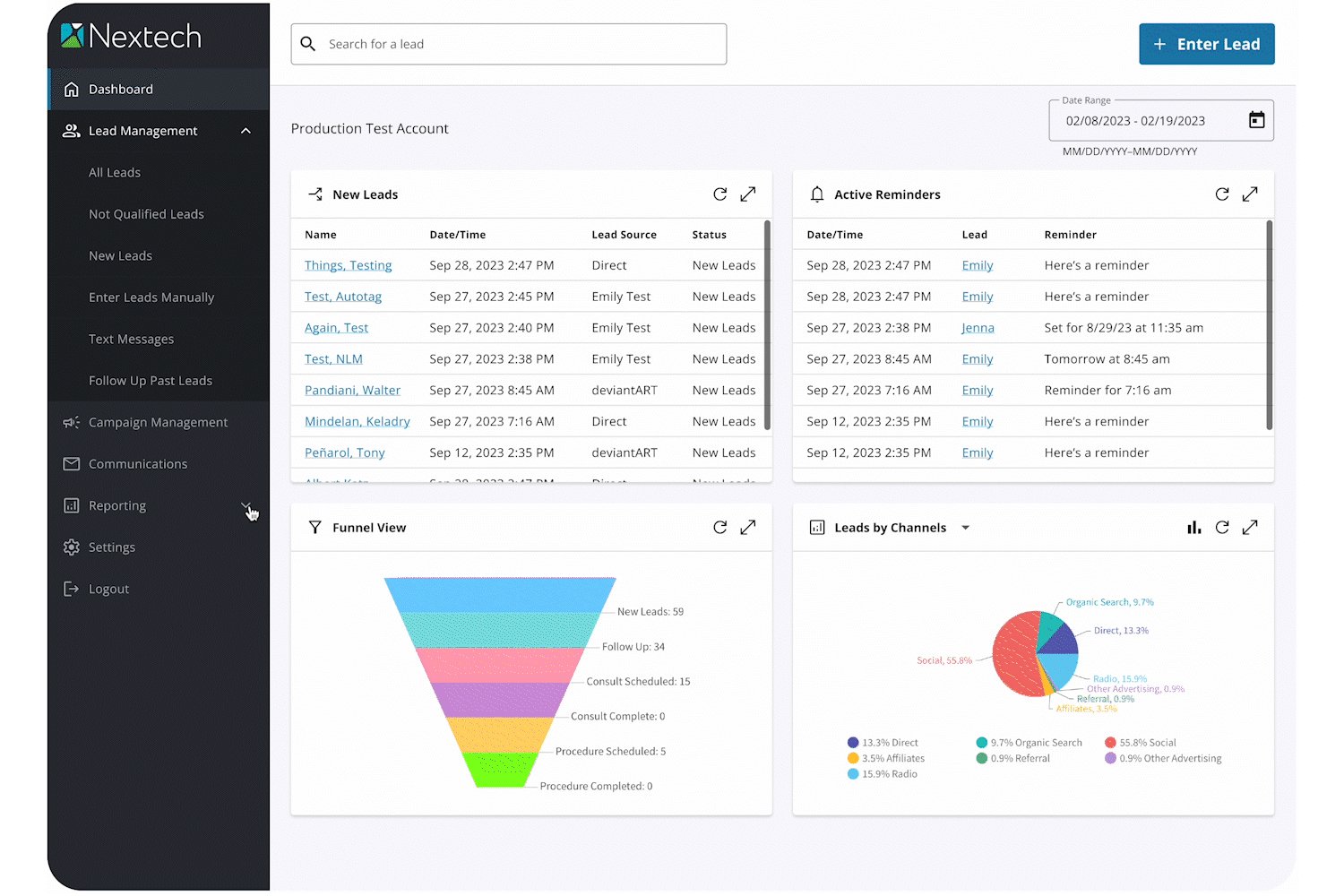
To effectively communicate the new designs to developers, I created prototypes of key interactions to provide a clear understanding of the intended functionality.
To effectively communicate the new designs to developers, I created prototypes of key interactions to provide a clear understanding of the intended functionality.

Collapsing and Expanding Menu Items
Collapsing and Expanding Menu Items

Input Fields
Input Fields

Full-Screen Visualization Mode
Full-Screen Visualization Mode

Configure Visualizations
Configure Visualizations
04
Outcomes
04
Outcomes
The product has received approval from all stakeholders and is currently undergoing active development.
The product has received approval from all stakeholders and is currently undergoing active development.
While our other products are also undergoing significant component revamps, Nextech Lead Management’s dashboard stands out as the first product to adopt a unified set of Angular Material components. This sets a strong precedent for our future endeavors.
While our other products are also undergoing significant component revamps, Nextech Lead Management’s dashboard stands out as the first product to adopt a unified set of Angular Material components. This sets a strong precedent for our future endeavors.
Many ongoing initiatives now reference my work as the foundation for their designs, styling, and overall direction. I've established the pattern for numerous upcoming product releases.
Many ongoing initiatives now reference my work as the foundation for their designs, styling, and overall direction. I've established the pattern for numerous upcoming product releases.
Get in Touch
Thank you for visiting my portfolio,
please reach out to zhuyunnililly@gmail.com if you have any questions or want to chat more.
© 2024 Yunni Zhu
Get in Touch
Thank you for visiting my portfolio,
please reach out to zhuyunnililly@gmail.com if you have any questions or want to chat more.
© 2024 Yunni Zhu
Get in Touch
Thank you for visiting my portfolio,
please reach out to zhuyunnililly@gmail.com if you have any questions or want to chat more.
© 2024 Yunni Zhu
